您當前位置>首頁 » 新聞資(zī)訊 » 網站(zhàn)建設 >
Web前端開發環境搭建
發表時間:2016-5-22
發布人:葵宇科技
浏覽次數:29
最近在學習前端開發,通(tōng)過網上的查找資(zī)料和(hé)自身實踐;完成了前端開發環境的簡單搭建。但發現網上提供的搭建方法總有些不全,因此把自己的搭建過程分享一下(xià),希望能為web開發入門者提供幫助,少(shǎo)走彎路(lù)。
搭建的環境主要安裝如(rú)下(xià)插件:Nodejs+grunt+bower+express+supervisor;關(guān)于這些插件等的功能這裡不詳細介紹了,大家可(kě)以網上百度,基本是前端開發必備的。
少(shǎo)說廢話,進入搭建環節:
1.上nodejs官網下(xià)載并安裝node,如(rú)果不行可(kě)以從淘寶鏡像下(xià)載nodejs,網站(zhàn)為:https://npm.taobao.org/;
2.根據自己的電腦系統下(xià)載正确的安裝包進行安裝,安裝時可(kě)以不用安裝到c盤,選擇d盤文(wén)件夾都可(kě)以,而且nodejs安裝後會自動(dòng)将安裝路(lù)徑添加到系統環境變量,省去手動(dòng)添加麻煩。
3.安裝後可(kě)以驗證下(xià)nodejs是否成功安裝;進入運行,輸入cmd,在裡面輸入node -v 按回車(chē);如(rú)果正确安裝,将會輸出你(nǐ)安裝的版本。
4.開始安裝grunt:可(kě)以在開始菜單menu中(zhōng)的node.js文(wén)件加下(xià)打開nodejs command,在其中(zhōng)輸入npm install -g grunt cli;将下(xià)載并安裝grunt。其中(zhōng)的-g是安裝到全局的意思。
5.安裝完成後,需要驗證下(xià)grunt釋放正确安裝。可(kě)以在cmd中(zhōng)輸入:grunt;提下(xià)一下(xià)
以上說明grunt安裝成功。
6.安裝好grunt後,就可(kě)以安裝插件了;最重要的包管理插件bower;在cmd中(zhōng)輸入: npm install bower -g進行全局安裝。安裝完成後可(kě)以驗證一下(xià),在cmd中(zhōng)輸入:bower -v;輸入當前安裝的版本表示成功安裝。
7.使用bower下(xià)載插件等是需要git的,所以需要安裝git;可(kě)以到git官網Git 官網地址:http://www.git-scm.com下(xià)載,不能安裝就隻好翻牆了。我當時是在csdn中(zhōng)找了個(gè)舊版本安裝的,隻要能使用就可(kě)以,具體什麼版本并不重要。安裝後最好驗證一下(xià):在cmd中(zhōng)輸入git,顯示如(rú)下(xià)一長串:
usage: git [--version] [--help] [-C <path>] [-c name=value] [--exec-path[=<path>]] [--html-path] [--man-path] [--info-path] [-p | --paginate | --no-pager] [--no-replace-objects] [--bare] [--git-dir=<path>] [--work-tree=<path>] [--namespace=<name>] <command> [<args>]
These are common Git commands used in various situations:
start a working area (see also: git help tutorial) clone Clone a repository into a new directory init Create an empty Git repository or reinitialize an existing> 表示你(nǐ)成功安裝了。
8.安裝express,在cmd中(zhōng)輸入:npm express -gd; -g代表安裝到NODE_PATH的lib裡面,而-d代表把相依性套件也一起安裝。如(rú)果沒有-g的話會安裝目前所在的目錄。
安裝完成後驗證下(xià):在cmd中(zhōng)輸入:express -v;如(rú)果沒有輸入出版本号,可(kě)能有如(rú)下(xià)原因:①在第二步安裝node是沒有添加環境變量,這種情況把node添加的環境變量即可(kě)解決。②express 4.x版本中(zhōng)将命令工具分出來了,需要再安裝一個(gè)命令工具,執行命令“npm install -g express-generator”。
9.安裝supervisor:在cmd中(zhōng)輸入:npm install -g supervisor;安裝完後如(rú)果有工程是已經配置好了,可(kě)以直接啟動(dòng)服務。cmd中(zhōng)中(zhōng)切換到工程目錄下(xià),直接輸入supervisor app.js就可(kě)以了。
在以上隻是介紹了怎麼安裝插件什麼,下(xià)面怎麼配置開發的工程,隻有配置好了功能文(wén)件才可(kě)以使用安裝的插件并進行後續的開發。以下(xià)的操作都在nodejs command prompt 中(zhōng)輸入命令,在cmd中(zhōng)有些指令是會執行失敗的;但後續的bower安裝插件都可(kě)以在cmd中(zhōng)直接install。
