您當前位置>首頁 » 新聞資(zī)訊 » 小程序相關(guān) >
uniAPP微信小程序獲取當前地址
發表時間:2021-1-5
發布人:葵宇科技
浏覽次數:130
首先你(nǐ)要去配置一下(xià)你(nǐ)的app.json 如(rú)下(xià):
"permission": {
"scope.userLocation": {
"desc": "獲取你(nǐ)的位置信息...."
}
}
然後就可(kě)以你(nǐ)想在哪裡展示就可(kě)以将代碼貼哪裡了(這裡推薦提出把這個(gè)地址寫成工具類獨立出來方便以後要用直接可(kě)以用)
<template>
<view>
<view class="positon-top">
<view class="current-location">
<text>我的位置</text>
<image src="../../static/indexImg/address.png"/>:
</view>
<view class="address">{{Areaaddress}}</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
Areaaddress:'' //當前位置
}
},
mounted:function(){
this.getAuthorizeInfo();
this.getLocationInfo();
},
methods: {
getAuthorizeInfo(a="scope.userLocation"){ //1. uniapp彈窗彈出獲取授權(地理,個(gè)人微信信息等授權信息)彈窗
var _this=this;
uni.authorize({
scope: a,
success() { //1.1 允許授權
_this.getLocationInfo();
},
fail(){ //1.2 拒絕授權
console.log("你(nǐ)拒絕了授權,無法獲得周邊信息")
}
})
},
getLocationInfo(){ //2. 獲取地理位置
var _this=this;
uni.getLocation({
type: 'wgs84',
success (res) {
console.log("你(nǐ)當前經緯度是:");
console.log(res)
let latitude,longitude;
latitude = res.latitude.toString();
longitude = res.longitude.toString();
uni.request({
header:{
"Content-Type": "application/text"
},
url:'http://apis.map.qq.com/ws/geocoder/v1/?location='+latitude+','+longitude+'&key=MVGBZ-R2U3U-W5CVY-2PQID-AT4VZ-PDF35',
success(re) {
console.log("中(zhōng)文(wén)位置")
console.log(re)
_this.Areaaddress = re.data.result.address;
if(re.statusCode === 200){
console.log("獲取中(zhōng)文(wén)街道地理位置成功")
}else{
console.log("獲取信息失敗,請重試!")
}
}
});
}
});
}
}
}
</script>
<style>
page{
font-size: 30upx;
font-family: "gray";
margin-top: 15upx;
margin-left: 20upx;
}
.current-location{
width: 22%;
height: 35upx;
float: left;
color: dimgray;
}
.address{
width: 69%;
height: 35upx;
float: left;
text-overflow: ellipsis; /* 顯示省略号 */
white-space: nowrap; /* 強制字體不換行 */
overflow: hidden; /* 隐藏 */
color: dimgray;
}
image{
height: 30upx;
width: 30upx;
}
</style>
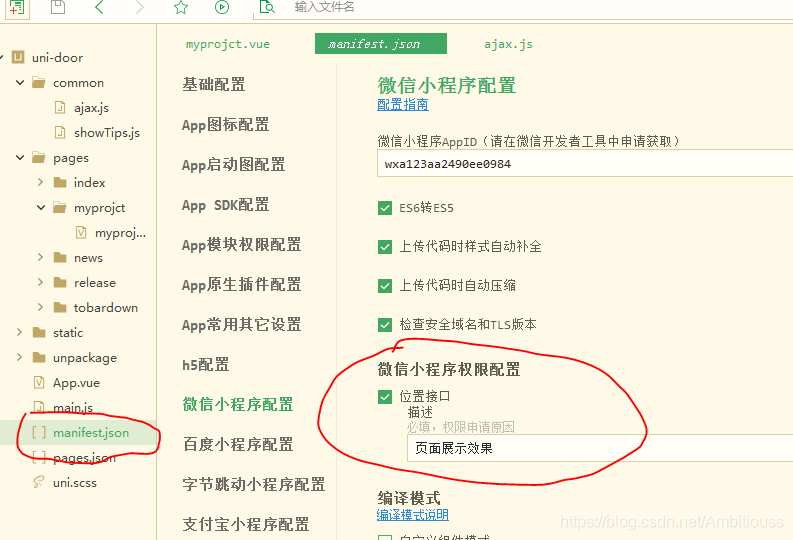
你(nǐ)去看看你(nǐ)的uniapp的 pages.json裡面是否配置好定位配置。

再看看你(nǐ)的uniapp manifest.json裡面的微信小程序定位功能是否開啟

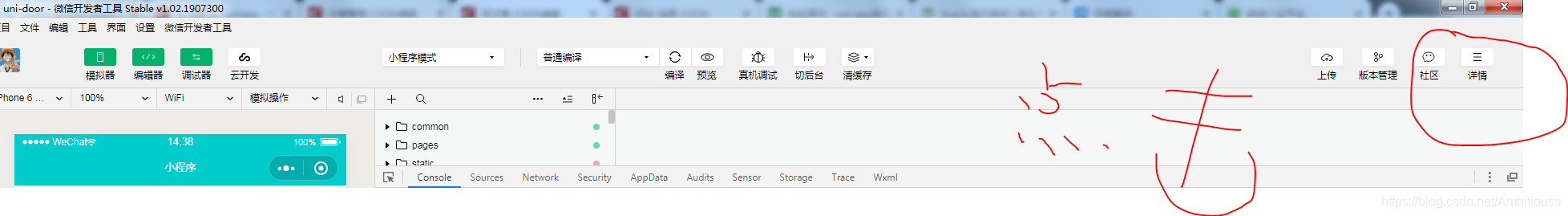
還有就是看看你(nǐ)的小程序配置好appid沒有和(hé)是否效驗了你(nǐ)的定位域名

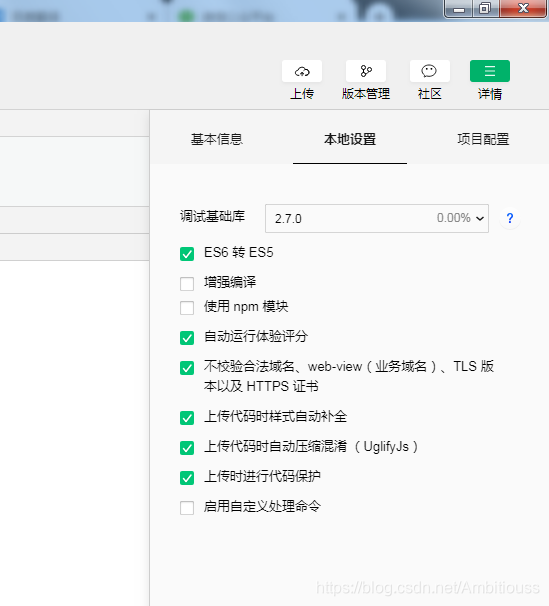
找到本地設置,勾選不校(xiào)驗合法域名。(如(rú)果你(nǐ)在微信公衆平台上配置好了你(nǐ)的服務器(qì)域名是https,這裡你(nǐ)你(nǐ)可(kě)以直接忽略)。