您當前位置>首頁 » 新聞資(zī)訊 » 網站(zhàn)建設 >
【使用ASP.NET開發Web項目】第一課——初識ASP.NET,創建第一個(gè)ASP.NET程序
發表時間:2019-10-9
發布人:葵宇科技
浏覽次數:129
知識點:理解 ASP.NET 的概念和(hé)優勢、 會創建 ASP.NET Web Form 程序、 理解 ASP.NET Web Form 程序的執行階段、 會使用代碼内嵌和(hé)代碼後置兩種方式進行編碼。
1、網站(zhàn)開發基礎了解
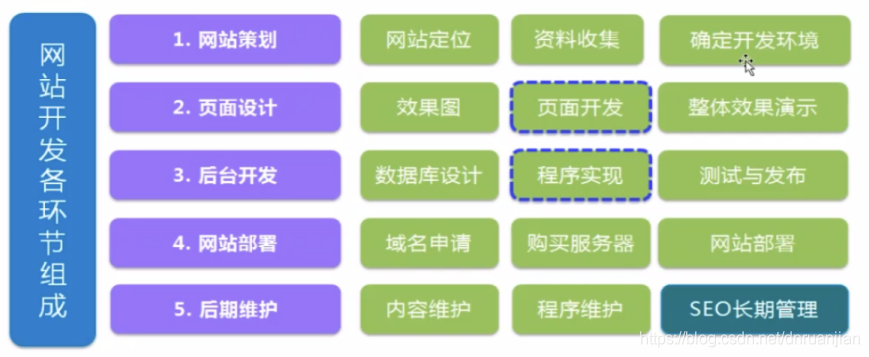
1.1 網站(zhàn)開發各環節組成
1.2 開發網站(zhàn)需要的知識結構
(1)網站(zhàn)開發前台頁面技術(shù)
- 頁面設計:HTML、DIV+CSS
- 頁面特效:JavaScript、jQuery
(2)OOP編程核心公共技能
- C#基礎語法與程序邏輯
- 面向對象編程基礎
- SQL Server數據庫開發基礎
- ADO.NET數據訪問(wèn)技術(shù)
(3)網站(zhàn)開發後台專門技術(shù)
- ASP.NET開發基礎
- 基于WebForm開發企業(yè)網站(zhàn)
- MVC框架學習
- EF框架學習
- 基于MVC+EF開發企業(yè)網站(zhàn)
2、 ASP.NET概述
通(tōng)過學習 HTML+CSS我們會制造靜态頁面了。靜态頁面的最大的優點是速度快,可(kě)以跨平台,跨服務器(qì)。在早期網站(zhàn)建設大多都是靜态頁面制作的,靜态頁面的網址是以.HTM、HTML 等為後綴的,在這種靜态網站(zhàn)上也可(kě)以由動(dòng)态效果,像滾動(dòng)字幕,GIF 格式的動(dòng)畫,或是FLASH,這些視覺上的動(dòng)态效果并不就是動(dòng)态頁面,他們是截然不同的概念。所謂動(dòng)态網頁,就是說該網頁文(wén)件不僅具有 HTML 标記,而且含有服務器(qì)端的腳本程序代碼, 實現操作數據庫、實現交互等功能。動(dòng)态網頁能根據不同的時間,不同的來訪者顯示不同的内容,而且動(dòng)态網站(zhàn)更新方便,一般在後台直接更新的,并不需要人工手動(dòng)修改代碼。
制造動(dòng)态頁面的主要技術(shù)有 ASP.NET、JSP 、 PHP 等,本課程主要講解 ASP.NET 技術(shù)。本章,我們初步認識ASP.NET,了解它的概念和(hé)優勢,掌握 ASP.NET Web Form 的編碼方式等内容。

2.1 ASP.NET的概念
開發 Web 程序的主要技術(shù)有 ASP.NET、JSP 和(hé) PHP。其中(zhōng) ASP.NET 是微軟公司整個(gè).NET Frame Work 的一部分,使用它可(kě)創建動(dòng)态交互的 Web 頁面。其中(zhōng),ASP 的全稱是 Active Server Pages(動(dòng)态服務器(qì)頁面),是一種使嵌入在網頁中(zhōng)的服務器(qì)腳本可(kě)由服務器(qì)執行的技術(shù)。
ASP.NET、.NET Frame Work 及對應的集成開發環境 Visual Studio 一直以來都在不斷地更新,這些更新包括.NET 框架類庫的不斷擴充、不斷納入新的語言特性等。.NET Frame Work 2.0 的出現标志着.NET Frame Work 真正走向成熟,同時也說明了 ASP.NET 技術(shù)的成熟與穩定。為了 支持 ASP.NET 的開發,Visual Studio 也在不斷地升級版本。
2.2 ASP.NET的優勢
作為微軟公司.NET Frame Work 的一部分,ASP.NET 技術(shù)延續了 Microsoft 的一貫優勢,即開發效率高、強大的 IDE(Integrated Development Environment, 集成開發環境)設計工具的 支持。除了這些,ASP.NET 還具備以下(xià)優勢。
1)與浏覽器(qì)無關(guān)
無論使用何種版本的浏覽器(qì)訪問(wèn) ASP.NET 應用程序,呈現的結果都一緻。ASP.NET 遵循 W3C标準化組織推薦的 XHTML 标準生成頁面的代碼,而 XHTML 标準被目前所有主流浏覽器(qì)支持。
2)編譯後執行,運行效率高
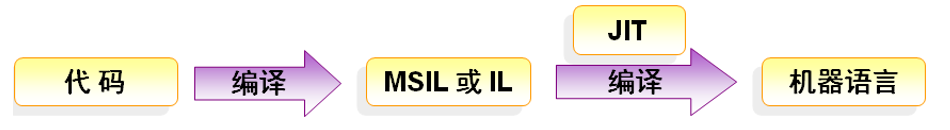
代碼編譯是指将代碼“翻譯”成機器(qì)語言。ASP.NET 先把代碼編譯為微軟中(zhōng)間語言,然後由即時編譯器(qì)進一步編譯成機器(qì)語言。編譯好的代碼再次運行時不需要重新編譯,極大地提高了Web 應用程序的運行效率。

3)易于部署
将必要的文(wén)件複制到 Web 服務器(qì)上,ASP.NET 應用程序即可(kě)以部署到該服務器(qì)上。不需要重新啟動(dòng)服務器(qì),甚至替換運行的編譯代碼時,也不需要重新啟動(dòng) Web 服務器(qì)。
4)豐富的可(kě)用資(zī)源
ASP.NET 可(kě)利用整個(gè).NET 平台的資(zī)源,包括.NET 框架類庫和(hé)數據訪問(wèn)解決方案等。ASP.NET本身提供了大量的控件,包括與傳統 HTML 代碼對應的 HTML 控件和(hé)重新封裝的 Web 控件。
5)支持多層開發
ASP.NET 支持多層開發,從而改變原來 Web 項目開發代碼混亂,難以管理的狀況,使得 Web 項目開發邏輯更清晰,管理維護更方便。
6)邏輯代碼和(hé)設計代碼分離(lí)
ASP.NET 将邏輯代碼放于單獨的文(wén)件中(zhōng),将 Web 界面元素和(hé)程序邏輯分開顯示,這樣可(kě)以是代碼結構更加清晰,方便維護和(hé)閱讀。