10.grunt配置文(wén)件:在E盤建立WebWorkSpace文(wén)件夾,存放工程文(wén)件,創建一個(gè)package.json文(wén)件,内容如(rú)下(xià):
{ "name": "WebWorkSpace", "version": "1.0.0", "devDependencies": {
} }
并保存;
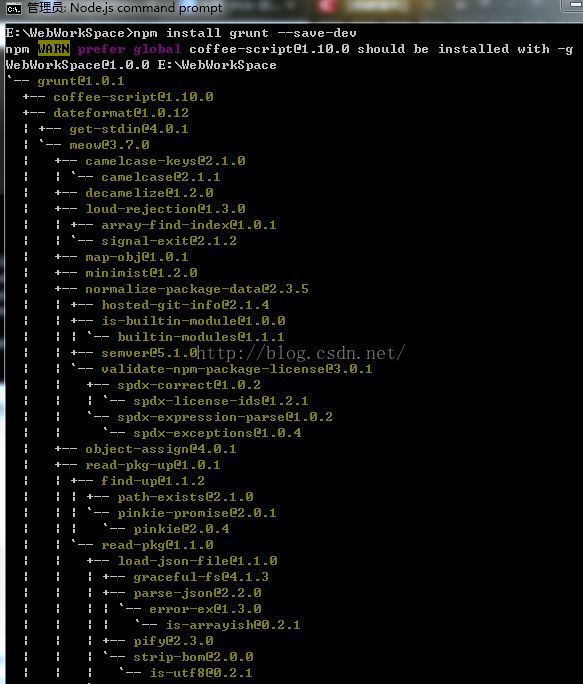
11.項目中(zhōng)安裝grunt:在nodejs command prompt 中(zhōng)輸入 npm install grunt --save-dev;注意此時cmd要切換到工程文(wén)件夾下(xià);如(rú)前面前面建立的WedWorkspace文(wén)件夾。執行install後,悔出現如(rú)下(xià)顯示:
安裝完後可(kě)以看到packge.json文(wén)件中(zhōng)都了一行"grunt": "^1.0.1";
還發現文(wén)件夾下(xià)多了個(gè)文(wén)件夾node_modules,其中(zhōng)有一個(gè)“grunt”文(wén)件夾,再其中(zhōng)有若幹文(wén)檔。這裡就是存儲grunt源文(wén)件的地方。
12.配置gruntfile.js:在webworkspace文(wén)件夾下(xià)執行:npm install grunt-init -g;
如(rú)果之前沒有安裝git,可(kě)以創建gruntfile文(wén)件并在文(wén)件中(zhōng)輸入如(rú)下(xià)内容:
//包裝函數 module.exports = function(grunt){ //任務配置,所有插件信息 grunt.initConfig({ //獲取package.json信息 pkg:grunt.file.readJSON('package.json') }); grunt.registerTask('default',[]]); }; 完成以上後需要驗證下(xià)文(wén)件夾使用grunt是否成功;輸入指令:grunt;輸入Done表示成功;
13.bower初始化:在webworkspace文(wén)件夾下(xià),cmd中(zhōng)輸入:bower init;輸入後,一直按回車(chē)鍵,但出現looks good,時,選擇yes;
可(kě)以看到幫助創建的 bower.json 配置文(wén)件。
14.supervisor啟動(dòng)路(lù)徑文(wén)件配置,在webworkspace文(wén)件夾中(zhōng)創建app.js文(wén)件,内容如(rú)下(xià):
var express = require('express')
var app = express()
app.get('/\**/', function (req, res) {
var fileName = req.params[0];
var options = {
root: __dirname,
dotfiles: 'deny',
headers: {
'x-timestamp': Date.now(),
'x-sent': true
}
};
console.log(fileName);
res.sendFile(fileName, options);
res.end;
})
app.listen(3000, () => console.log('Express Server Starts'));
15.啟動(dòng)服務:當用supervisor app.js; 打印輸出express starts server時,表示啟動(dòng)成功;
當出現錯誤:module.js:340 throw err; ^ Error: Cannot find module 'express’ at...............
此時可(kě)能是有些插件什麼的沒有安裝,可(kě)以如(rú)下(xià)嘗試解決:
在webworkspace目錄下(xià):
cmd中(zhōng)輸入:
npm install express
npm install jade
我的電腦執行以上命令後在啟動(dòng)服務後正常,應該是安裝express的時候有些套件什麼的沒有安裝。
16.基本開發環境搭建完成了,可(kě)以跑個(gè)html試試。
在webworkspace目錄中(zhōng)新建一個(gè)文(wén)件夾test,在text中(zhōng)新建test.html;使用web開發工具,這裡我使用hbuilder進行編輯;在裡面輸入一行test;
保存後在浏覽器(qì)中(zhōng)輸入:localhost:3000/text/test.html;按回車(chē);這時就可(kě)以看到浏覽器(qì)網頁中(zhōng)顯示test;
至此環境搭建測試完成,之後的可(kě)以可(kě)以在目錄中(zhōng)使用bower下(xià)載bootstrap、angular等等插件,bower會對所有的依賴包進行管理。下(xià)載完成後在html中(zhōng)直接引用就可(kě)以了。
以上隻是簡單的對搭建的流程進行了介紹,對于很多插件的使用等都沒有介紹,也沒有深入的去讨論,隻是一個(gè)引導。
在創建環境中(zhōng),主要參考了以下(xià)内容:
1.創建web前端開發,http://www.cnblogs.com/haogj/p/4780982.html;
2.grunt搭建自動(dòng)化的web前端-完整教材:http://www.cnblogs.com/wangfupeng1988/p/4561993.html;