您當前位置>首頁 » 新聞資(zī)訊 » 小程序相關(guān) >
APP第11篇 微信小程序測試
發表時間:2020-10-19
發布人:葵宇科技
浏覽次數:49
目錄
1.什麼是小程序?
2.小程序特點?
3.小程序的入口
4.小程序的架構
5.微信小程序測試的策略和(hé)注意事項
6.小程序測試點
7.常用操作
1.什麼是小程序?
- 微信小程序是一種不需要下(xià)載也不需要安裝就可(kě)以使用的應用程序;
- 實現了應用“觸手可(kě)及”的夢想,用戶掃一掃或者搜一下(xià)即可(kě)打開應用;
- 體現了“用完即走”的理念,但又無需安裝卸載;
- 小程序的運營和(hé)開發成本都很低的,能夠有效減少(shǎo)前期後期的成本。
- 小程序自帶的附近的小程序推廣功能。
2.小程序特點?
- 類WEB,非Html5
- 即用即走,随手可(kě)得
- 擁有離(lí)線功能
- 基于微信跨平台
- 媲美原生操作體驗
3.小程序的入口
- 掃碼進入小程序
- 搜索小程序
- 小程序發送到桌面
- 發送給朋友
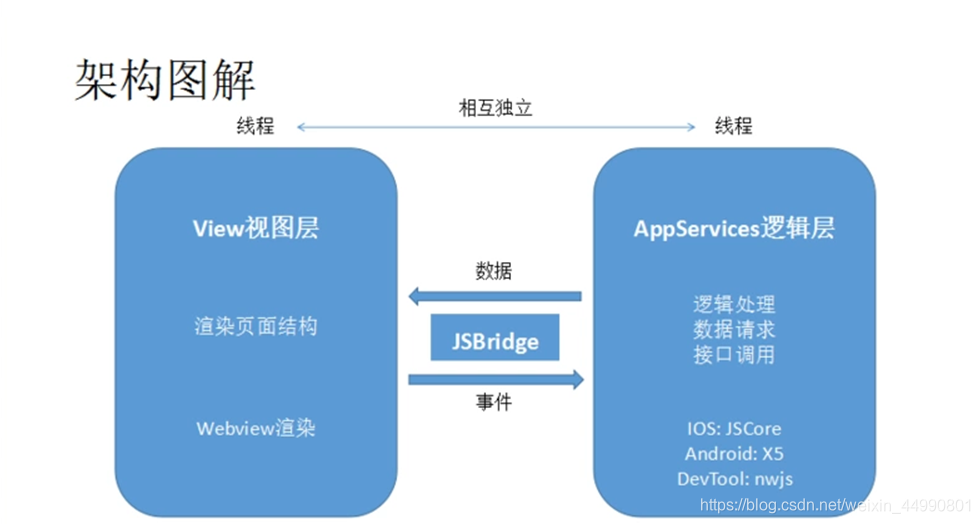
4.小程序的架構


- 視圖層和(hé)邏輯層分離(lí),通(tōng)過數據驅動(dòng),事件交互,不直接操作DOM
- 視圖層負責渲染頁面結構,邏輯層負責邏輯處理、數據請求、接口調用等
- 視圖層與邏輯層通(tōng)過數據和(hé)事件進行通(tōng)信,邏輯層提供數據給視圖層,視圖層通(tōng)過綁定/捕獲事件發起交互讓邏輯層處理
- 視圖使用
WebView渲染,JS由JSCore(IOS)/X5(Android)/nwjs(DevTool)渲染解析 - JSBridge下(xià)架起上層開發與Native(系統層)的橋梁,使得小程序可(kě)通(tōng)過API使用原生的功能,
- 具體想了解請看:https://segmentfault.com/a/1190000010506405
5.微信小程序測試的策略和(hé)注意事項
測試前準備(環境搭建)
- 前端頁面
- 微信Web開發者工具安裝、授權測試用的微信号可(kě)預覽和(hé)調試小程序…
- 可(kě)參考此文(wén): 微信Web開發者工具-下(xià)載、安裝和(hé)使用圖解
- 管理後台
-
配置内網測試服務器(qì)環境,通(tōng)過PC端Web站(zhàn)點管理小程序前端的輸出内容,可(kě)從開發人員獲取管理賬号進行測試
-
6.小程序測試點
-
權限測試-----------需要檢查以下(xià)幾種情況下(xià)微信用戶訪問(wèn)的權限
-
未授權微信登錄小程序---未授權時,一般使用一些業(yè)務功能的時候,都會彈出提醒:先授權再操作對應功能。or在提交數據到後台的時候,會提示補充相關(guān)身份信息才能提交成功
2)已授權微信登錄小程序
授權微信訪問(wèn)小程序,意味着自己的微信賬号可(kě)被小程序管理方所獲取,自動(dòng)以微信的身份行使業(yè)務操作權限,比如(rú)咨詢、支付、數據查詢等3)同一微信号在不同手機端登錄授權查看數據權限
同一微信号在不同手機微信端授權登錄同一小程序之後,所能查看的數據和(hé)操作的權限都應該是同步一緻的
-
- 功能測試
- 輸入
- 輸出
- 邊界值
- 頁面交互-微信小程序裡面界面交互
- 系統問(wèn)題方面測試--低電來電話,數據線拔插,充電狀态,重啟等
- 按功能模塊測試
- 根據設計好的各個(gè)大類功能模塊劃分,然後再逐級細化,覆蓋到每個(gè)功能盡可(kě)能全面的測試點
- 按業(yè)務流程測試
- 小程序的業(yè)務,比如(rú)咨詢、支付、播放、查詢、下(xià)載。把各個(gè)功能點串聯起來形成完整的業(yè)務流程來檢查;同一個(gè)業(yè)務,可(kě)能有不能的路(lù)徑來實現,每個(gè)路(lù)徑都需要覆蓋檢查
- 按數據流向測試
- 根據數據從某一端操作輸入和(hé)輸出流向,設計基于數據流的測試用例,輸出的數據也可(kě)能成為另外一端的輸入,檢查輸入的數據是否按照代碼邏輯執行正确的輸出,是否數據發生異常(無法輸入;有輸入卻無任何輸出;輸出不正确;多餘的輸出其他信息…)
