您當前位置>首頁 » 新聞資(zī)訊 » 小程序相關(guān) >
微信小程序入門教程之四:API 使用
發表時間:2021-1-5
發布人:葵宇科技
浏覽次數:34
一、WXML 渲染語法
前面說過,小程序的頁面結構使用 WXML 語言進行描述。
WXML 的全稱是微信頁面标簽語言(Weixin Markup Language),它不僅提供了許多功能标簽,還有一套自己的語法,可(kě)以設置頁面渲染的生效條件,以及進行循環處理。
微信 API 提供的數據,就通(tōng)過 WXML 的渲染語法展現在頁面上。比如(rú),home.js裡面的數據源是一個(gè)數組。
Page({ data: { items: ['事項 A', '事項 B', '事項 C'] } });
上面代碼中(zhōng),Page()的參數配置對象的data.items屬性是一個(gè)數組。通(tōng)過數據綁定機制,頁面可(kě)以讀取全局變量items,拿到這個(gè)數組。
拿到數組以後,怎樣将每一個(gè)數組成員展現在頁面上呢(ne)?WXML 的數組循環語法,就是一個(gè)很簡便的方法。
打開home.wxml,改成下(xià)面的代碼。
<view> <text class="title" wx:for="{{items}}"> {{index}}、 {{item}} text> view>
上面代碼中(zhōng),wx:for屬性,表示當前标簽(items數組。數組有多少(shǎo)個(gè)成員,就會生成多少(shǎo)個(gè)
<view> <text>...text> <text>...text> <text>...text> view>
在循環體内,當前數組成員的位置序号(從0開始)綁定變量index,成員的值綁定變量item。
開發者工具導入項目代碼,頁面渲染結果如(rú)下(xià)。

這個(gè)示例的完整代碼,可(kě)以參考代碼倉庫。
WXML 的其他渲染語法(主要是條件判斷和(hé)對象處理),請查看官方文(wén)檔。
二、客戶端數據儲存
頁面渲染用到的外部數據,如(rú)果每次都從服務器(qì)或 API 獲取,有時可(kě)能會比較慢,用戶體驗不好。
小程序允許将一部分數據保存在客戶端(即微信 App)的本地儲存裡面(其實就是自定義的緩存)。下(xià)次需要用到這些數據的時候,就直接從本地讀取,這樣就大大加快了渲染。本節介紹怎麼使用客戶端數據儲存。
打開home.wxml,改成下(xià)面的代碼。
<view> <text class="title" wx:for="{{items}}"> {{index}}、 {{item}} text> <input placeholder="輸入新增事項" bind:input="inputHandler"/> <button bind:tap="buttonHandler">确定button> view>
上面代碼除了展示數組items,還新增了一個(gè)輸入框和(hé)一個(gè)按鈕,用來接受用戶的輸入。背後的意圖是,用戶通(tōng)過輸入框,為items數組加入新成員。
開發者工具導入項目代碼,頁面渲染結果如(rú)下(xià)。

注意,輸入框有一個(gè)input事件的監聽函數inputHandler(輸入内容改變時觸發),按鈕有一個(gè)tap事件的監聽函數buttonHandler(點擊按鈕時觸發)。這兩個(gè)監聽函數負責處理用戶的輸入。
然後,打開home.js,代碼修改如(rú)下(xià)。
Page({ data: { items: [], inputValue: '' }, inputHandler(event) { this.setData({ inputValue: event.detail.value || '' }); }, buttonHandler(event) { const newItem = this.data.inputValue.trim(); if (!newItem) return; const itemArr = [...this.data.items, newItem]; wx.setStorageSync('items', itemArr); this.setData({ items: itemArr }); }, onLoad() { const itemArr = wx.getStorageSync('items') || []; this.setData({ items: itemArr }); } });
上面代碼中(zhōng),輸入框監聽函數inputHandler()隻做了一件事,就是每當用戶的輸入發生變化時,先從事件對象event的detail.value屬性上拿到輸入的内容,然後将其寫入全局變量inputValue。如(rú)果用戶删除了輸入框裡面的内容,inputValue就設為空字符串。
按鈕監聽函數buttonHandler()是每當用戶點擊提交按鈕,就會執行。它先從inputValue拿到用戶輸入的内容,确定非空以後,就将其加入items數組。然後,使用微信提供的wx.setStorageSync()方法,将items數組存儲在客戶端。最後使用this.setData()方法更新一下(xià)全局變量items,進而觸發頁面的重新渲染。
wx.setStorageSync()方法屬于小程序的客戶端數據儲存 API,用于将數據寫入客戶端儲存。它接受兩個(gè)參數,分别是鍵名和(hé)鍵值。與之配套的,還有一個(gè)wx.getStorageSync()方法,用于讀取客戶端儲存的數據。它隻有一個(gè)參數,就是鍵名。這兩個(gè)方法都是同步的,小程序也提供異步版本,請參考官方文(wén)檔。
最後,上面代碼中(zhōng),Page()的參數配置對象還有一個(gè)onLoad()方法。該方法屬于頁面的生命周期方法,頁面加載後會自動(dòng)執行該方法。它隻執行一次,用于頁面初始化,這裡的意圖是每次用戶打開頁面,都通(tōng)過wx.getStorageSync()方法,從客戶端取出以前存儲的數據,顯示在頁面上。
這個(gè)示例的完整代碼,可(kě)以參考代碼倉庫。
必須牢記的是,客戶端儲存是不可(kě)靠的,随時可(kě)能消失(比如(rú)用戶清理緩存)。用戶換了一台手機,或者本機重裝微信,原來的數據就丢失了。所以,它隻适合保存一些不重要的臨時數據,最常見的用途一般就是作為緩存,加快頁面顯示。
三、遠(yuǎn)程數據請求
小程序可(kě)以從外部服務器(qì)讀取數據,也可(kě)以向服務器(qì)發送數據。本節就來看看怎麼使用小程序的網絡能力。
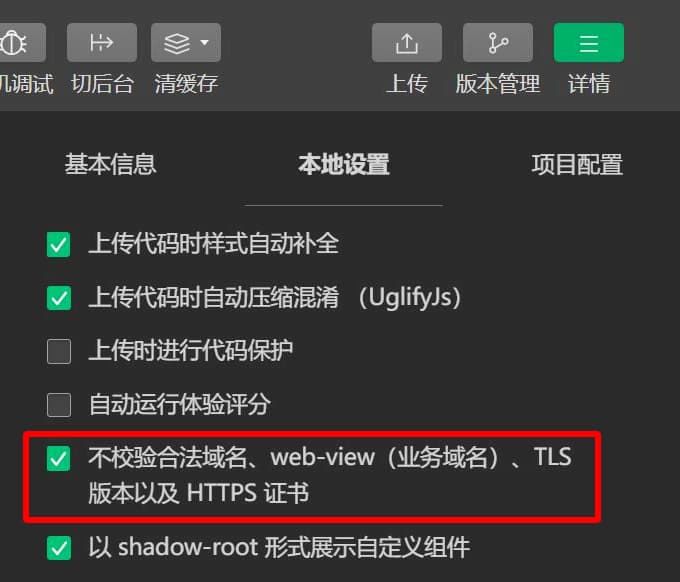
微信規定,隻有後台登記過的服務器(qì)域名,才可(kě)以進行通(tōng)信。不過,開發者工具允許開發時放松這個(gè)限制。

按照上圖,點擊開發者工具右上角的三條橫線("詳情"),選中(zhōng)"不校(xiào)驗合法域名、web-view(業(yè)務域名)、TLS 版本以及 HTTPS 證書" 。這樣的話,小程序在開發時,就可(kě)以跟服務器(qì)進行通(tōng)信了。
下(xià)面,我們在本地啟動(dòng)一個(gè)開發服務器(qì)。為了簡單起見,我選用了 json-server 作為本地服務器(qì),它的好處是隻要有一個(gè) JSON 數據文(wén)件,就能自動(dòng)生成 RESTful 接口。
首先,新建一個(gè)數據文(wén)件db.json,内容如(rú)下(xià)。
{ "items": ["事項 A", "事項 B", "事項 C"] }
然後,确認本機安裝了 Node.js 以後,進入db.json所在的目錄,在命令行執行下(xià)面命令,啟動(dòng)服務器(qì)。
npx json-server db.json
正常情況下(xià),這時你(nǐ)打開浏覽器(qì)訪問(wèn)localhost:3000/items這個(gè)網址,就能看到返回了一個(gè)數組["事項 A", "事項 B", "事項 C"]。
接着,打開home.js,代碼修改如(rú)下(xià)。
Page({ data: { items: [] }, onLoad() { const that = this; wx.request({ url: 'http://localhost:3000/items', success(res) { that.setData({ items: res.data }); } }); } });
上面代碼中(zhōng),生命周期方法onLoad()會在頁面加載後自動(dòng)執行,這時就會執行wx.request()方法去請求遠(yuǎn)程數據。如(rú)果請求成功,就會執行回調函數succcess(),更新頁面全局變量items,從而讓遠(yuǎn)程數據顯示在頁面上。
wx.request()方法就是小程序的網絡請求 API,通(tōng)過它可(kě)以發送 HTTP 請求。它的參數配置對象最少(shǎo)需要指定url屬性(請求的網址)和(hé)succcess()方法(服務器(qì)返回數據的處理函數)。其他參數請參考官方文(wén)檔。
開發者工具導入項目代碼,頁面渲染結果如(rú)下(xià)。它的初始數據是從服務器(qì)拿到的。

這個(gè)示例的完整代碼,可(kě)以參考代碼倉庫。
這個(gè)例子(zǐ)隻實現了遠(yuǎn)程數據獲取,json-server 實際上還支持數據的新增和(hé)删改,大家可(kě)以作為練習,自己來實現。
四、
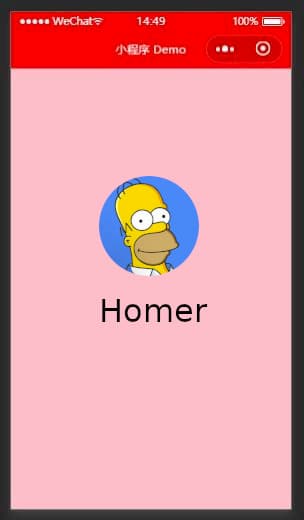
如(rú)果要在頁面上展示當前用戶的身份信息,可(kě)以使用小程序提供的
打開home.wxml文(wén)件,代碼修改如(rú)下(xià)。
<view> <open-data type="userAvatarUrl">open-data> <open-data type="userNickName">open-data> view>
上面代碼中(zhōng),type屬性指定所要展示的信息類型,userAvatarUrl表示展示用戶頭像,userNickName表示用戶昵稱。
開發者工具導入項目代碼,頁面渲染結果如(rú)下(xià),顯示你(nǐ)的頭像和(hé)用戶昵稱。

userNickName:用戶昵稱userAvatarUrl:用戶頭像userGender:用戶性别userCity:用戶所在城市userProvince:用戶所在省份userCountry:用戶所在國家userLanguage:用戶的語言
這個(gè)示例的完整代碼,可(kě)以參考代碼倉庫。
五、獲取用戶個(gè)人信息
如(rú)果想拿到用戶的個(gè)人信息,必須得到授權。官方建議,通(tōng)過按鈕方式獲取授權。
打開home.wxml文(wén)件,代碼修改如(rú)下(xià)。
<view> <text class="title">hello {{name}}text> <button open-type="getUserInfo" bind:getuserinfo="buttonHandler"> 授權獲取用戶個(gè)人信息 button> view>
上面代碼中(zhōng),标簽的屬性,指定按鈕用于獲取用戶信息,bind:getuserinfo屬性表示點擊按鈕會觸發getuserinfo事件,即跳出對話框,詢問(wèn)用戶是否同意授權。