3、創建第一個(gè)ASP.NET程序
3.1 ASP.NET WebForm的概念
ASP.NET WebForm 是微軟的開發團隊為開發者設計的一個(gè)在可(kě)視化設計器(qì)中(zhōng)拖放控件、編寫代碼響應事件的快速開發環境。在 WebForm 中(zhōng),微軟将 ASP.NET 的開發模型與 WinForm 統一起來,提供了類似于 WinForm 的控件、事件驅動(dòng)模型,使 ASP.NET 應用程序的開發體驗與 Win Form應用程序高度一緻。
在.NET Frame Work 3.5 SP1 發布前,ASP.NET WebForm 一直是微軟官方提供的唯一的 ASP.NET開發框架。在.NET Frame Work 3.5 SP1 中(zhōng),微軟提供了另一種 ASP.NET 的開發框架即 ASP.NET MVC。
3.2 創建WebForm應用程序
開發 ASP.NET Web Form 程序的一般過程:創建解決方案(.sln) → 添加網站(zhàn) → 添加 Web → 窗體 → 編寫代碼 → 調試運行。
創建 ASP.NET Web Form 程序,實現當用戶點擊按鈕,頁面輸出“Hello World”的功能。實 現步驟如(rú)下(xià)所述。
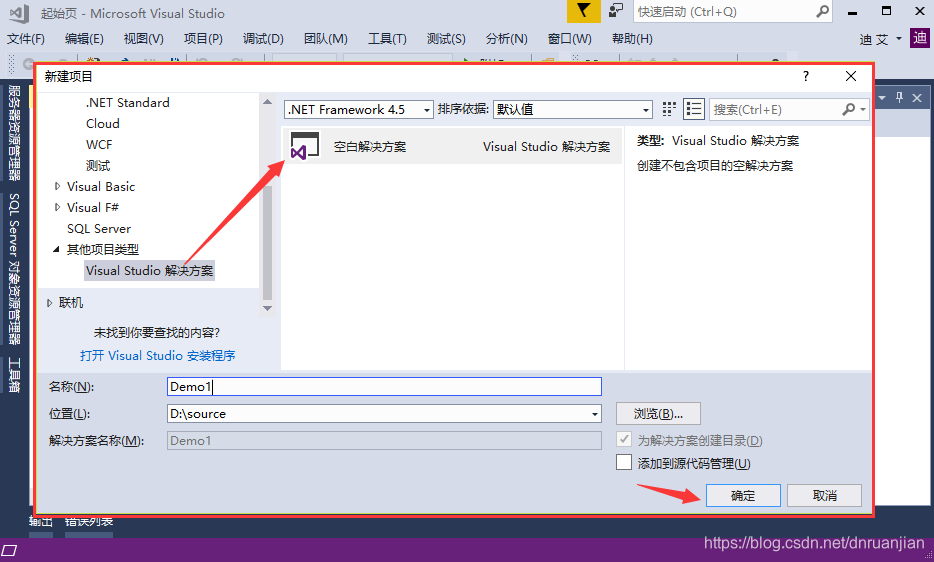
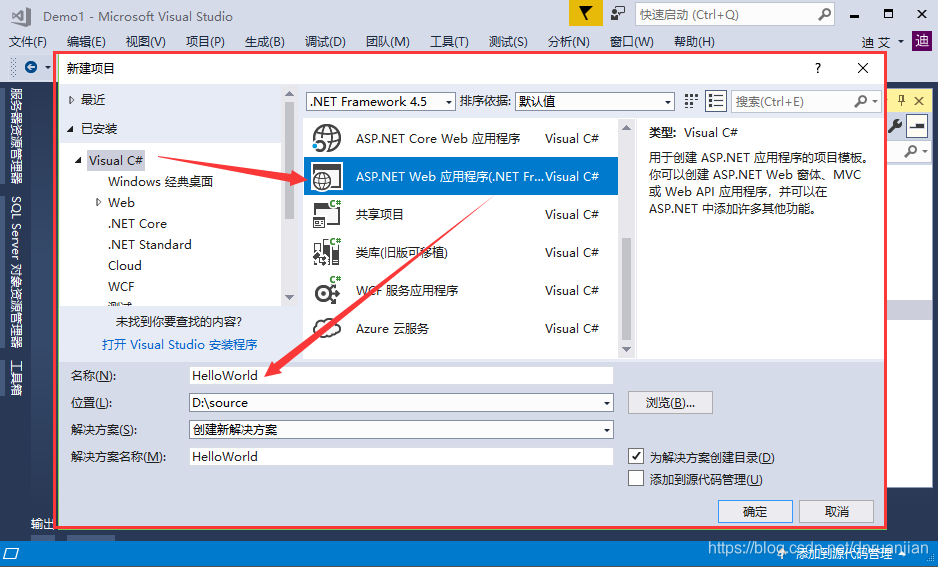
步驟 1:打開 Visual Studio 2017,點擊菜單欄【文(wén)件】——【新建項目】, 在彈出的【新建項目】窗口中(zhōng),在左側展開“其他項目類型”列表,在列表中(zhōng)選擇“Visual Studio 解決方案”。在窗口頂端的.NET 框架版本下(xià)拉列表中(zhōng)選擇“.NET Framework4.5”,輸入解決方案名稱和(hé)位置後, 單擊【确定】按鈕。

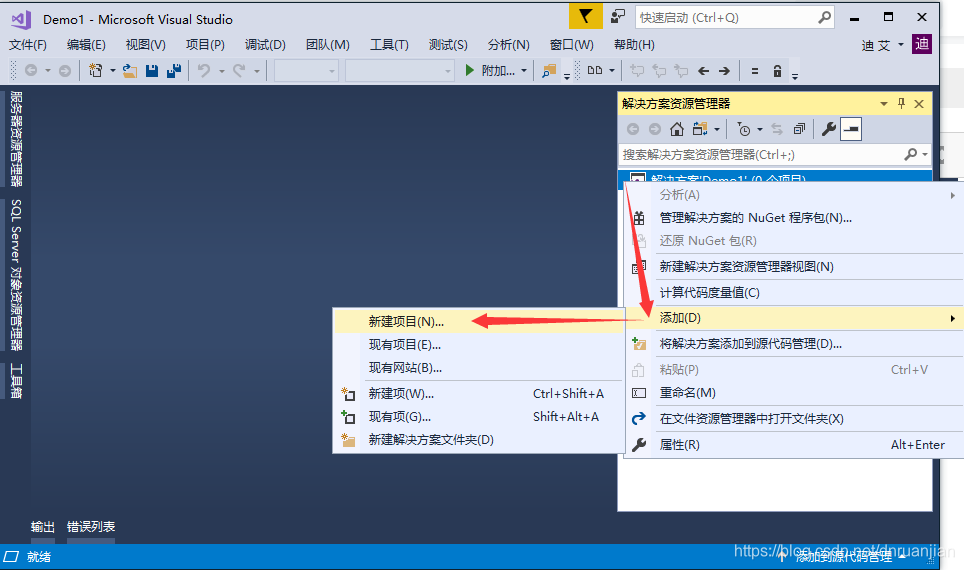
步驟 2:在“解決方案資(zī)源管理器(qì)”窗口中(zhōng),右擊“解決方案”,在快捷菜單中(zhōng)選擇“添加” → “新建項目”,如(rú)圖所示。

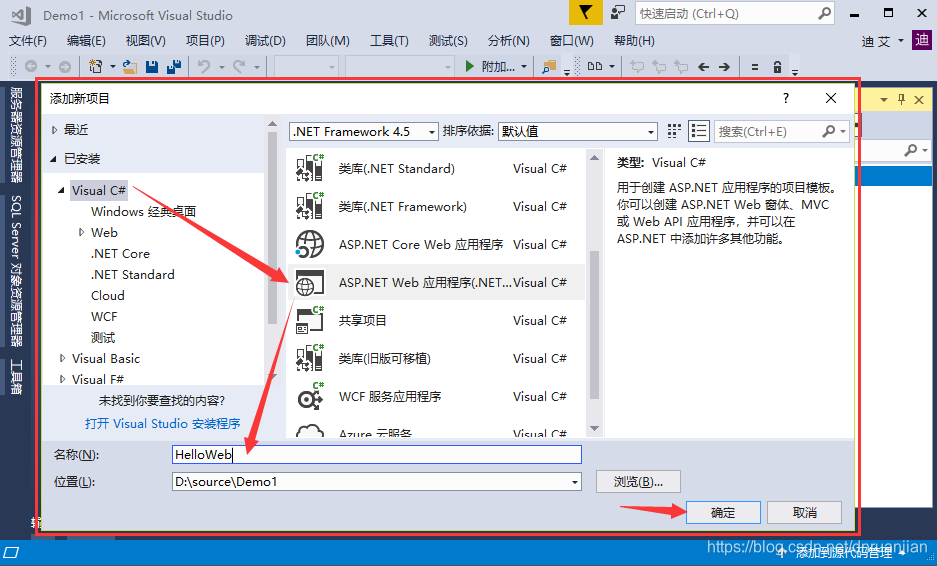
步驟 3:彈出【添加新項目】窗口,在窗口的左側選擇開發語言是“Visual C#”,在窗口的 右側選擇“ASP.NET Web應用程序(.NET 應用程序)”,最後給您的Web站(zhàn)點起個(gè)名字,這個(gè)案例裡,我們起的是“HelloWeb”,并浏覽選擇 Web 站(zhàn)點的保存位置後,最後單擊【确定】按鈕

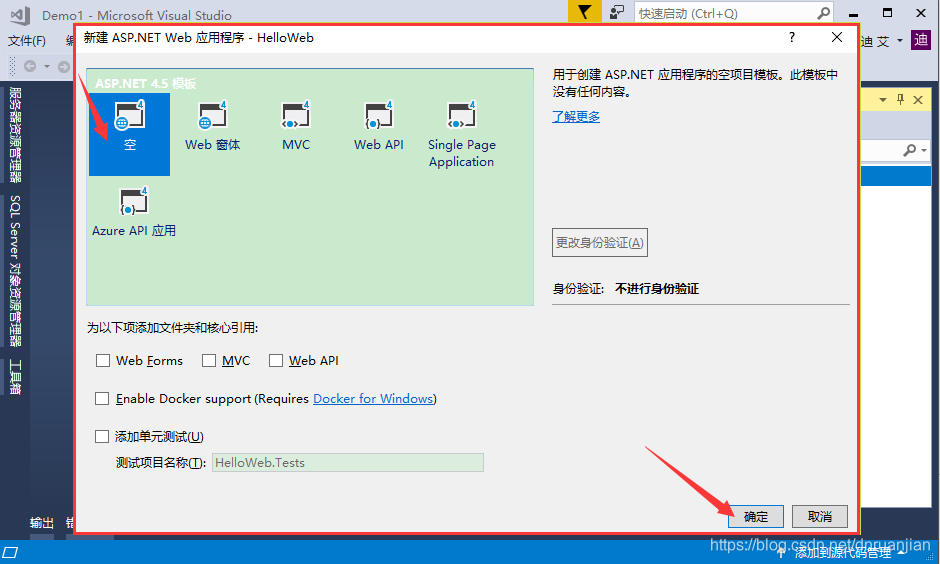
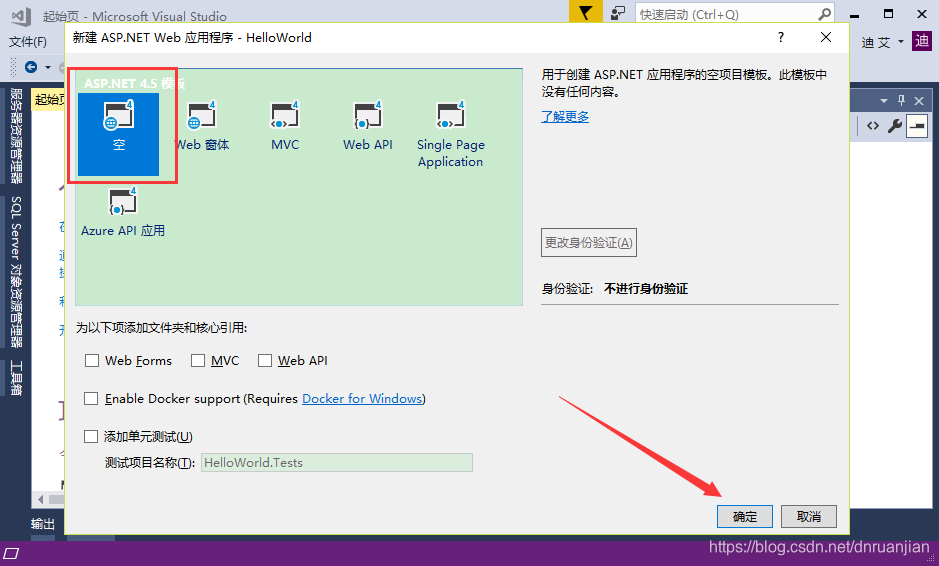
在彈出的【新建ASP.NET Web應用程序 - HelloWeb】窗口中(zhōng),點擊選擇【空】,然後再單擊【确定】按鈕

