您當前位置>首頁 » 新聞資(zī)訊 » 小程序相關(guān) >
微信小程序開發教程(四)線程架構與開發步驟
發表時間:2021-1-5
發布人:葵宇科技
浏覽次數:25
線程架構
從前面的章節我們可(kě)以知道,.js文(wén)件是頁面邏輯處理層。我們可(kě)以按需在app.js和(hé)page.js中(zhōng)添加程序在生命周期的每個(gè)階段相應的事件。如(rú)在頁面的onLoad時進行數據的下(xià)載,onShow的時候進行數據的更新。
典型的app.js代碼結構如(rú)下(xià):
App({ onLaunch: function(){ //啟動(dòng)時執行的初始化工作 }, onShow: function(){ //小程序從後台進入前台時,觸發執行的操作 }, onHide: function(){ //小程序從前台進入後台時,觸發執行的操作 }, globalConf: { indexDate:'', matchdata:'' }, dataCache:[], globalData:'I am global data' })
典型的頁面page.js代碼結構如(rú)下(xià):
Page({ Data:{ Text:'This is page data.' }, onLoad: function(options){ //頁面加載時執行的初始化工作 }, onReady: function(){ //頁面就緒後觸發執行的操作 }, onShow: function(){ //頁面打開時,觸發執行的操作 }, onHide: function(){ //頁面隐藏時,觸發執行的操作 }, onUnload: function(){ //頁面關(guān)閉時,觸發執行的操作 }, //Event Handler viewTap: function(){ this.setData({ text:'set some data for updating view.' }) }, })
app.js文(wén)件中(zhōng)有3個(gè)生命周期函數:onLaunch、onShow、onHide(還有一個(gè)onError,程序出現錯誤時觸發)
page.js文(wén)件中(zhōng)有5個(gè)生命周期函數:onLoad、onReady、onShow、onHide、onUnload。

一個(gè)page的生命周期從onLoad開始,整個(gè)生命周期内onLoad、onReady、onUnload這三個(gè)時間僅執行一次,而onHide和(hé)onShow在每次頁面隐藏和(hé)顯示時都會觸發。當用戶手動(dòng)觸發左上角的退出箭頭時,小程序僅觸發app.onHide,下(xià)次進入小程序時會觸發app.onShow以及當前page.onShow.僅當小程序在後台運行超過一定時間未被喚起、或者用戶手動(dòng)在小程序的控制欄裡點擊退出程序、或者小程序内存占用過大被關(guān)閉時,小程序将被銷毀,會觸發page.onUnload事件。
每個(gè)小程序分為2個(gè)線程,view與appServer。其中(zhōng)view線程負責解析渲染頁面(wxml和(hé)wxss),而appServer線程負責運行js。由于js不跑在web-view裡,就不能直接操縱DOM和(hé)BOM,這就是小程序沒有window全局變量的原因。
開發步驟
理解小程序的線程架構後,我們基本上可(kě)以歸納出一個(gè)小程序開發的主要步驟,涉及兩大步驟:
1)創建小程序實例(定義、配置及頁面執行關(guān)聯)。即編寫3個(gè)app前綴的文(wén)件,它們共通(tōng)描述了整個(gè)小程序主體邏輯、生命周期及頁面構成、樣式等。小程序實例将由appServer線程運行。
2)創建頁面(頁面結構與事務處理邏輯)。在小程序中(zhōng)一個(gè)完整的頁面(page)是由.js、.json、.wxml、.wxss這四個(gè)文(wén)件組成。小程序頁面由view線程執行。
為Hello WXapplet添加新頁面示例:
1)創建一個(gè)page頁

2)在app.json中(zhōng)注冊該page頁的路(lù)徑。

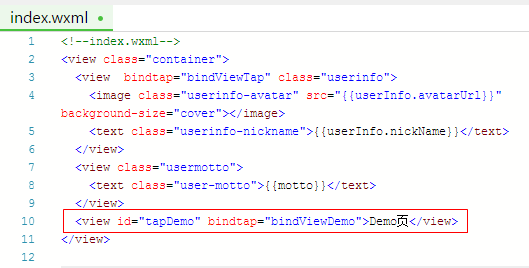
3)在适當頁面的.wxml中(zhōng)添加該頁面的入口。例如(rú),在index.wxml中(zhōng)添加到demo頁面入口展現的代碼

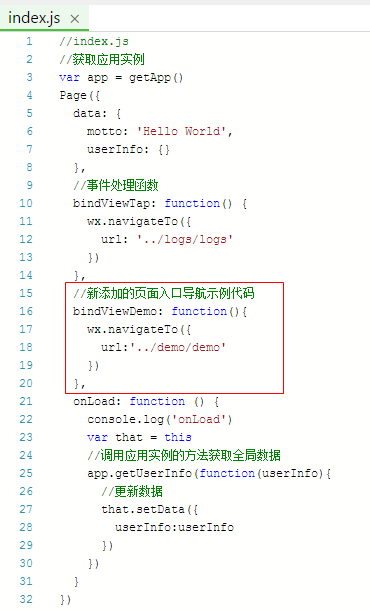
4)在index.js中(zhōng)添加bindViewDemo事件處理邏輯:

通(tōng)過demo頁面的編寫,我們成功地為Hello WXapplet小程序新增了一個(gè)功能頁。