- 同一功能不同的入口有效性的檢查
- 小程序中(zhōng)在首頁、列表頁、詳細頁、其他的業(yè)務功能相關(guān)頁面,都有可(kě)能存在同一個(gè)功能的入口,如(rú)付費咨詢、免費咨詢業(yè)務中(zhōng),可(kě)以直接從首頁進入付費咨詢入口,也可(kě)以通(tōng)過免費咨詢入口再切換到付費咨詢入口。每一個(gè)入口路(lù)徑都需要覆蓋檢查
- 交互性檢查
- 一般而言,産生數據和(hé)功能交互變化的情況主要有這幾個(gè)分類:前台<–>前台、後台<–>後台、前台<–>後台。前台從A1頁面提交的數據,可(kě)能需要在前台A2頁面查看到,也會在對應後台的B頁面查到記錄;後台B1頁面修改or添加的數據,對應到前台的A頁面産生交互變化,後台本身的不同頁面之間也可(kě)能存在同一個(gè)數據的輸出值
- 版本配置測試
-
有時候小程序一次性做了幾套不相同的模闆,在前端程序代碼中(zhōng)修改配置參數,保存後重新編譯,即可(kě)從一個(gè)版本切換到另一版本,同時也需要在管理後台作相應的切換,以保證前端進行數據調用
-
對于非公用的部分:不同版本直接的切換,需要保證彼此的功能模塊和(hé)數據獨立性不受幹擾影響,即不同版本的管理後台所添加的數據隻應該調用到各自對應模闆的前台小程序中(zhōng),不同版本的小程序從前台提交的數據也隻會提交到各自管理後台,不應該有交差重疊
-
對于公用的部分:切換不同的模闆,都會顯示相同的内容
-
- 界面測試
- 設計是否美觀
- 是否符合需求說明
- 尺寸是否合理
- 對于橫豎屏切換使用和(hé)不同手機分辨率和(hé)尺寸的要求是否符合
- 兼容性測試
- 操作系統 ---IOS、Android
- 微信版本---小程序的api(接口)庫
- 其他微信小程序
- 屏幕大小和(hé)分辨率因素
- 不同網絡狀态下(xià)的測試--2G/3G/4G/wifi
- 與微信功能的交互測試
- 入口--下(xià)拉框、發現模塊搜索
- 交易--微信錢包、微信卡包
- 與微信其他功能的切換--搶紅包、文(wén)字聊天、語音、視頻
- 性能測試
- 頁面響應時間
- 資(zī)源占用
- 渲染時間
- 耗電量
- 白屏時間
- 幀率
- 安全性測試
- 接口測試---傳遞的數據的安全性
- 微信賬号授權
- 與小程序的app賬号關(guān)聯
- 易用性測試
- 是否方便使用
- 提示信息是否完整
- 各個(gè)功能是否可(kě)用
- 是否方便查找
- 是否可(kě)以離(lí)線使用
- 進入微信小程序過程是否簡單易操作
- 其他注意事項
- 小程序升級更新----一般為強制升級和(hé)更新
- 小程序目前不支持分享至朋友圈,但是可(kě)以用圖片的方式分享至朋友圈
- 小程序的添加和(hé)删除
- 微信端取消授權登陸
7.常用操作
1.上線
1)上線配置
内網測試、線上測試對應不同url接口;上線前,需要修改内網測試接口地址為正式環境使用的接口。同時還有一個(gè)配置參數的 轉換設置也要關(guān)注到
2)審核
将程序包提交給微信官方進行審核,工作日審核一般0.5d-1d之内可(kě)以搞定
3)發布
微信官方審核通(tōng)過後,即可(kě)發布小程序到正式環境中(zhōng)訪問(wèn)使用,通(tōng)過手機微信端搜索對應小程序的名字即可(kě)搜索到
2.常用功能
1)緩存清理
微信Web開發者工具、手機端微信的緩存清理。
使用場景:數據修改後檢查修改的效果,程序修改代碼後檢查效果等情況,可(kě)清除緩存後再檢查
2)編譯
更新測試版本時使用。小程序需要經過幾輪的循環測試和(hé)修複,開發人員每次修複Bug完成之後會添加新的程序包給到測試人員,測試人員則需要通(tōng)過微信Web開發者工具删除舊版本的項目程序,重新添加新版本的程序包,然後編譯調試
3.常用操作鍵
新建項目:Ctr+Shift+N
保存:Ctr+S
關(guān)閉文(wén)件:Ctr+W
搜索:Ctr+F
刷新:Ctr+R
編譯:Ctr+B
預覽:Ctr+Shift+P
清除緩存:CTRL+SHIFT+DEL