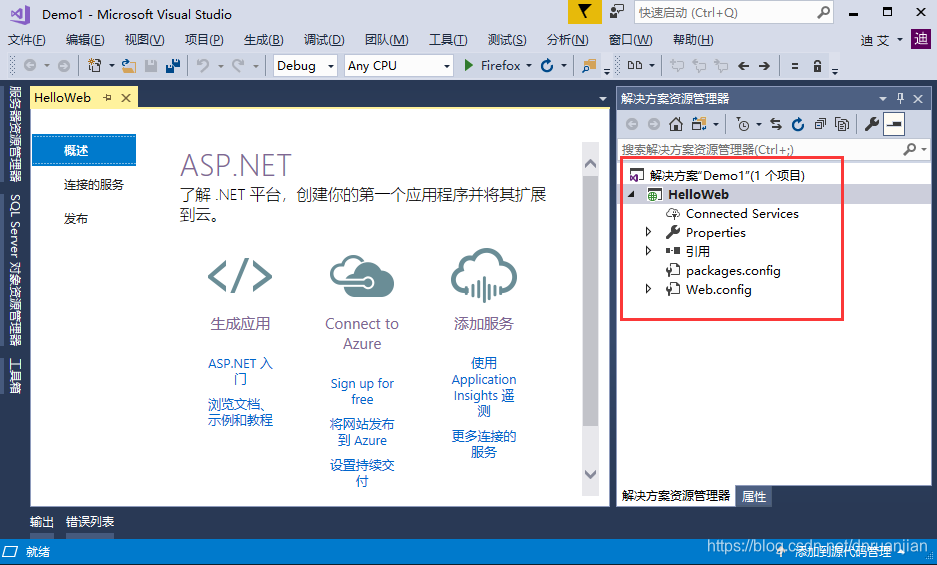
在解決方案中(zhōng)添加了名稱為“HelloWeb”的站(zhàn)點後,解決方案資(zī)源管理器(qì)中(zhōng)的目錄結構如(rú)圖所示。Web.config 是 XML 文(wén)件,用于網站(zhàn)的配置。

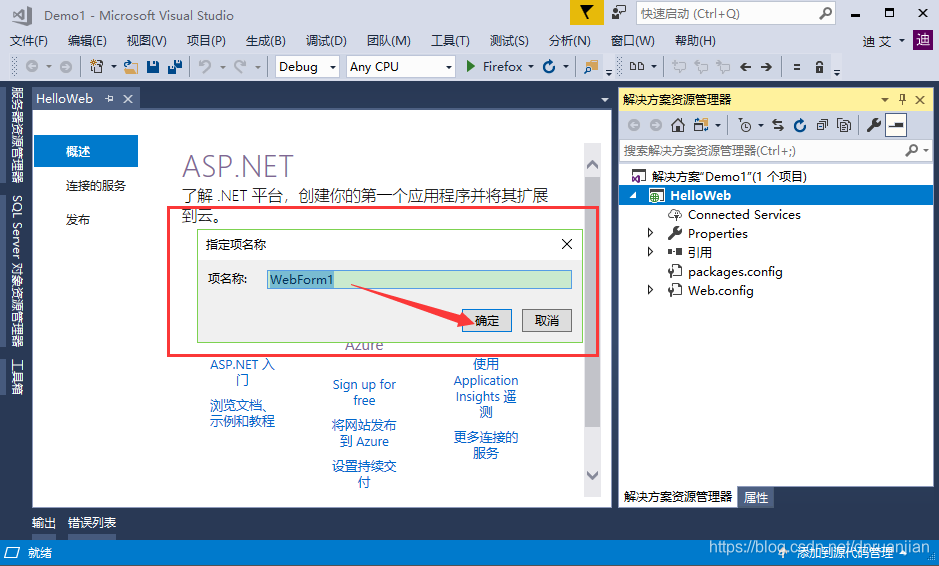
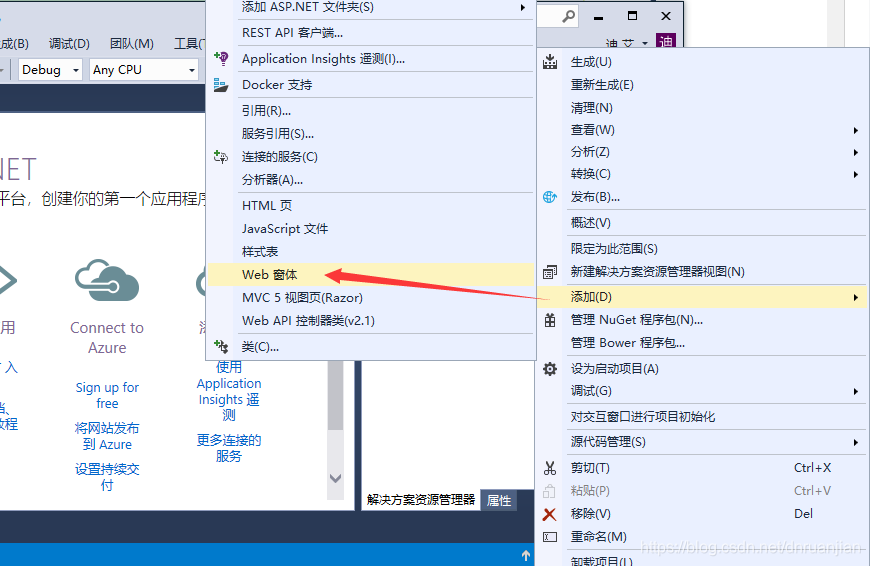
步驟 4:在解決方案裡,右擊“HelloWeb”的網站(zhàn),在快捷菜單中(zhōng)選擇“添加” → “Web窗體”。

此時會彈出一個(gè)【指定項名稱】,默認名稱WebForm1,單擊【确定】按鈕。

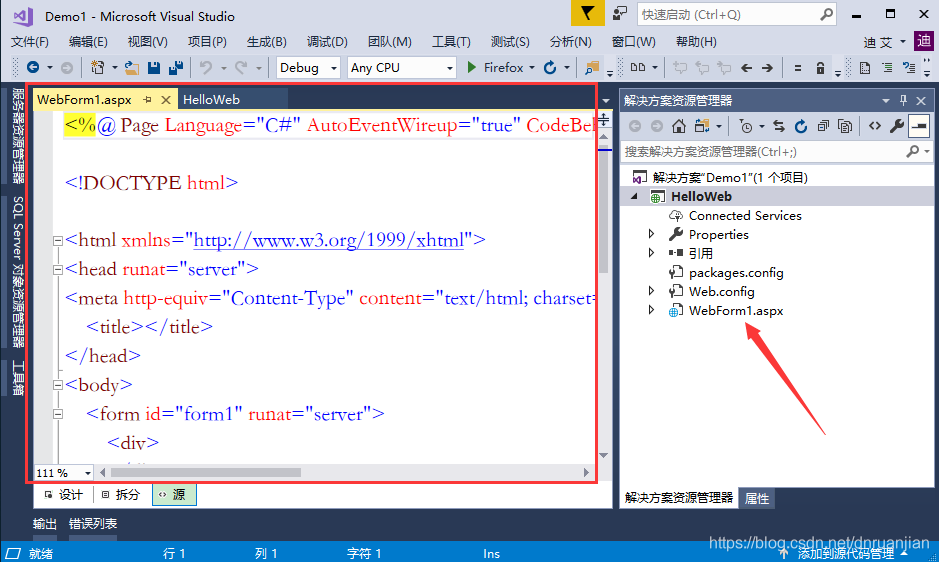
此時,會自動(dòng)生成一個(gè)WebForm1.aspx文(wén)件,并在VS程序中(zhōng)打開,“WebForm1.aspx”即為創建的第一個(gè) Web 頁面。

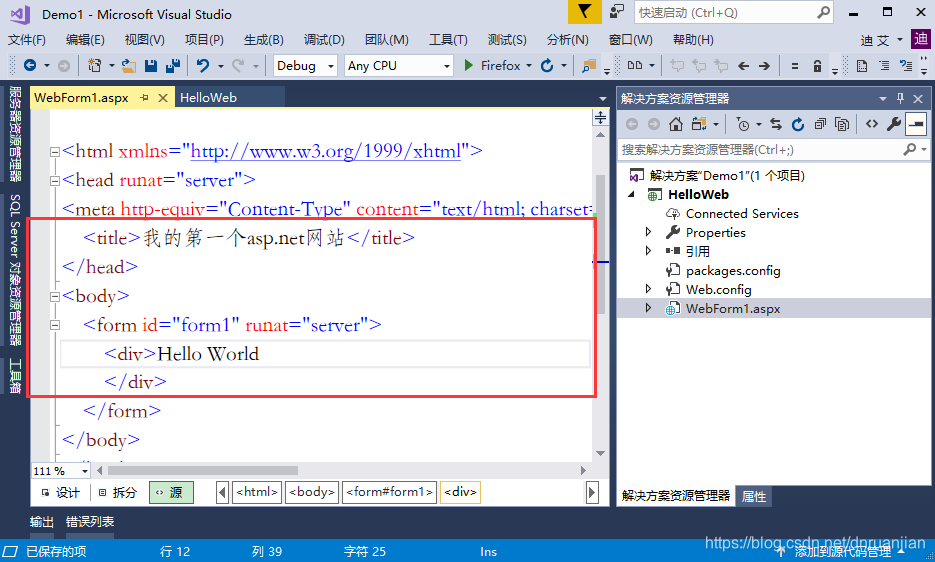
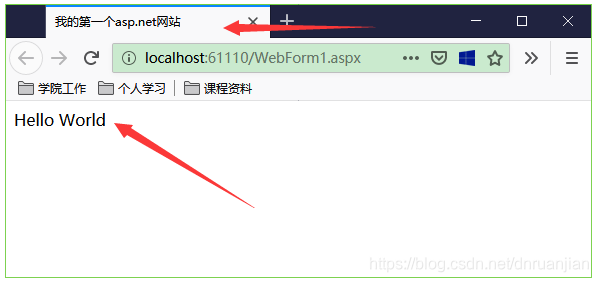
步驟 5:在“WebForm1.aspx”頁面,進行html代碼編寫,這裡隻簡單的寫了title标簽設置網頁标題,并在body裡輸出一句話“Hello World”。

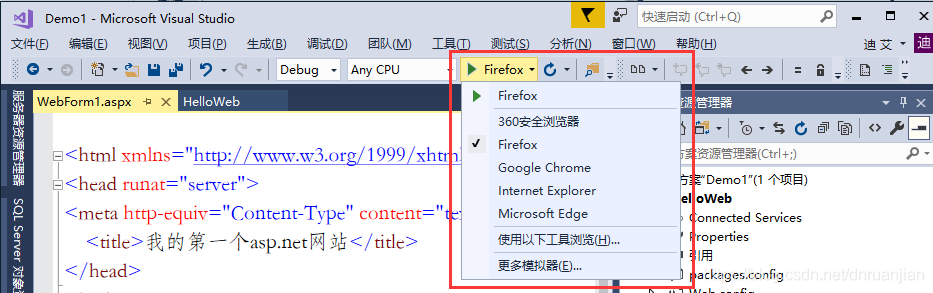
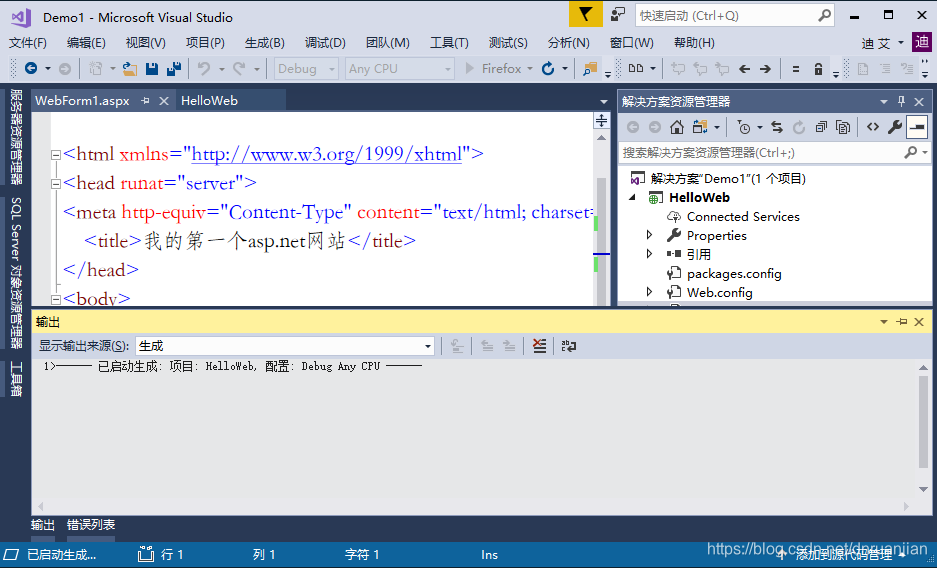
步驟 6:啟動(dòng)運行調試,點擊菜單欄【啟動(dòng)】


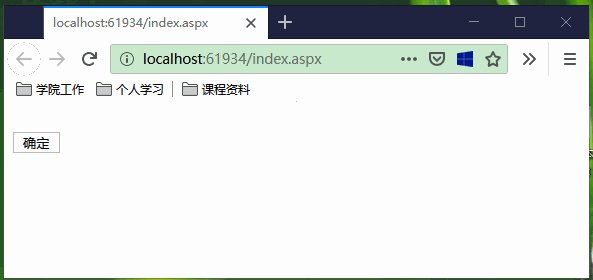
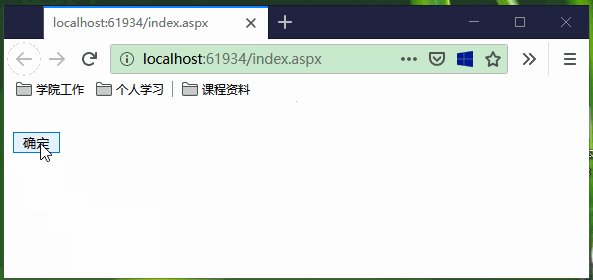
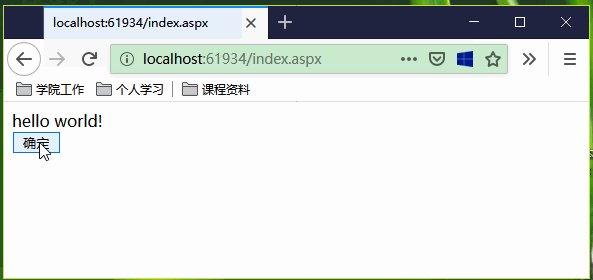
在浏覽器(qì)中(zhōng)查看網頁效果。

3.3 快速創建WebForm應用程序
将上面的步驟簡化。
第一步:打開VS後,在菜單欄單擊【文(wén)件】——【新建項目】,在彈出的【新建項目】窗口中(zhōng),依次選擇左側的Visual C#,中(zhōng)間部分的.NET 框架版本下(xià)拉列表中(zhōng)選擇“.NET Framework4.5”,程序選擇“ASP.NET Web應用程序(.NET 應用程序)”,給自己的項目起個(gè)名字,浏覽好項目存放的位置,可(kě)以選擇新創建一個(gè)解決方案,最後單擊【确定】按鈕。

在彈出的【新建ASP.NET Web應用程序 - HelloWeb】窗口中(zhōng),點擊選擇【空】,然後再單擊【确定】按鈕。

第二步:在解決方案裡,右擊“HelloWorld”的網站(zhàn),在快捷菜單中(zhōng)選擇“添加” → “Web窗體”。

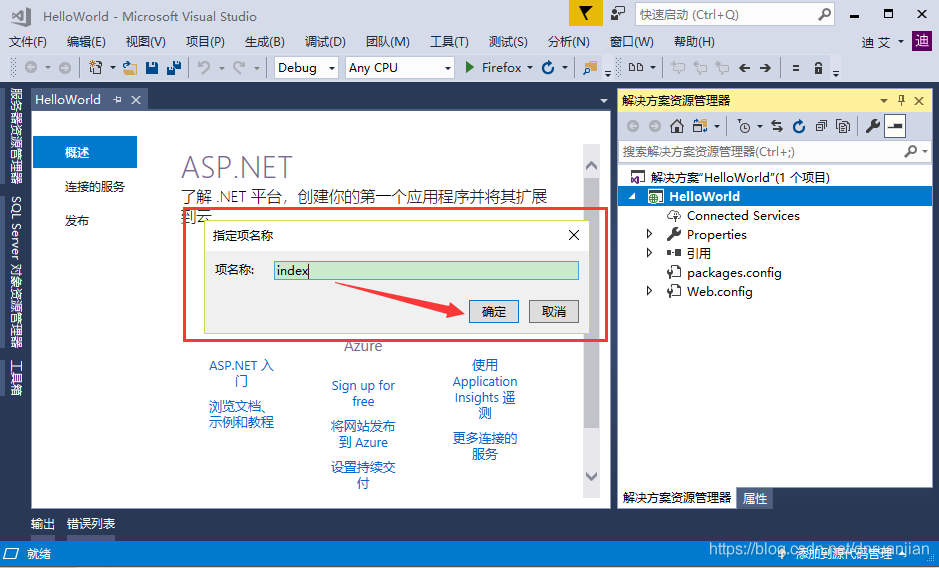
此時會彈出一個(gè)【指定項名稱】,默認名稱WebForm1,可(kě)以根據需要自行修改項名稱,這裡修改為“index”,單擊【确定】按鈕。

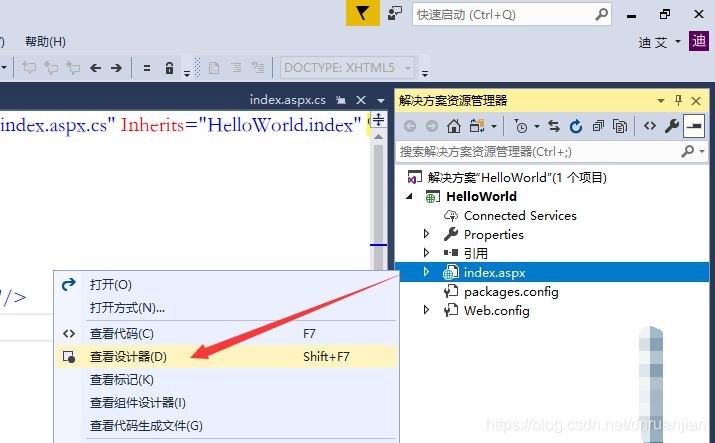
第三步:在解決方案裡,右擊“index.aspx”,在快捷菜單中(zhōng)選擇“查看設計器(qì)”。

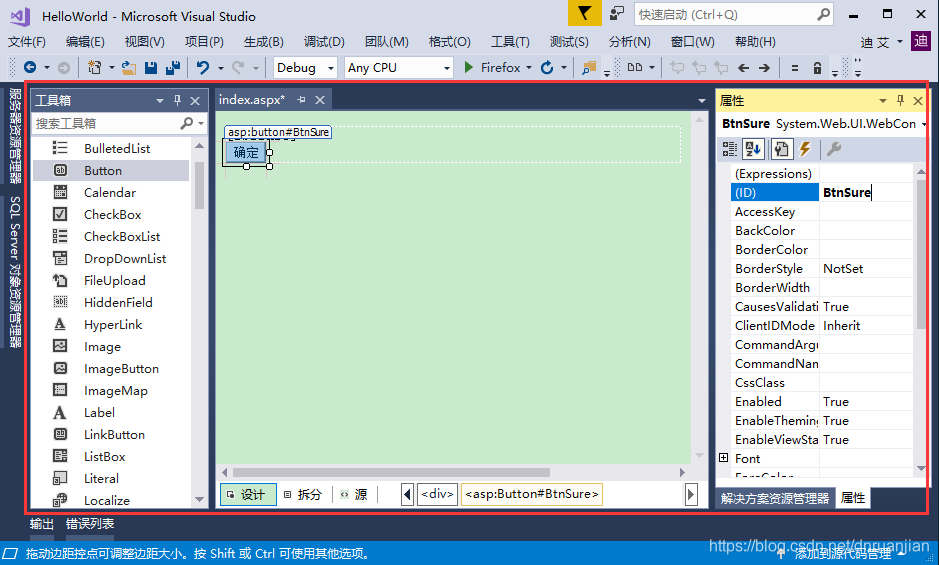
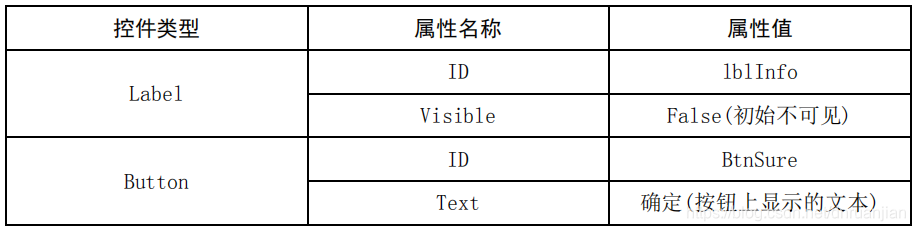
第四步:在設計器(qì)界面,從工具箱裡依次拖入Label控件和(hé)Button控件,并在屬性面闆修改他們的ID屬性、Visible屬性、Text屬性。(注意:如(rú)果VS界面沒有找到工具箱、屬性面闆,可(kě)以在菜單欄視圖裡找到他們)


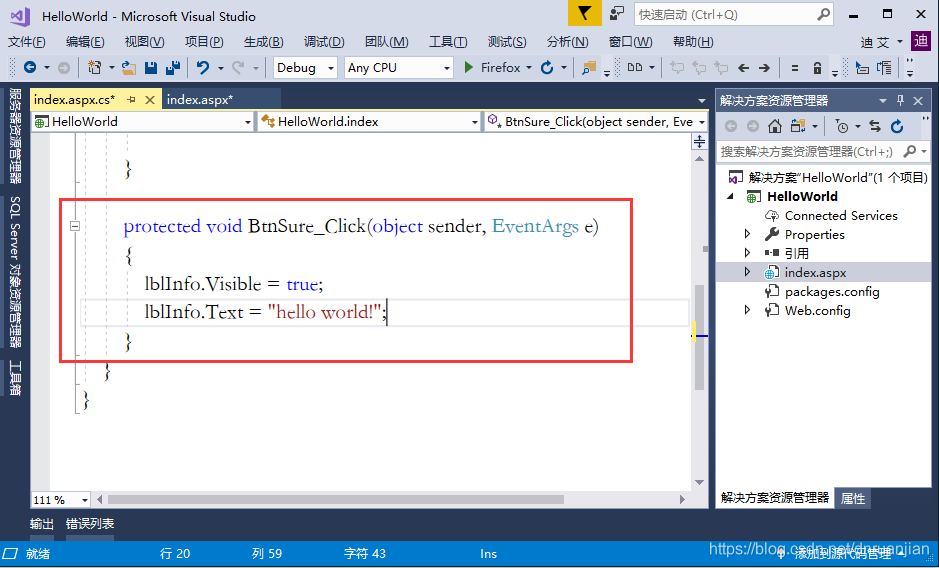
第五步:在設計器(qì)界面,雙擊【确定】按鈕,進入代碼文(wén)件,在按鈕的Click事件中(zhōng)編寫代碼:

protected void BtnSure_Click(object sender, EventArgs e)
{
lblInfo.Visible = true;
lblInfo.Text = "hello world!";
}第六步:啟動(dòng)運行調試,點擊菜單欄【啟動(dòng)】

總結:ASP.NET WebForm 的應用程序與大一所學的 WinForm 的應用程序類似,都使用了控件+事件驅動(dòng)模型,這正是使用 ASP.NET WebForm 技術(shù)編寫 Web 程序的優秀之處。
4、 ASP.NET 程序的運行機制
4.1 ASP.NET 程序的執行階段
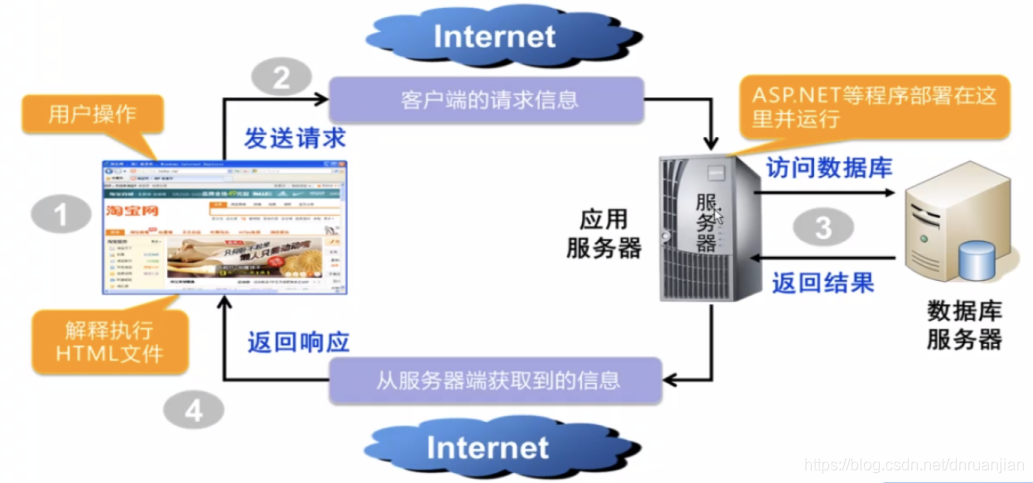
ASP.NET 是一個(gè) Web 開發模型,能創建動(dòng)态可(kě)交互的 Web 頁面。ASP.NET 程序的執行方式一般分為以下(xià)幾個(gè)階段:
(1) 使用動(dòng)态 Web 開發技術(shù),如(rú) ASP.NET,編寫 Web 應用程序,即動(dòng)态頁面,并部署到 Web服務器(qì)端;
(2) 客戶端通(tōng)過浏覽器(qì)請求該動(dòng)态頁面;
(3) Web 服務器(qì)定位該 Web 應用程序;
(4) Web 服務器(qì)根據客戶端的請求,對 Web 應用程序進行編譯或解釋,并生成 html 流。将生成的 html 以流的形式返回給客戶端;
(5) 客戶端浏覽器(qì)解釋 html 流,并顯示為 Web 頁面。
網站(zhàn)的運行原理:

當請求發送至 Web 服務器(qì)并被其接收後,服務器(qì)會判斷請求文(wén)件的類型:
- 如(rú)果是靜态文(wén)件, 如(rú) html、jpg、gif 和(hé) txt 等,服務器(qì)會自行根據目錄找到文(wén)件并發送給客戶端。
- 如(rú)果是動(dòng)态文(wén)件, 如(rú) aspx,服務器(qì)會通(tōng)過 aspnet_isapi.dll 将請求轉交給ASP.NET 運行時環境進行處理。
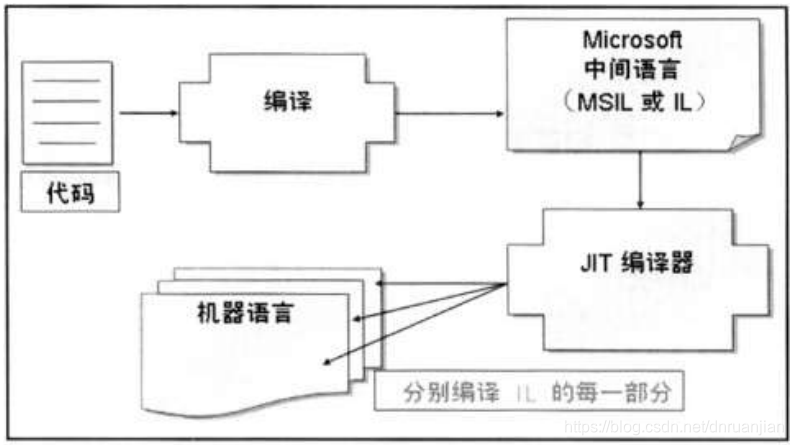
ASP.NET 會先檢查代碼是否已經被編譯。如(rú)果沒有,則将代碼編譯成 MSIL(Microsoft Intermediate Language, 微軟中(zhōng)間語言),然後由 JIT((Just-in-time:即時)編譯器(qì)進一步編譯成機器(qì)語言執行。其中(zhōng),JIT 并非一次完全編譯,而是調用哪部分代碼就編譯哪部分,這樣用戶等待時間更短(duǎn)。同時,編譯好的代碼再次請求運行時不需要重新編譯,極大提高了 Web 應用程序的性能。這種先将代碼編譯成中(zhōng)間語言,執行時再編譯成機器(qì)語言的過程稱為二次編譯。

4.2 ASP.NET 的服務器(qì)
ASP.NET 程序需要使用 Web 服務器(qì)作為發布平台,ASP.NET 使用 IIS 作為 Web 服務器(qì)。 IIS(Internet Information Service,Internet 信息服務)是微軟開發的 Web 服務器(qì),它基于 Windows 操作系統,操作方便,功能強大。
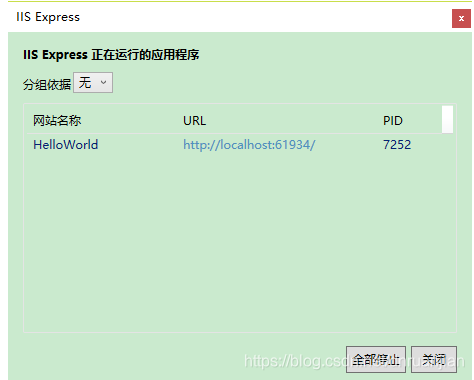
實際上,我們在開發階段并不用配置 IIS,我們隻需要像 WinForms 開發那樣編碼,然後單擊運行就可(kě)以了。微軟在 Visual Studio 中(zhōng)内置了一個(gè)輕量級的 Web 服務器(qì),運行應用程序時,将會默認啟動(dòng)它,并在狀态欄中(zhōng)出現圖标![]() ,右擊該圖标,在彈出的快捷菜單中(zhōng)選擇“顯示 所有應用程序”選項,可(kě)以查看當前正在運行的站(zhàn)點信息,如(rú)圖所示。
,右擊該圖标,在彈出的快捷菜單中(zhōng)選擇“顯示 所有應用程序”選項,可(kě)以查看當前正在運行的站(zhàn)點信息,如(rú)圖所示。

4.3 ASP.NET WebForm的事件驅動(dòng)模型
ASP.NET WebForm 和(hé) WinForm 一樣,都使用了控件+事件驅動(dòng)模型。但 ASP.NET WebForm 實現的本質完全不同。在 ASP.NET WebForm 中(zhōng)由用戶操作引發的事件中(zhōng),觸發事件的操作在客戶端,處理有可(kě)能在服務器(qì)端。在實際應用中(zhōng),客戶端和(hé)服務器(qì)端往往是不同的機器(qì);而在 WinForm 中(zhōng),事件的觸發和(hé)處理都在執行程序的機器(qì)上進行。
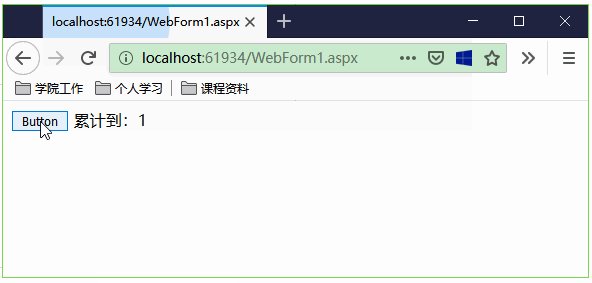
在 ASP.NET WebForm 中(zhōng),用戶操作觸發一個(gè)事件有可(kě)能會産生一次新的 HTTP 請求。如(rú)果産生新的請求,那麼服務器(qì)端在對請求應答時,對用戶觸發的事件進行處理,将處理結果生成新的頁面傳遞給浏覽器(qì),浏覽器(qì)自動(dòng)刷新,重新加載整個(gè)新的頁面,我們把這個(gè)過程稱為回發(postback)。
示例練習:WebForm 和(hé) WinForm實現對比
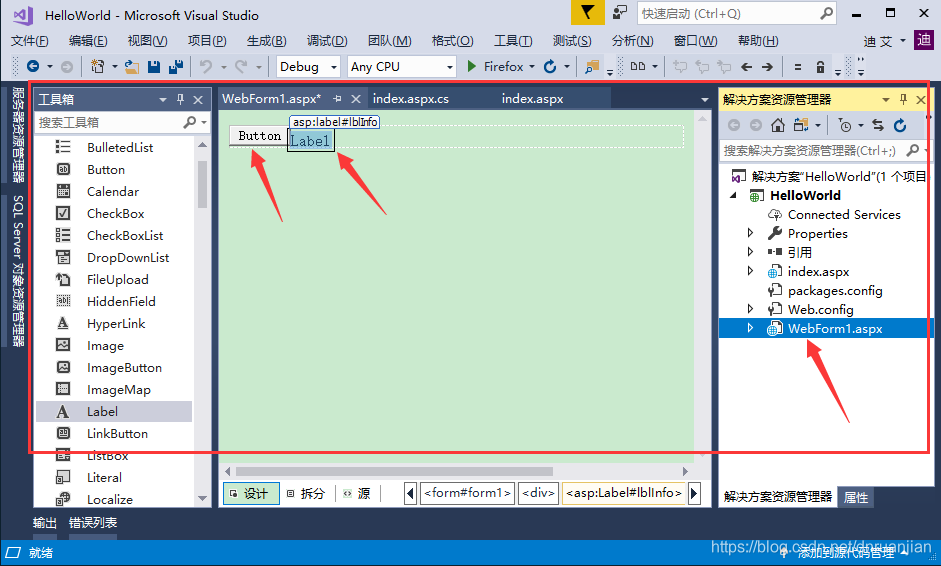
第一步:在已有的項目中(zhōng),新添加一個(gè)Web窗口,并在設計器(qì)界面,拖放一個(gè)Button控件,同時修改ID屬性為“btnAdd”。再拖放一個(gè)Label控件,修改其ID屬性為“lblInfo”。

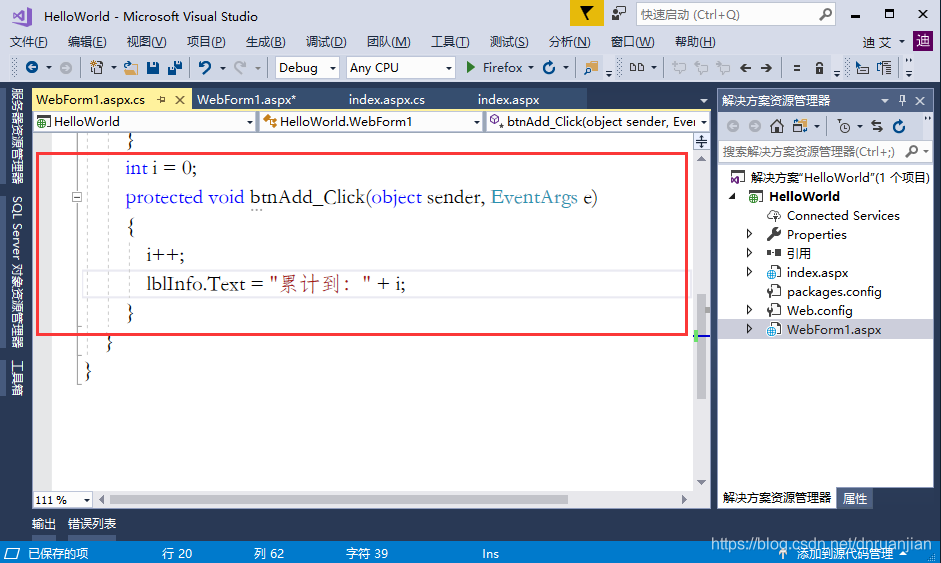
第二步:雙擊【Button】按鈕,進入Click事件代碼編寫

int i = 0;
protected void btnAdd_Click(object sender, EventArgs e)
{
i++;
lblInfo.Text = "累計到:" + i;
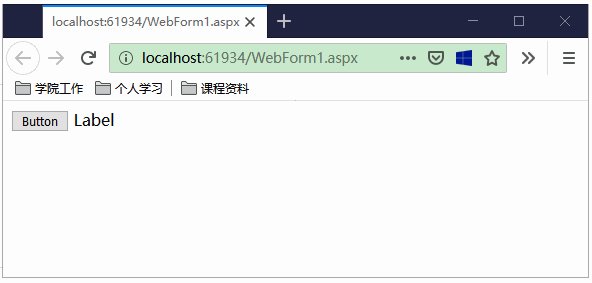
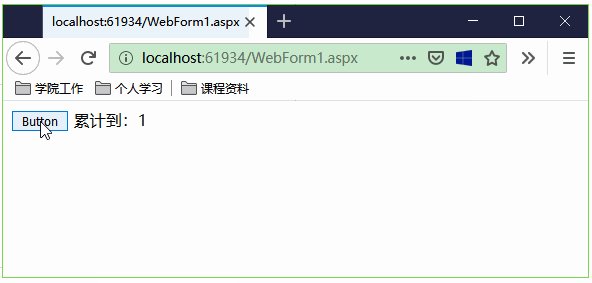
}第三步:啟動(dòng)運行程序,在頁面,單擊【Button】按鈕,觀察累計變化。

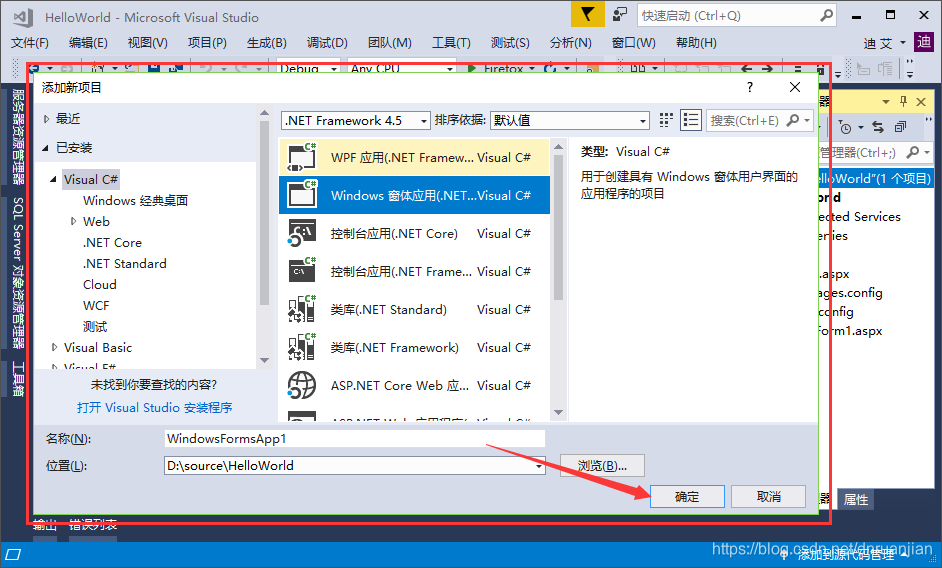
第四步:在當前解決方案中(zhōng),新添加一個(gè)窗體項目

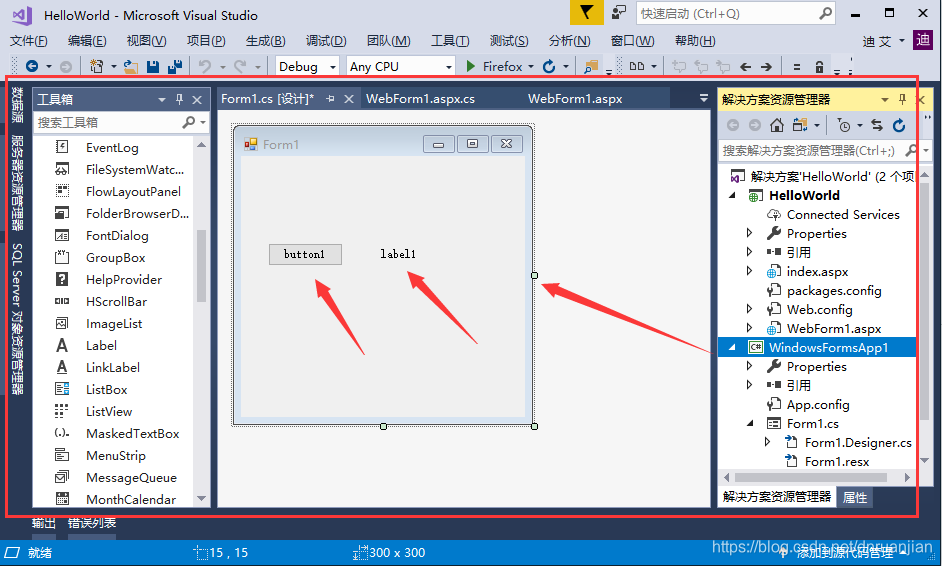
第五步:在窗體界面,添加兩個(gè)控件Button和(hé)Label控件

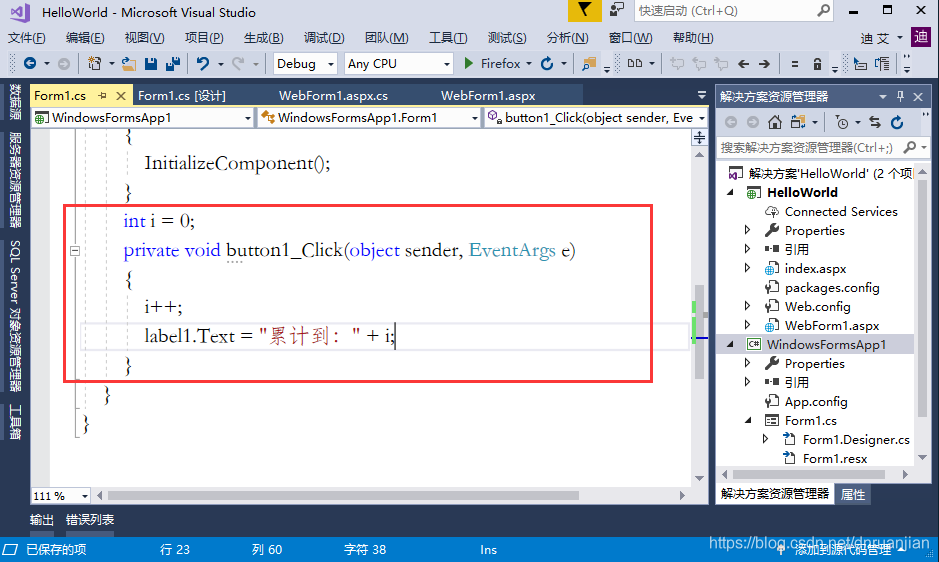
第六步:雙擊Button控件,進入代碼編寫模式

int i = 0;
private void button1_Click(object sender, EventArgs e)
{
i++;
label1.Text = "累計到:" + i;
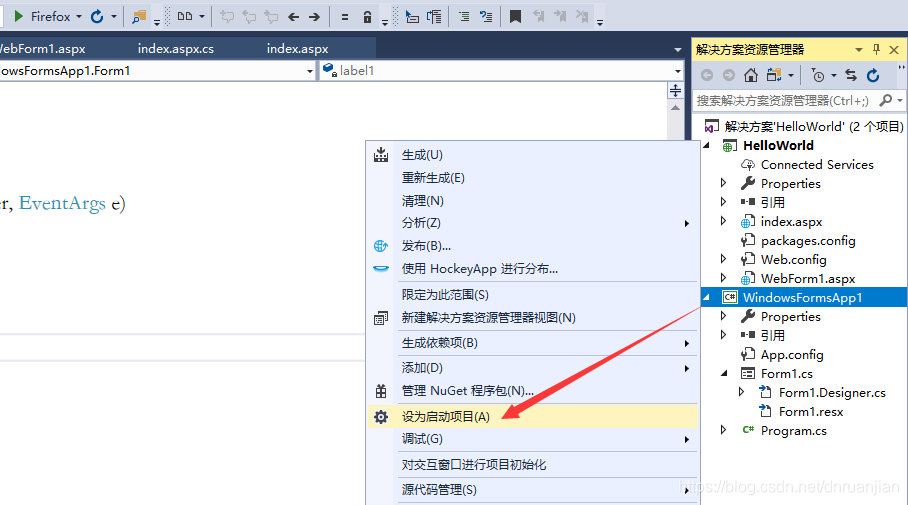
}第七步:在解決方案資(zī)源管理器(qì)裡,右鍵單擊“WindowsFormsApp1”,在彈出的快捷菜單項裡單擊【設為啟動(dòng)項】

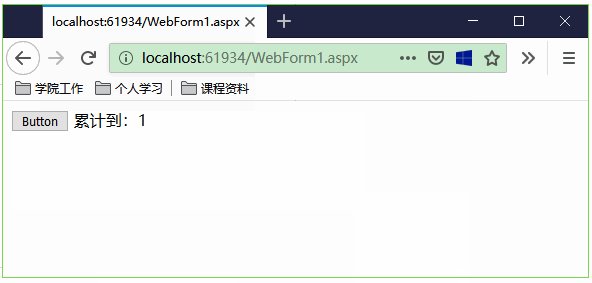
第八步:啟動(dòng)運行,預覽,在窗體界面,單擊【Button】按鈕,觀察累計變化。

