您當前位置>首頁 » 新聞資(zī)訊 » 小程序相關(guān) >
微信小程序向java後端傳遞數據,後端能接收到但是前端報404
發表時間:2020-10-19
發布人:葵宇科技
浏覽次數:89
今天在測試微信小程序和(hé)springboot交互的時候出現了一個(gè)小問(wèn)題,話不多說先來看問(wèn)題:


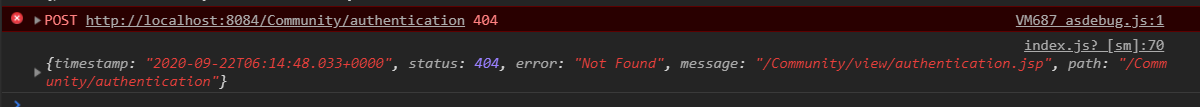
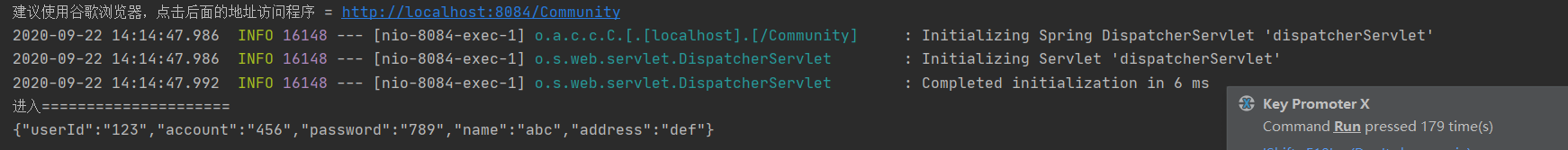
從報錯信息可(kě)以看出前端向後端傳遞數據,後端接收到了,但是前端卻報了404的錯誤,這是為什麼呢(ne)?
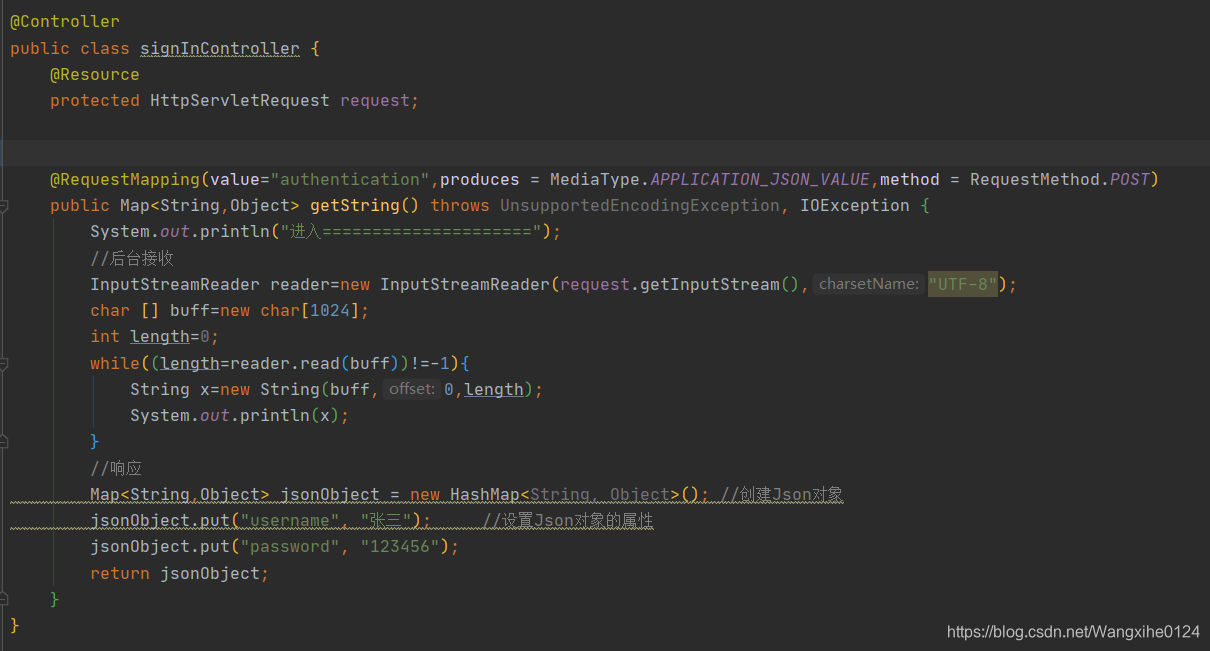
于是我百度了一下(xià),發現我犯了一個(gè)很低級的錯誤,先來看我之前報錯的代碼:

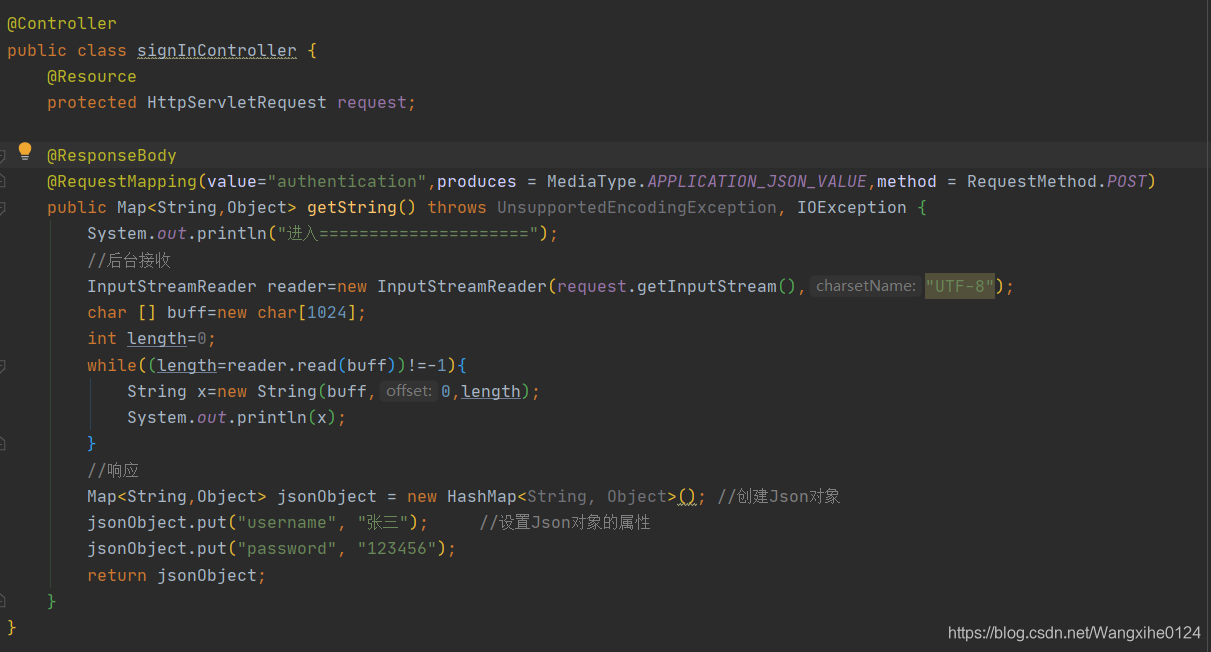
這是我改完之後的代碼:

可(kě)以發現加了一個(gè)@ResponseBody注釋就好了,此處貼上@ResponseBody注釋的作用:
(作用轉自:https://blog.csdn.net/originations/article/details/89492884)
@ResponseBody的作用其實是将java對象轉為json格式的數據。
@responseBody注解的作用是将controller的方法返回的對象通(tōng)過适當的轉換器(qì)轉換為指定的格式之後,寫入到response對象的body區,通(tōng)常用來返回JSON數據或者是XML數據。
注意:在使用此注解之後不會再走視圖處理器(qì),而是直接将數據寫入到輸入流中(zhōng),他的效果等同于通(tōng)過response對象輸出指定格式的數據。
@ResponseBody是作用在方法上的,@ResponseBody 表示該方法的返回結果直接寫入 HTTP response body 中(zhōng),一般在異步獲取數據時使用【也就是AJAX】。
注意:在使用 @RequestMapping後,返回值通(tōng)常解析為跳轉路(lù)徑,但是加上 @ResponseBody 後返回結果不會被解析為跳轉路(lù)徑,而是直接寫入 HTTP response body 中(zhōng)。 比如(rú)異步獲取 json 數據,加上 @ResponseBody 後,會直接返回 json 數據。@RequestBody 将 HTTP 請求正文(wén)插入方法中(zhōng),使用适合的 HttpMessageConverter 将請求體寫入某個(gè)對象。








