最近不想寫論文(wén),就想搗鼓點新東西吧,就邊看官方文(wén)檔,花(huā)了3天時間寫了一個(gè)簡單的仿豆瓣電影的微信小程序,給大家分享一下(xià)教程吧。
源碼&效果圖 源碼點擊這裡,歡迎star
運行方法:
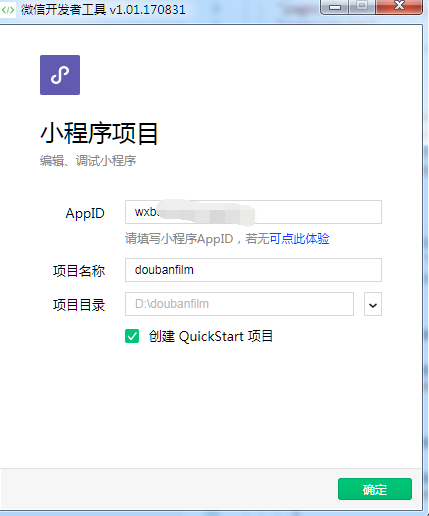
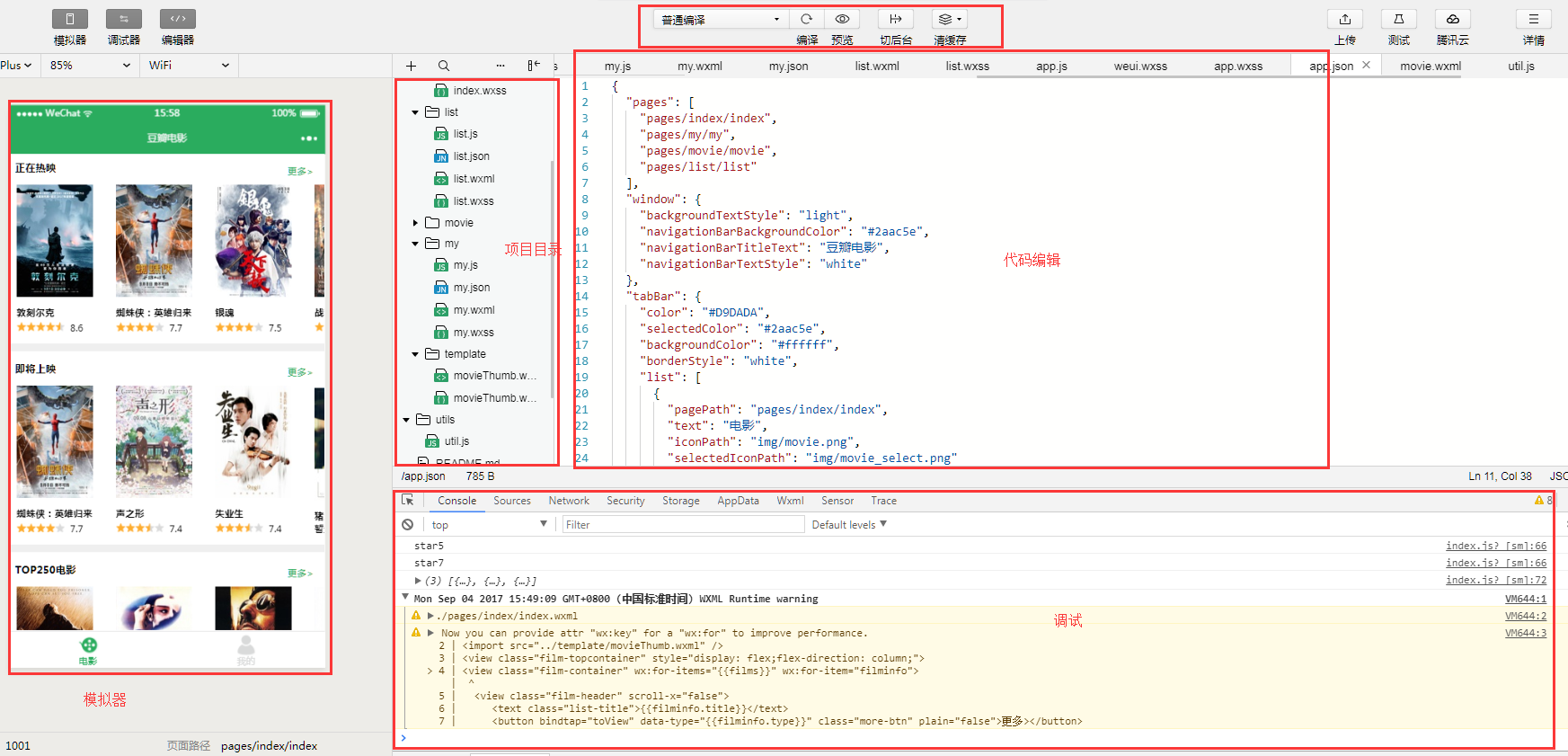
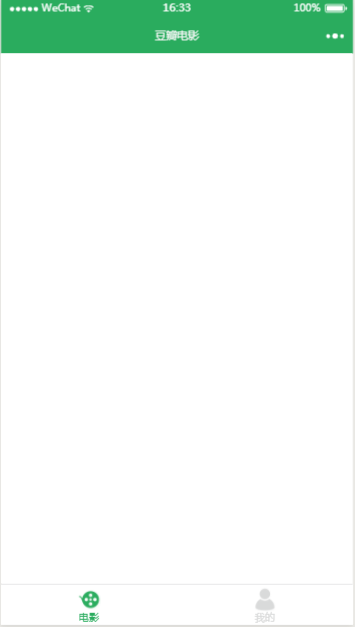
下(xià)載微信web開發者工具 新建項目,項目目錄為代碼存放目錄 點擊開發者工具中(zhōng)的編譯即可(kě)在模拟器(qì)裡看到 效果圖如(rú)下(xià)
開發環境與項目簡介 微信提供了一個(gè)微信開發者工具,可(kě)以完成小程序的 API 和(hé)頁面的開發調試、代碼查看和(hé)編輯、小程序預覽和(hé)發布等功能。下(xià)載地址
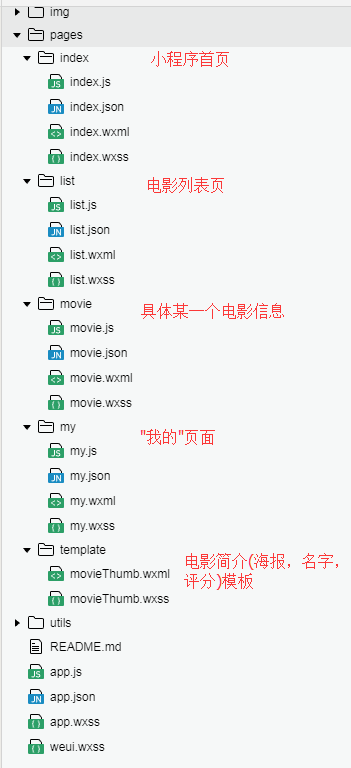
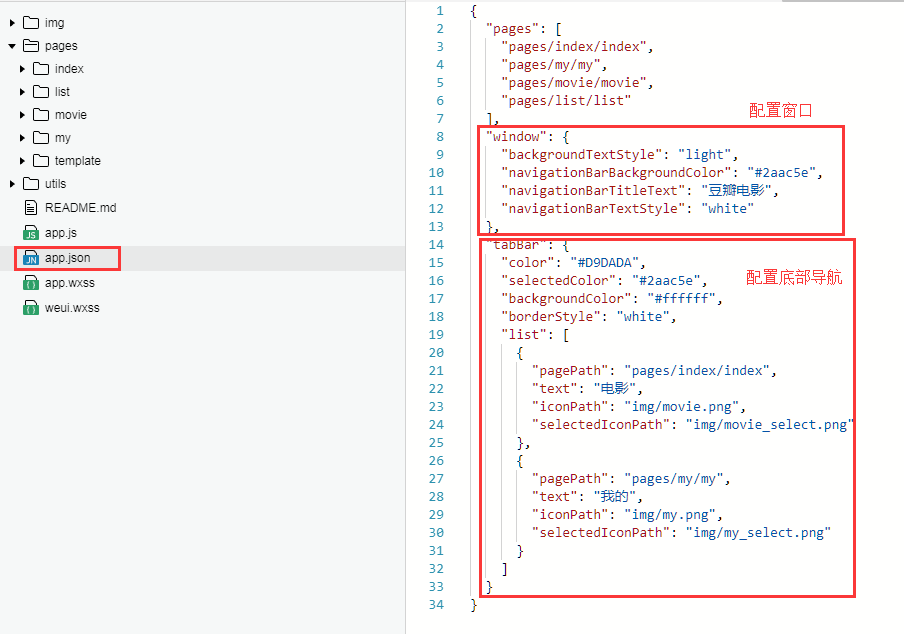
項目代碼結構 這裡說一下(xià),在新建目錄後,可(kě)以選擇添加page,js,wxml,wxss,json文(wén)件,如(rú)果直接添加page文(wén)件的話,會直接在該目錄下(xià)生成與目錄相同名字的四個(gè)不同後綴文(wén)件的組成,如(rú):index.js、index.wxml、index.wxss、index.json。.js後綴的文(wén)件是腳本文(wén)件,.json後綴的文(wén)件是配置文(wén)件,.wxss後綴的是樣式表文(wén)件,.wxml後綴的文(wén)件是頁面結構文(wén)件。
豆瓣電影API 【獲取正在上映電影】 【獲取豆瓣TOP250電影】 【 獲取即将上映電影】 【獲取具體某一電影信息】 其實前三個(gè)API返回的數據都是一緻的,隻是返回的電影類型數據不一樣而已,所以在list 頁面,我們隻要傳入不同的類型即可(kě)。在電影列表頁和(hé)首頁,都有展示電影的基礎信息(海報,名字,評分),所以可(kě)以把這個(gè)部分拿出來做一個(gè)模闆公用。