用戶點擊"允許",腳本就可(kě)以得到用戶信息。
home.js文(wén)件的腳本代碼如(rú)下(xià)。
Page({ data: { name: '' }, buttonHandler(event) { if (!event.detail.userInfo) return; this.setData({ name: event.detail.userInfo.nickName }); } });
上面代碼中(zhōng),buttonHandler()是按鈕點擊的監聽函數,不管用戶點擊"拒絕"或"允許",都會執行這個(gè)函數。我們可(kě)以通(tōng)過事件對象event有沒有detail.userInfo屬性,來判斷用戶點擊了哪個(gè)按鈕。如(rú)果能拿到event.detail.userInfo屬性,就表示用戶允許讀取個(gè)人信息。這個(gè)屬性是一個(gè)對象,裡面就是各種用戶信息,比如(rú)頭像、昵稱等等。
實際開發中(zhōng),可(kě)以先用wx.getSetting()方法判斷一下(xià),用戶是否已經授權過。如(rú)果已經授權過,就不用再次請求授權,而是直接用wx.getUserInfo()方法獲取用戶信息。
注意,這種方法返回的用戶信息之中(zhōng),不包括能夠真正識别唯一用戶的openid屬性。這個(gè)屬性需要用到保密的小程序密鑰去請求,所以不能放在前端獲取,而要放在後端。這裡就不涉及了。
六、多頁面的跳轉
真正的小程序不會隻有一個(gè)頁面,而是多個(gè)頁面,所以必須能在頁面之間實現跳轉。
app.json配置文(wén)件的pages屬性就用來指定小程序有多少(shǎo)個(gè)頁面。
{ "pages": [ "pages/home/home", "pages/second/second" ], "window": ... }
上面代碼中(zhōng),pages數組包含兩個(gè)頁面。以後每新增一個(gè)頁面,都必須把頁面路(lù)徑寫在pages數組裡面,否則就是無效頁面。排在第一位的頁面,就是小程序打開時,默認展示的頁面。
新建第二個(gè)頁面的步驟如(rú)下(xià)。
第一步,新建pages/second目錄。
第二步,在該目錄裡面,新建文(wén)件second.js,代碼如(rú)下(xià)。
Page({});
第三步,新建第二頁的頁面文(wén)件second.wxml,代碼如(rú)下(xià)。
<view> <text class="title">這是第二頁text> <navigator url="../home/home">前往首頁navigator> view>
上面代碼中(zhōng),,隻要用戶點擊就可(kě)以跳轉到url屬性指定的頁面(這裡是第一頁的位置)。
第四步,修改第一頁的頁面文(wén)件home.wxml,讓用戶能夠點擊進入第二頁。
<view> <text class="title">這是首頁text> navigator url="../second/second">前往第二頁navigator> view>
開發者工具導入項目代碼,頁面渲染結果如(rú)下(xià)。

用戶點擊"前往第二頁",就會看到第二個(gè)頁面。
這個(gè)示例的完整代碼,可(kě)以參考代碼倉庫。
七、wx.navigateTo()
除了使用wx.navigateTo()。
首先,打開home.wxml文(wén)件,代碼修改如(rú)下(xià)。
<view> <text class="title">這是首頁text> <button bind:tap="buttonHandler">前往第二頁button> view>
開發者工具導入項目代碼,頁面渲染結果如(rú)下(xià)。

然後,打開home.js文(wén)件,代碼修改如(rú)下(xià)。
Page({ buttonHandler(event) { wx.navigateTo({ url: '../second/second' }); } });
上面代碼中(zhōng),buttonHandler()是按鈕點擊的監聽函數,隻要用戶點擊按鈕,就會調用wx.navigateTo()方法。該方法的參數是一個(gè)配置對象,該對象的url屬性指定了跳轉目标的位置,自動(dòng)跳轉到那個(gè)頁面。
這個(gè)示例的完整代碼,可(kě)以參考代碼倉庫。
寫到這裡,這個(gè)小程序入門教程就告一段落了,入門知識基本上都涉及了。下(xià)一步,大家可(kě)以閱讀小程序的官方教程和(hé)使用文(wén)檔,争取對小程序 API 有一個(gè)整體的把握,然後再去看看各種實際項目的源碼,應該就可(kě)以動(dòng)手開發了。