案例思考:在 WinForm 和(hé) WebForm 兩種程序中(zhōng),輸入同樣的代碼,為什麼執行的結果不一樣?
5、 ASP.NET WebForm 的編碼方式
ASP.NET 有兩種編碼方式:代碼内嵌和(hé)代碼後置。
5.1 代碼内嵌
把所有的代碼都寫在.aspx 文(wén)件中(zhōng),不需要.cs 文(wén)件,然後把 c#代碼寫在<% %>或者<script language=”c#” runat=”server”></script>之間。
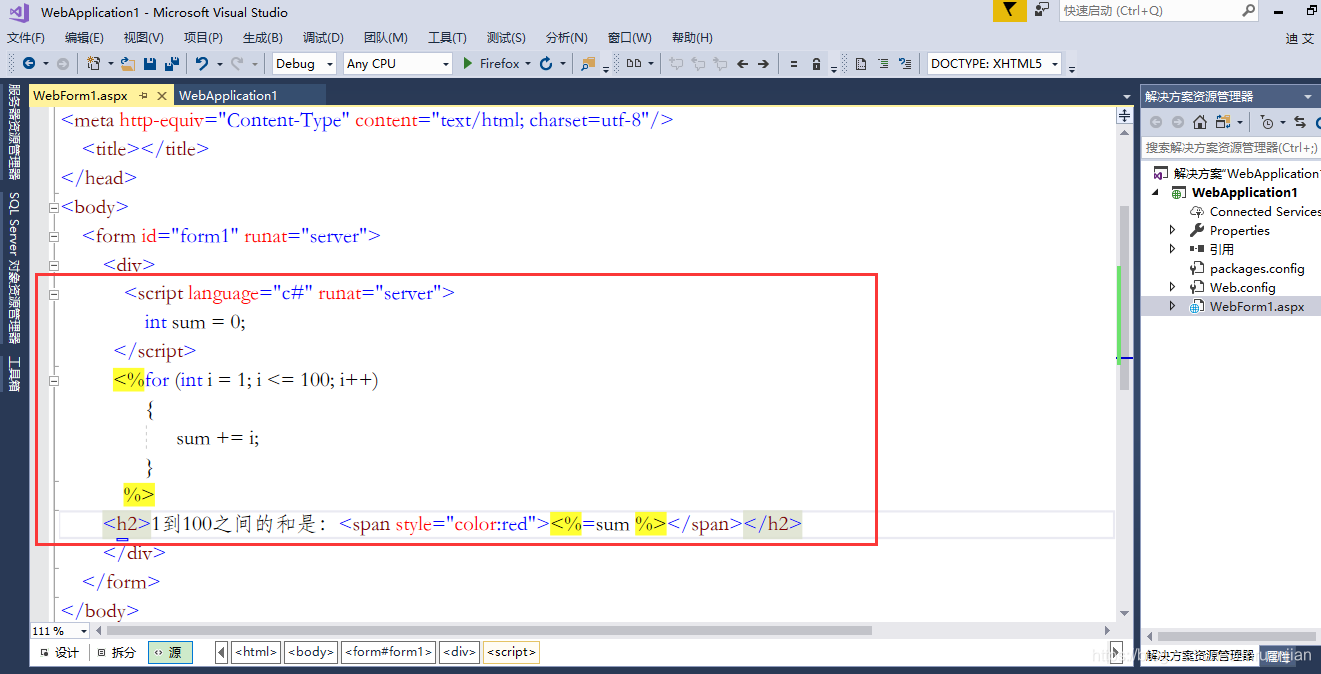
示例練習:使用代碼内嵌的方式在頁面上顯示 1 到 100 之間的和(hé)。

<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="WebApplication1.WebForm1" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<script language="c#" runat="server">
int sum = 0;
</script>
<%for (int i = 1; i <= 100; i++)
{
sum += i;
}
%>
<h2>1到100之間的和(hé)是:<span style="color:red"><%=sum %></span></h2>
</div>
</form>
</body>
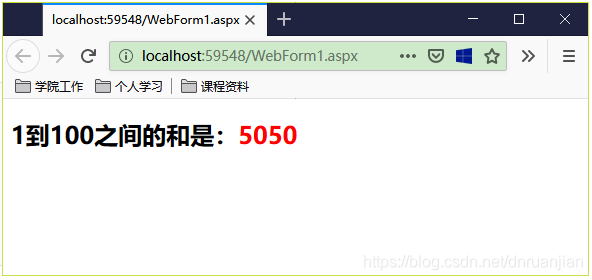
</html>頁面執行效果:(注意:初次編譯時,速度會比較慢)

代碼分析:<%=sum %>是<%Response.Write(sum)%>的簡化,表示在頁面輸出變量 sum,Response 是 ASP.NET 的系統對象,會在下(xià)一章學習。
5.2 代碼後置
代碼後置是微軟的一項技術(shù),是編寫 ASP.NET 常用的編碼方式。具體方式見本章節的第一個(gè)示例,在該示例中(zhōng),頁面文(wén)件.aspx 和(hé)代碼文(wén)件.cs 兩個(gè)文(wén)件關(guān)聯構成一個(gè)頁面。一般情況下(xià),.aspx 的源文(wén)件中(zhōng)沒有 c#代碼,隻有控件和(hé) HTMl 代碼,而在.cs 文(wén)件中(zhōng)編寫相關(guān)的服務器(qì)端代碼,這種将控件和(hé)布局與代碼進行分離(lí)的技術(shù)稱為代碼後置。代碼後置的好處就是代碼和(hé)頁面内容分離(lí),使代碼更清晰。
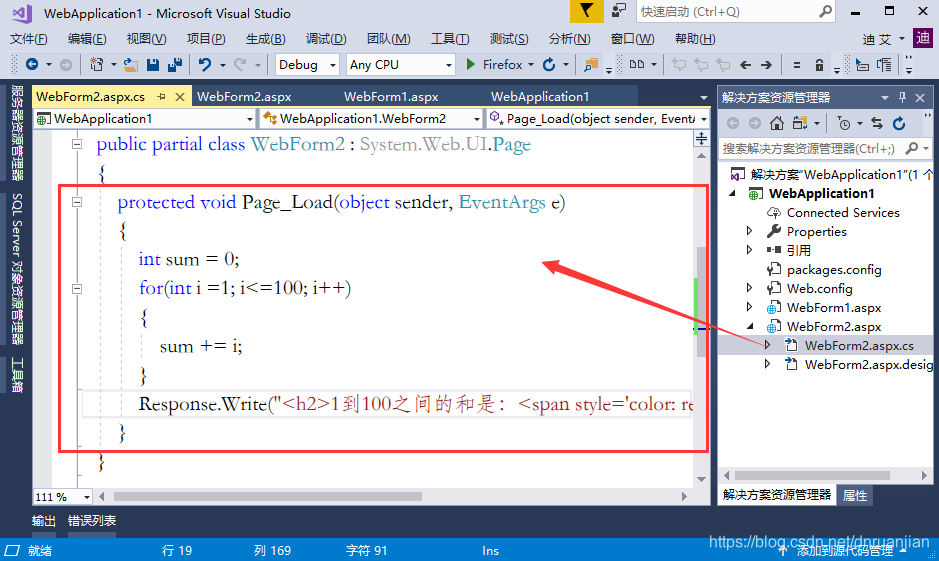
示例練習:使用後置代碼的方式,在頁面上輸出 1 到 100 之間的和(hé)。
操作步驟:在上一個(gè)示例中(zhōng),在項目方案資(zī)源管理器(qì)中(zhōng),新添加一個(gè)Web窗體,并雙擊打開他對應的.cs文(wén)件,

using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace WebApplication1
{
public partial class WebForm2 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
int sum = 0;
for(int i =1; i<=100; i++)
{
sum += i;
}
Response.Write("<h2>1到100之間的和(hé)是:<span style='color: red'>"+sum+"</span></h2>");
}
}
}代碼分析:代碼中(zhōng)“Page_Load”方法是在加載頁面時觸發執行的,即由 Page 對象的 Load 事件觸發執行,Page 對象是 ASP.NET 的系統對象,會在下(xià)一章學習。
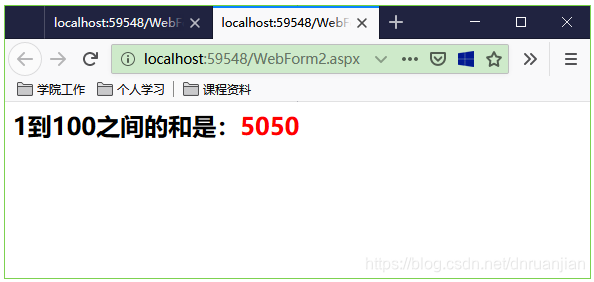
運行某個(gè)頁面時,可(kě)以在解決方案資(zī)源管理器(qì)中(zhōng)右鍵單擊頁面,在彈出的快捷菜單中(zhōng)選擇“在浏覽器(qì)中(zhōng)查看”;也可(kě)以右鍵單擊需要作為起始頁的文(wén)件,在彈出的快捷菜單中(zhōng)選擇“設為起始頁”,按“F5”鍵運行網站(zhàn)。

===========這裡是結束分割線==============