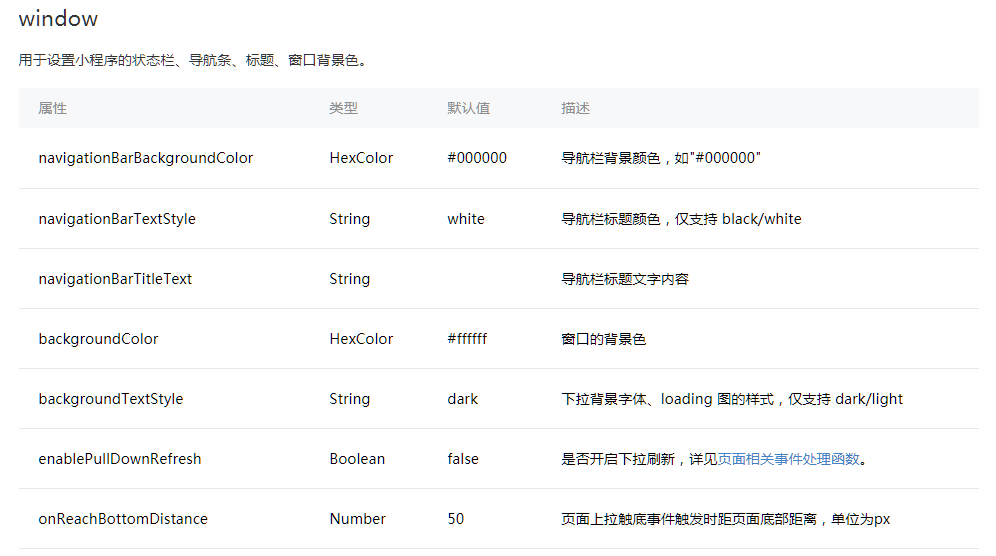
配置小程序窗口和(hé)導航欄 在根目錄下(xià)的app.json文(wén)件中(zhōng)配置小程序的窗口樣式和(hé)導航欄
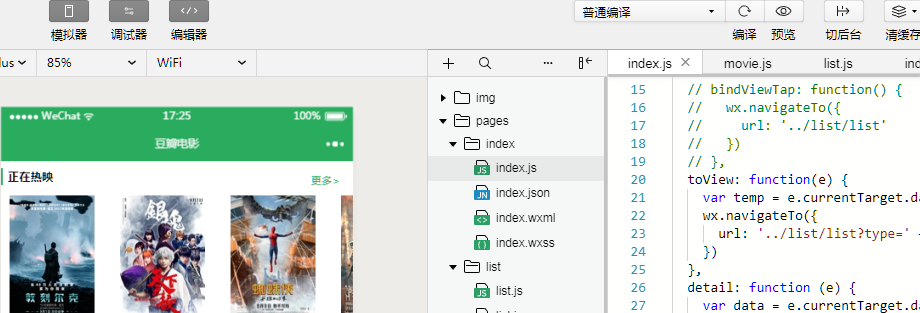
點擊上方的“編譯”,就可(kě)以看到效果
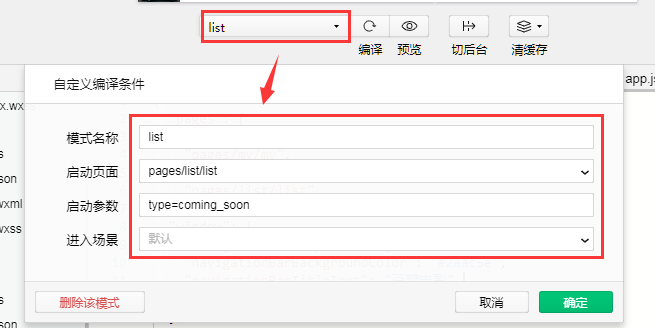
我們在調試具體某一個(gè)頁面的時候,可(kě)以添加面闆上方中(zhōng)間的”添加編譯模式”,填寫相關(guān)參數,這樣就不用從首頁進去調試了。
具體代碼編寫 這裡隻講一下(xià)首頁代碼的情況,其他頁面用到的屬性基本雷同。這裡不介紹小程序的使用語法,請先在官網上浏覽個(gè)大概
wx.showLoading() 在最開始進入頁面時,還沒加載完數據時,我們想要有一個(gè)loading效果,可(kě)直接使用小程序的api
1
2
3
4
5
6
onLoad: function (
wx.showLoading({
title : '全力加載中(zhōng)...' ,
})
}
加載完,需要關(guān)閉時,就隻需要調用即可(kě)wx.hideLoading();
wx.request() 請求數據調用wx.request();
因為請求電影列表在list和(hé)index頁面都需要用到,所以我在app.js作為一個(gè)全局的方法來寫
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
getFilminfo:function(pageType,start,count,cb) {//電影列表類型,開始數據下(xià)标,請求總數,callback函數
var that = this;
wx.request({
url: that.globalData.basicUrl +"/" + pageType + '?start=' + start + '&count=' + count,
