超鍊接語法介紹、路(lù)徑&部分應用(萌新必看)
發表時間:2020-10-17
發布人:葵宇科技
浏覽次數:48
《個(gè)人學筆記六》
超鍊接的語法
超鍊接,即超級鍊接,就是指按内容鍊接。超級鍊接在本質上屬于一個(gè)網頁的一部分,它是一種允許我們同其他網頁或站(zhàn)點之間進行連接的元素。各個(gè)網頁鍊接在一起後,才能真正構成一個(gè)網站(zhàn)。在超文(wén)本文(wén)檔中(zhōng),超鍊接用标記語言的标簽指出。
超鍊接是Web頁面區别于其他媒體的重要特征之一,網頁浏覽者隻要單擊網頁中(zhōng)的超鍊接就可(kě)以自動(dòng)跳轉到超鍊接的目标對象,且超鍊接的數量是不受限制的。文(wén)本超鍊接是分配目标URL的字或短(duǎn)語,圖片超鍊接是為整個(gè)圖片分配默認超鍊接,也可(kě)以為圖片分配一個(gè)或多個(gè)熱點。(借鑒于百度知道)
1.語法說明
超鍊接a标記以< a><開頭< /a>結尾.期間内容位超鍊接标題。超鍊接由目的地址、鍊接标題、打開位置三部分組成。
2.屬性說明
- href:超鍊接指向的目标文(wén)件。
- name:規定錨(anchor)的名稱。
- title:指向鍊接的提示信息。
- target:指定打開的目标文(wén)件,如(rú)表所示:
練習參考代碼如(rú)下(xià):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>超鍊接演示</title>
</head>
<body>
<h3>超鍊接演示</h3>
<a href="http://www.baidu.com" title="BaiDu">百度一下(xià)</a><br>
<a href="http://www.edu.cn" target="_blank" title="CERNET">教育課與科研計算機網</a><br>
<a href="http://www.sina.com.cn" target="_self" title="Sina">新浪</a>
</body>
</html>
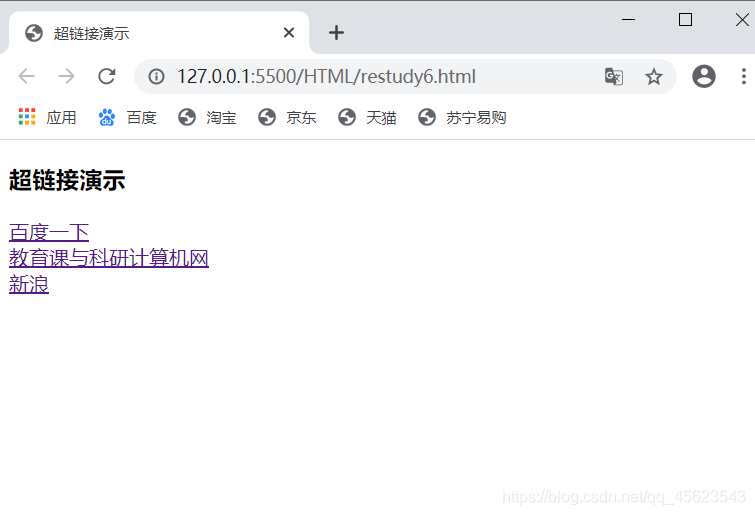
浏覽器(qì)顯示結果

注釋:剛啟動(dòng)浏覽器(qì)是,超鍊接的标題默認是紅色的,隻要一點進去标題會變紫色,如(rú)現圖所示。
路(lù)徑介紹
當我們需要跳轉一個(gè)服務器(qì)内部頁面時,一般我們會使用相對路(lù)徑
相對路(lù)徑都會使用.或. .開頭
./
. ./(兩點之間沒空格)
./可(kě)以省略不寫。如(rú)果不寫./也不寫…/則就相當于寫了./
./表示當前文(wén)件所在的目
. ./當前文(wén)件所在目錄的上一級目錄
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<a href="./restudy6.html">點擊此進入另一個(gè)文(wén)件</a><br>
<a href="restudy6.html">點擊此進入另一個(gè)文(wén)件</a><br>
<a href="../CSS/css1.html">進入上一級CSS文(wén)件中(zhōng)的css1.html</a>
</body>
</html>
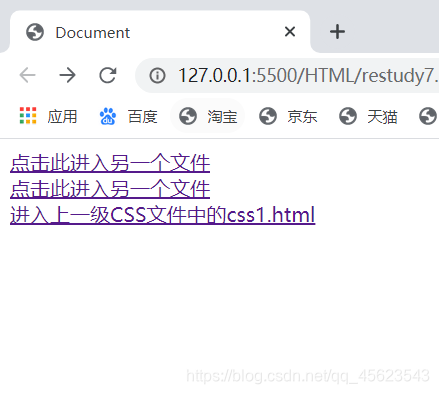
浏覽器(qì)顯示結果:

點擊第一個(gè)鍊接或第二個(gè)鍊接進入

點擊第三個(gè)鍊接進入

部分應用
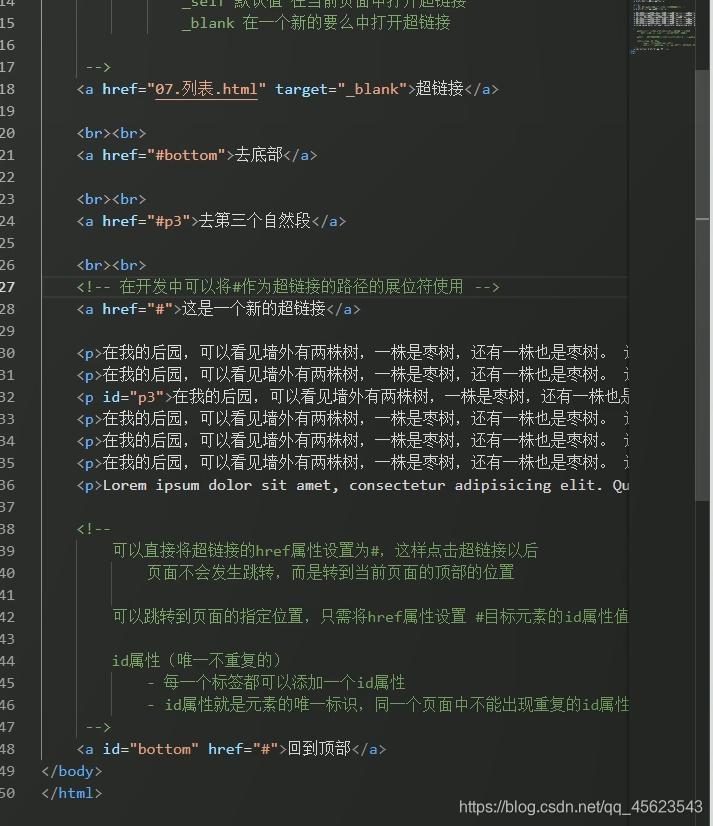
可(kě)以直接将超鍊接的href屬性設置為#,這樣點擊超鍊接後頁面不會發生跳轉,而是轉到當前頁面的頂部位置
可(kě)以跳轉到頁面的指定位置,隻需要将href屬性設置 #目标元素的id屬性值
id屬性 (唯一不重複的)
每一個(gè)标簽都可(kě)以增添一個(gè)id屬性
id屬性就是元素的唯一标識,同一個(gè)頁面不能出現出現重複的id屬性
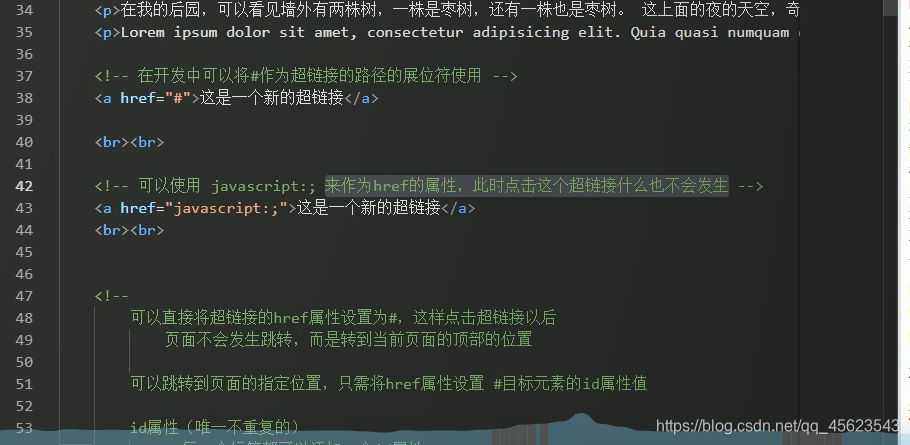
在開發中(zhōng)可(kě)以将#作為超鍊接的展位符使用
也可(kě)以使用 javascript: ;來作為超鍊接的占位符
本人學習圖片: