您當前位置>首頁 » 新聞資(zī)訊 » 小程序相關(guān) >
從微信小程序到鴻蒙js開發【08】——表單組件&注冊登錄模塊 ...
發表時間:2021-2-22
發布人:葵宇科技
浏覽次數:67
在微信小程序中(zhōng),提供了form組件,可(kě)以将input、picker、slider、button等全部放在form中(zhōng),并設置name屬性實現類似html的表單提交功能。

鴻蒙js目前是沒有form組件的,因此我們需要在提交時手動(dòng)獲取輸入框、選擇框等的值,自行構建數據對象。
1、登錄模塊
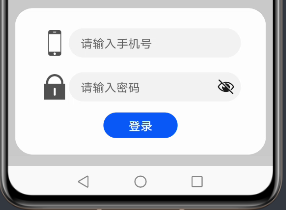
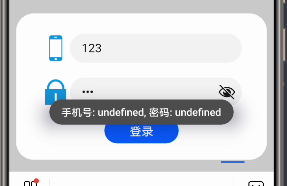
這裡接着上一篇,通(tōng)過dialog組件實現了模态登錄和(hé)注冊的窗口。登錄窗口的效果如(rú)下(xià):

每一行中(zhōng),放置圖标和(hé)input輸入框。input使用的是默認樣式,看起來還是很清爽的。
hml視圖層:
<dialog id="loginDialog">
<div class="loginDialog">
<div class="formItem">
<image src="http://www.wxapp-union.com/{{ phone ? (imgUrl +'phone.png') : (imgUrl + 'phone1.png') }}"></image>
<input id="phoneInput" type="number" placeholder="請輸入手機号" onchange="inputPhone"></input>
</div>
<div class="formItem">
<image src="http://www.wxapp-union.com/{{ pwd ? (imgUrl +'password.png') : (imgUrl + 'password1.png') }}"></image>
<input id="pwdInput" type="password" placeholder="請輸入密碼" onchange="inputPwd"></input>
</div>
<button class="inputBtn" onclick="login">登錄</button>
</div>
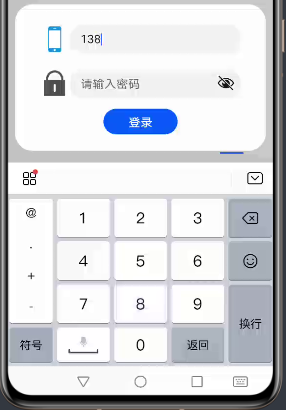
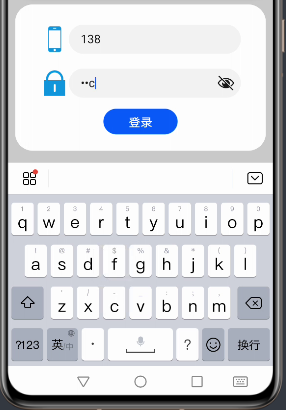
</dialog>手機号的input設置type="number",在獲取焦點後鍵盤自動(dòng)彈出為數字鍵盤。密碼框type="password",彈出普通(tōng)鍵盤,且輸入的字符會變為圓點,也可(kě)點擊右側眼睛圖标查看密碼内容。


在最開始使用input時,嘗試使用this.$element("id").value獲取,但這樣是獲取不到的。
// 登錄
login() {
prompt.showToast({
message: "手機号: " + this.$element("phoneInput").value +
", 密碼: " + this.$element("pwdInput").value,
duration: 5000
})
}
因此需要使用input的onchange屬性綁定值改變的事件,通(tōng)過e.value取到改變後的值,并賦給data中(zhōng)的變量。
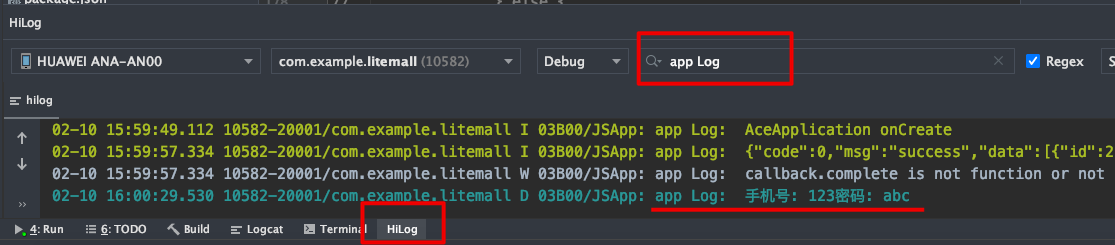
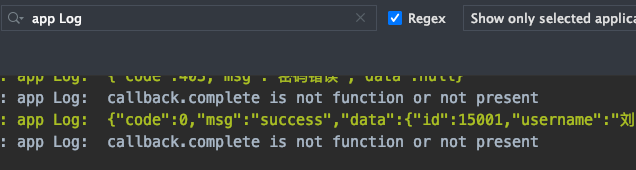
順便提一下(xià),今天突然找到了console打印日志的查看方式。需在最下(xià)方打開"HiLog"視圖,搜索"app Log"後即可(kě)查看。console.log()的内容需設置日志等級"debug",console.info()則在"info"等級即可(kě)查看。
// 手機号輸入框
inputPhone(e) {
this.phone = e.value;
},
// 密碼輸入框
inputPwd(e) {
this.pwd = e.value;
},
// 登錄
login() {
console.log("手機号: " + this.phone + "密碼: " + this.pwd);
}
這裡能夠正常獲取輸入框的值了,就可(kě)以在點擊按鈕後将值傳給後台服務器(qì),進行登錄的校(xiào)驗。按鈕的點擊方法通(tōng)過onclick進行綁定。
// 登錄
login() {
fetch.fetch({
url: this.url + "/litemall/user/login?phone=" + this.phone + "&pwd=" + this.pwd,
responseType: "json",
success: res => {
let data = http://www.wxapp-union.com/JSON.parse(res.data);
console.info(JSON.stringify(data));
if (0 != data.code) {
prompt.showToast({
message: data.msg,
duration: 3000
})
} else {
let userInfo = data.data;
userInfo.age = this.getAge(userInfo.birthday);
this.userInfo = userInfo;
this.$element("loginDialog").close();
}
}
})
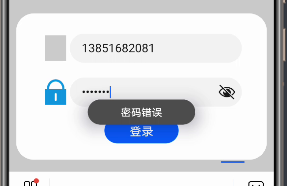
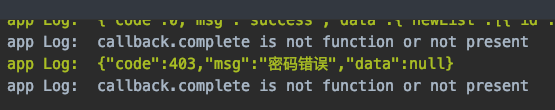
}登錄失敗,用提示框提示用戶失敗原因:


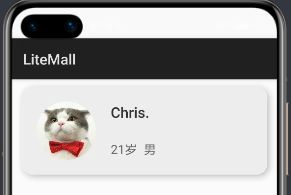
登錄成功,用戶信息賦值給頁面并關(guān)閉dialog:


這裡日志的打印需要使用JSON.stringify(),否則會打印"object"。
input組件和(hé)button組件都提供了豐富的type可(kě)供選擇,具體可(kě)參考官方文(wén)檔。
https://developer.harmonyos.com/cn/docs/documentation/doc-references/js-components-basic-input-0000000000611673
css渲染層:
.loginDialog {
width: 80%;
height: 400px;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.formItem {
width: 100%;
height: 100px;
display: flex;
align-items: center;
justify-content: space-between;
margin-bottom: 20px;
}
.formItem>image {
width: 70px;
height: 70px;
margin: 0 10px 0 10px;
}
input {
flex: 1;
}
.inputBtn {
width: 200px;
height: 70px;
}2、注冊模塊
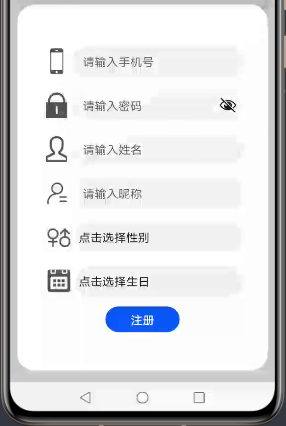
注冊模塊同樣使用dialog彈窗,内容比登錄要更豐富一些:

hml視圖層:
<dialog id="registerDialog">
<div class="registerDialog">
<div class="formItem">
<image src="http://www.wxapp-union.com/{{ phone ? (imgUrl +'phone.png') : (imgUrl + 'phone1.png') }}"></image>
<input type="number" placeholder="請輸入手機号" onchange="inputPhone"></input>
</div>
<div class="formItem">
<image src="http://www.wxapp-union.com/{{ pwd ? (imgUrl +'password.png') : (imgUrl + 'password1.png') }}"></image>
<input type="password" placeholder="請輸入密碼" onchange="inputPwd"></input>
</div>
<div class="formItem">
<image src="http://www.wxapp-union.com/{{ username ? (imgUrl +'username.png') : (imgUrl + 'username1.png') }}"></image>
<input type="text" placeholder="請輸入姓名" onchange="inputUsername"></input>
</div>
<div class="formItem">
<image src="http://www.wxapp-union.com/{{ nickname ? (imgUrl +'nickname.png') : (imgUrl + 'nickname1.png') }}"></image>
<input type="text" placeholder="請輸入昵稱" onchange="inputNickname"></input>
</div>
<div class="formItem">
<image src="http://www.wxapp-union.com/{{ genderVal ? (imgUrl +'gender.png') : (imgUrl + 'gender1.png') }}"></image>
<picker type="text" range="{{ genders }}" onchange="chooseGender">{{ gender }}</picker>
</div>
<div class="formItem">
<image src="http://www.wxapp-union.com/{{ birthdayVal ? (imgUrl +'birthday.png') : (imgUrl + 'birthday1.png') }}"></image>
<picker type="date" start="1900-1-1" selected="2000-1-1" onchange="chooseBirthday">{{ birthday }}</picker>
</div>
<button class="inputBtn" onclick="register">注冊</button>
</div>
</dialog>上面四個(gè)依然是input輸入框,随後兩個(gè)使用了picker選擇框組件。需注意,選擇框組件标記中(zhōng)需放置文(wén)本内容,通(tōng)過點擊這裡的文(wén)本在頁面下(xià)方彈出選擇框。
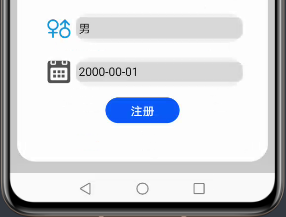
type="text"是文(wén)本選擇框,通(tōng)過range屬性綁定一個(gè)字符串數組,效果如(rú)下(xià):

onchange屬性綁定選擇一項後的處理方法,e.newValue是選項值,e.newSelected是選項下(xià)标。
性别選擇框js邏輯層代碼:
export default {
data: {
...
gender: "點擊選擇性别",
genderVal: "",
genders: ['保密', '男(nán)', '女'],
...
},
...
// 性别選擇器(qì)
chooseGender(e) {
this.gender = e.newValue;
this.genderVal = e.newSelected;
},
...
}type="date"是日期選擇器(qì),可(kě)以通(tōng)過屬性指定開始、結束、當前日期,通(tōng)過onchange綁定選擇後的處理方法。效果如(rú)下(xià):

e.year/month/day分别為選擇的年/月(yuè)/日,注意month比實際月(yuè)份小1。
生日選擇框js邏輯層:
export default {
data: {
...
birthday: "點擊選擇生日",
birthdayVal: ""
},
...
// 生日選擇器(qì)
chooseBirthday(e) {
let month = (e.month + 1) + "";
if (month.length == 1) {
month = "0" + month;
}
let day = e.day + "";
if (day.length == 1) {
day = "0" + day;
}
let birthday = e.year + "-" + month + "-" + day;
this.birthday = birthday;
this.birthdayVal = birthday;
},
...
}
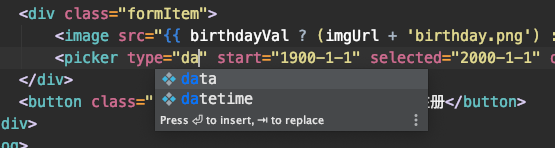
這裡開發者工具有一個(gè)bug,type="date"在提示時錯誤拼寫成了"data"。

選擇器(qì)還有time, datetime, multi-text三種,鴻蒙的封裝确實很好看好用。
注冊的方法:
// 注冊
register() {
fetch.fetch({
url: this.url + "/litemall/user/register",
method: "POST",
data: {
username: this.username,
password: this.pwd,
gender: this.genderVal,
birthday: this.birthdayVal,
nickname: this.nickname,
mobile: this.phone
},
header: {
"Content-Type": "application/json;charset=UTF-8"
},
responseType: "json",
success: res => {
let data = http://www.wxapp-union.com/JSON.parse(res.data);
console.info(JSON.stringify(data));
if (0 != data.code) {
prompt.showToast({
message: data.msg,
duration: 3000
});
} else {
prompt.showToast({
message: "注冊成功",
duration: 3000
});
this.$element("registerDialog").close();
}
}
})
}還需要注意,如(rú)果使用fetch發送請求,且data給的是一個(gè)對象時,請求頭的Content-Type自動(dòng)設置為application/x-www-form-urlencoded。如(rú)果服務器(qì)接收json數據,則需要設置請求頭,否則會報如(rú)下(xià)錯誤。
Resolved [org.springframework.web.HttpMediaTypeNotSupportedException: Content type 'application/x-www-form-urlencoded;charset=UTF-8' not supported]注冊一下(xià):