// url:url,
header: {
"Content-Type": "json",
},
success: function (res) {
cb(res);
}
})
},
globalData: {
userInfo: null,
basicUrl:"https://api.douban.com/v2/movie",
pageTypelist: {"coming_soon":"即将上映","in_theaters":"正在熱映","top250":"TOP250電影"}
}
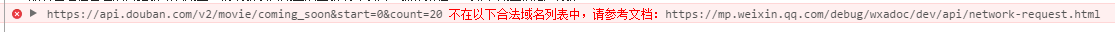
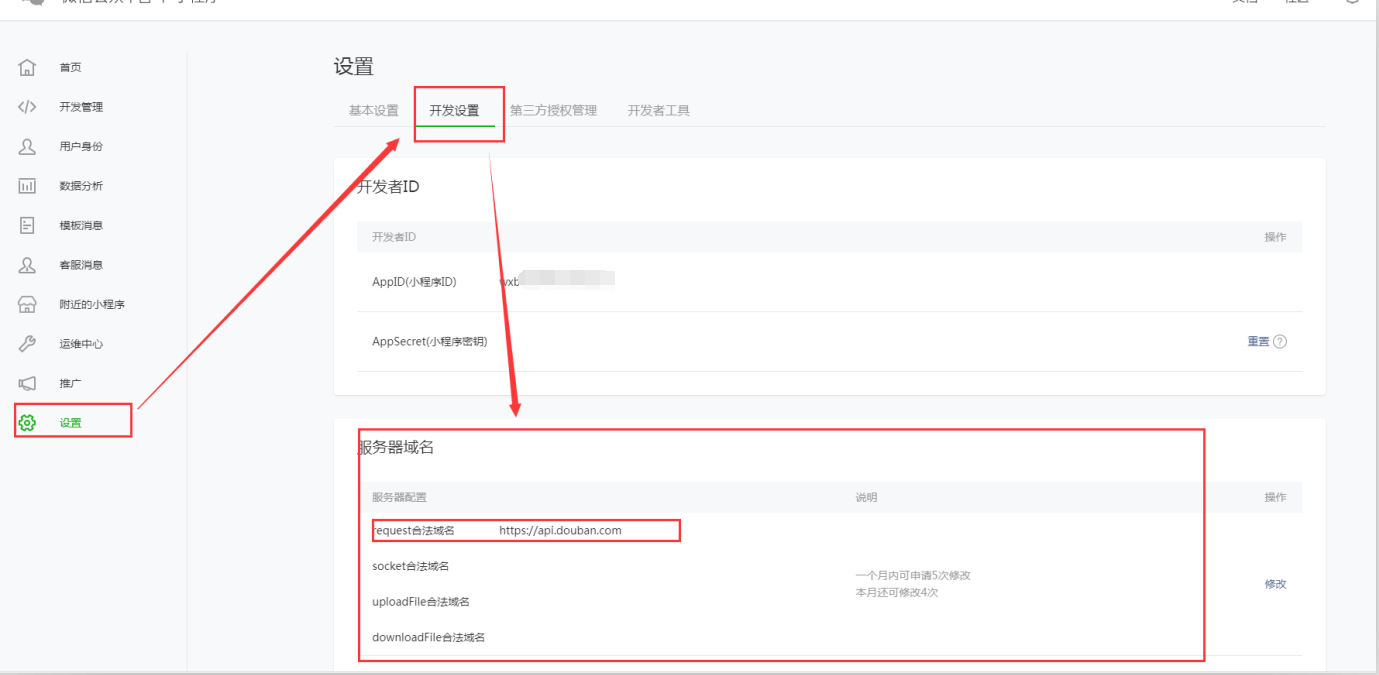
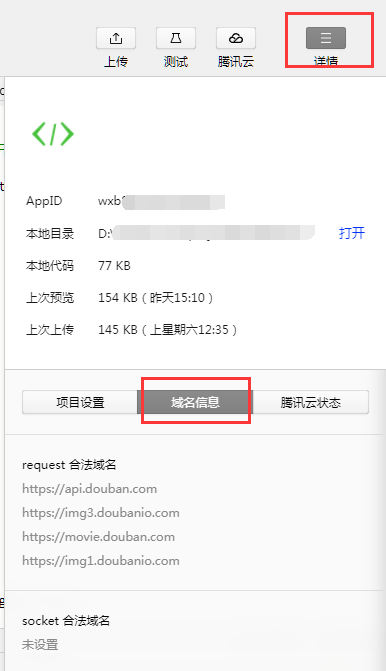
然而,在調用接口的時候發現了這樣的錯誤
所以在index.js中(zhōng),調用這個(gè)全局方法如(rú)下(xià):
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
Page({
data: {
motto: 'Hello World',
userInfo: {},
films:[{},{},{}]
},
onLoad: function () {
wx.showLoading({
title: '全力加載中(zhōng)...',
})
console.log('onLoad')
var that = this;
var typelist = ["in_theaters","coming_soon","top250"];
var titlelist = ["正在熱映","即将上映", "TOP250電影"];
for(let i = 0;i<typelist.length;i++){
var type = typelist[i];
app.getFilminfo(type, 0, 8, function (res) {
wx.hideLoading();
var data = https://www.wxapp-union.com/res.data;
data.subjects.map(function (item) {
if (item.title.length > 8) {
item.title = item.title.slice(0, 7) + "...";
}
if (item.rating.average>=9.5){
item.rating.star = "star10";
}else{
item.rating.star = "star" + Math.round(item.rating.average);
}
console.log(item.rating.star);
})
that.data.films[i] = {title:titlelist[i],data:data.subjects,type:typelist[i]};
that.setData({
films: that.data.films
});
console.log(that.data.films);
})
}
}
})
我們通(tōng)過“更多”按鈕跳轉到對應的電影列表list頁面,所以需要綁定事件
在index.wxml中(zhōng),
1
<button bindtap="toView" data-type="{{filminfo.type}}" class="more-btn" plain="false" >更多></button>
bindtap就是對應是事件名字,同時我們需要設置data-type屬性,屬性值即是電影列表類型
1
2
3
4
5
6
toView: function(e) {
var temp = e.currentTarget.dataset;//獲取當前組件上由data-開頭的自定義屬性組成的集合
wx.navigateTo({
url: '../list/list?type=' + temp.type//temp.type即是當時data-type屬性值
})
},
wx.navigateTo()就是路(lù)由跳轉的api
模闆 因為電影的基礎信息展示在多個(gè)頁面中(zhōng)都有用到,我們單獨提出來寫個(gè)電影預覽模闆
1
2
3
4
5
