您當前位置>首頁 » 新聞資(zī)訊 » 小程序相關(guān) >
微信小程序如(rú)何創建npm(超詳細)
發表時間:2021-1-5
發布人:葵宇科技
浏覽次數:26
大家好,今天我們來學習一下(xià)小程序如(rú)何創建npm,好好看,好好學,超詳細的
第一步
1. Windows下(xià)安裝Node.js及環境配置
2. 下(xià)載小程序開發工具
第二步
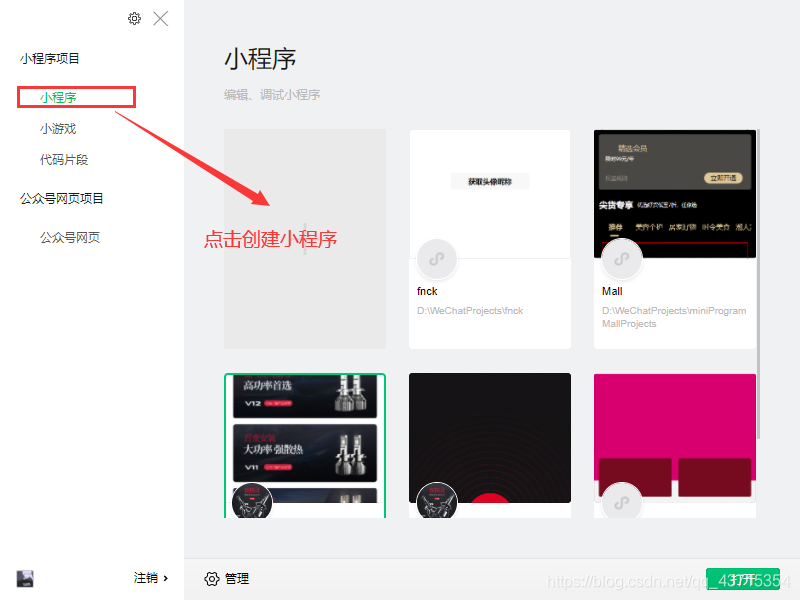
打開小程序開發工具,創建一個(gè)新的小程序,如(rú)下(xià)圖所示:


第三步
在本地找到你(nǐ)新建的小程序的根目錄,并且進入,然後打開 “cmd” ,如(rú)下(xià)圖所示:


第四步
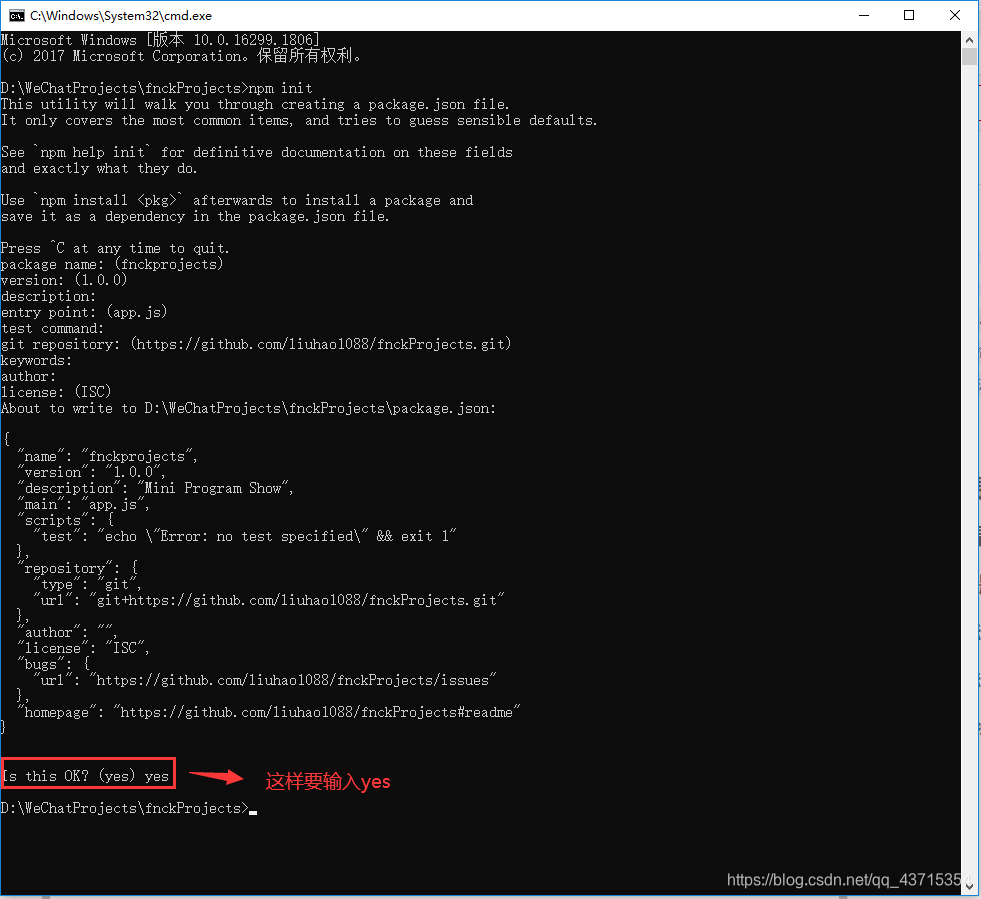
安裝好Node.js,輸入 "npm init ",如(rú)下(xià)圖所示:

第五步
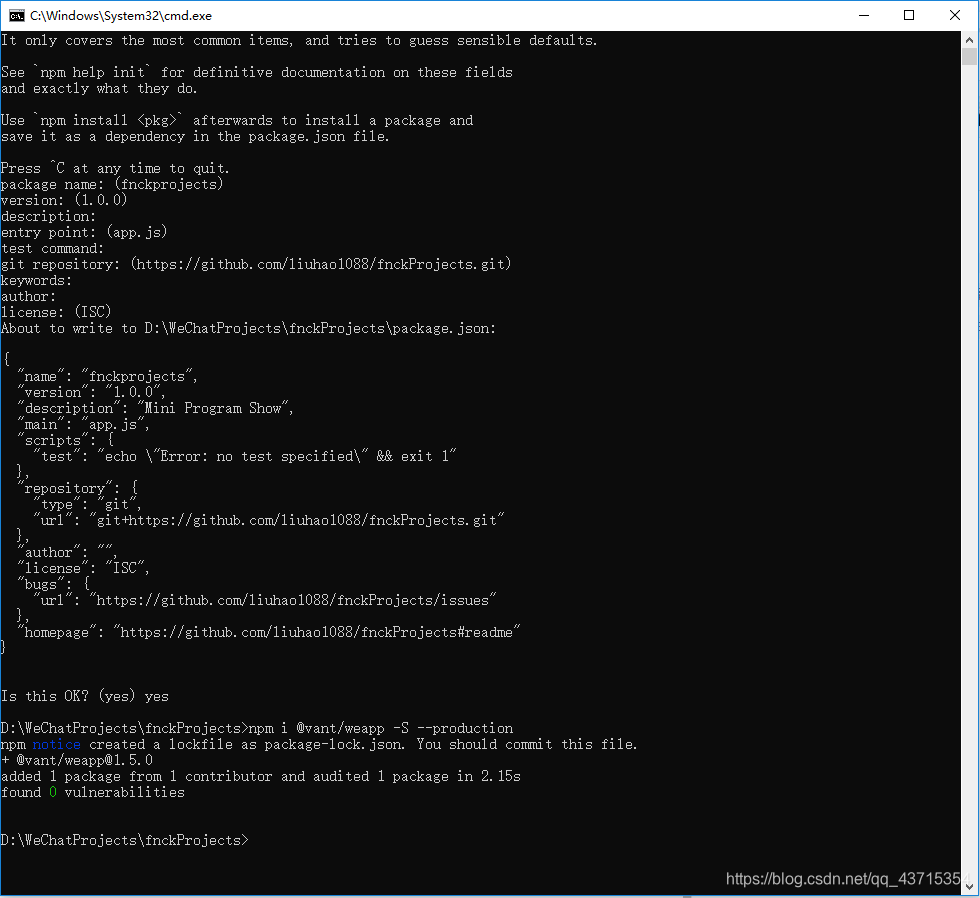
輸入 "npm i @vant/weapp -S --production"(這裡我安裝的是Vant Weapp),如(rú)下(xià)圖所示:

第六步
輸入 "npm i vant-weapp -S --production",如(rú)下(xià)圖所示:

第七步
打開小程序選擇構建npm,如(rú)下(xià)圖所示:



這樣就可(kě)以使用了