6
7
8
9
10
11
<template name="movieThumb" >
<view wx:key="id" class="film-item" data-title="{{title}}" data-id="{{id}}" bindtap="detail" >
<image src=https://www.wxapp-union.com/"{{images.medium}}" alt="{{alt}}" class="film-image" ></image>
<text class="film-title" >{{title}}</text>
<view class="film-rate" wx:if ="{{rating.average!=0}}" >
<view class="film-star {{rating.star}}" ></view>
<text>{{rating.average}}</text>
</view>
<text class="film-rate" wx:else >暫無評分</text>
</view>
</template>
模闆名字設置為“movieThumb”
例如(rú)在首頁中(zhōng)有用到該模塊,那在index.wxml中(zhōng)如(rú)下(xià)調用即可(kě)
1
2
3
4
5
6
<import src=https://www.wxapp-union.com/"../template/movieThumb.wxml" />
<scroll-view scroll-x="true" class="filmlist" >
<template is="movieThumb" wx:for -items="{{filminfo.data}}" wx:for -item="film" wx:key="id" data=https://www.wxapp-union.com/"{{...film}}" >
</template>
</scroll-view>
先寫到這裡吧,其他代碼看github上的即可(kě),具體還是要多看文(wén)檔,寫個(gè)項目練練,就很容易上手啦!