您當前位置>首頁 » 新聞資(zī)訊 » 小程序相關(guān) >
微信小程序 Notes | 開發常用事例(四)
發表時間:2021-1-5
發布人:葵宇科技
浏覽次數:48
1、List item 和(hé) button 沖突怎麼玩?
這個(gè)事情是這樣的,由于韓總死乞白賴的非要列表新增轉發 PDF 功能,由于微信小程序限制隻有 button 才具有開放的一些權限,所以直接采用 button 包裹 image 的方案,如(rú)下(xià):
<view class="news">
<block wx:for="{{ newsList }}" wx:for-index="index" wx:key="news">
<view class="news-item" bindtap="onNewsItemClick" data-newsID="{{ item.newID }}">
<text class="content">{{ item.content }}</text>
<view class="item_new_bottom">
<text class="createTime">{{ item.createTime }}</text>
<button open-type="share" bindtap="onShareAppMessage" hover-stop-propagation="true"
data-shareid="{{ item.newID }}">
<image src="/images/ic_share.svg" mode="aspectFit"></image>
</button>
</view>
</view>
<van-divider wx:if="{{ index != newsList.length -1 }}" />
</block>
</view>效果如(rú)下(xià):
有個(gè)比較尴尬的問(wèn)題是,當點擊分享圖标時,對應的 item 事件也會執行,查閱了官方手冊後。
将 button 事件類型調整為:catchtap 即可(kě)。
針對這兩種方式,這裡簡單理解下(xià)。
- 使用 catchtap 方式暖男(nán),且隻對你(nǐ)一個(gè)人暖,也就是說事件不會再次向上傳遞,自我消費;
- bindtap 方式則是渣男(nán),挨個(gè)寵幸。
2、如(rú)何分享頁面并攜帶參數?
這個(gè)需求是真惡心,先來看下(xià)效果圖:
簡單說下(xià)步驟:
- button 設置 open-type 為 share;
- onShareAppMessage() 中(zhōng)設置 title、path 以及 imageUrl;
- onLoad 中(zhōng)接收到解析即可(kě)。
下(xià)面附上關(guān)鍵 js 代碼:
/**
* 生命周期函數--監聽頁面加載
*/
onLoad: function (options) {
let sharePDFId = parseInt(options.sharePDFId);
if (sharePDFId >= 0) {
var newFilePath = wx.env.USER_DATA_PATH + '/' + this.data.newsList[sharePDFId].content + '.pdf';
let downloadPDFUrl = this.data.newsList[sharePDFId].pdfUrl;
handleLoadPDF(newFilePath, downloadPDFUrl);
}
},
/**
* 用戶點擊右上角分享
*/
onShareAppMessage: function (res) {
let that = this;
let sharePDFId = parseInt(res.target.dataset.shareid);
return {
title: that.data.newsList[sharePDFId].content + '.pdf',
path: '/pages/index/index?sharePDFId=' + sharePDFId,
imageUrl: urlUtils.getComposeUrl('/images/img_share_pdf.png')
}
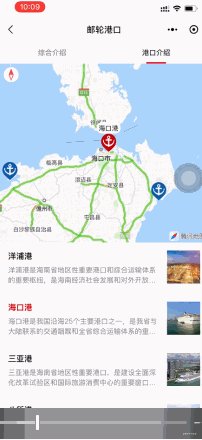
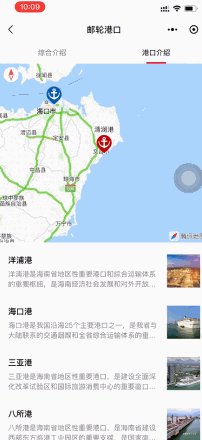
},3、如(rú)何實現列表點擊 item title 變色,markers 同時變色?
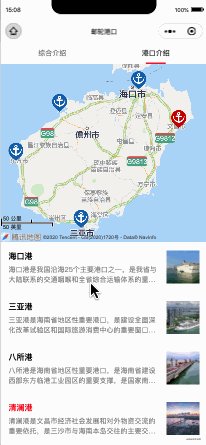
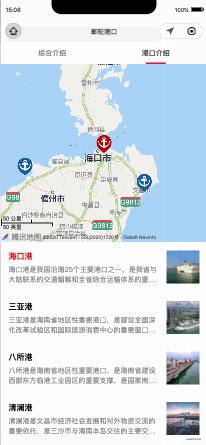
先來看個(gè)效果吧,可(kě)能我得描述不是那麼準确:
思路(lù)都是一樣的:
- 知曉當前 item 點擊位置;
- 更新 markers 中(zhōng)對應的 marker。
給出部分頁面代碼:
<view class="port_desc">
<map id="map" bindmarkertap="onMarkersClick" setting="{{ setting }}" show-location markers="{{ markers }}"/>
<scroll-view scroll-y>
<block wx:for="{{ portList }}" wx:key="port">
<view class="item_port" bindtap="onPortItemClick" data-portid="{{ item.portId }}" data-index="{{ index }}">
</block>
</scroll-view>
</view>對應的 js 文(wén)件:
Page({
/**
* 頁面的初始數據
*/
data: {
mCurPosititon: 0,
markers: [{
iconPath: "/images/icon_prot.png",
id: 0,
latitude: 19.731021,
longitude: 109.205006,
width: 30,
height: 36
}, {
iconPath: "/images/icon_prot.png",
id: 1,
latitude: 20.022159,
longitude: 110.283528,
width: 30,
height: 36
}],
},
/**
* 生命周期函數--監聽頁面顯示
*/
onShow: function () {
this.refreshMarkers(0);
},
/**
* 港口 item 點擊 - 地圖 markers 平移
*/
onPortItemClick: function (event) {
let that = this;
let currentId = event.currentTarget.dataset.portid;
let portBean = that.data.portList[currentId];
// 平移 markers 到地圖中(zhōng)心
this.mapContext.moveToLocation({
longitude: portBean.longitude,
latitude: portBean.latitude,
success(res) {
console.log('---> 平移成功 ', res);
},
fail(err) {
console.log('---> 平移失敗 ', err);
}
});
that.refreshMarkers(1);
that.setData({
mCurPosititon: event.currentTarget.dataset.index,
});
that.refreshMarkers(0);
},
/**
* 刷新當前選中(zhōng)的 Markers 點
*/
refreshMarkers: function (type) {
let that = this;
var tempMarkers = that.data.markers;
tempMarkers[that.data.mCurPosititon].iconPath = type == 0 ? '/images/icon_prot_sel.png' : '/images/icon_prot.png';
that.setData({
markers: tempMarkers,
});
}
})有時候想想,這東西真的是相通(tōng)的。遇到問(wèn)題,靜下(xià)心來,慢慢梳理,别慌。
4、wxml 中(zhōng)的三元運算符使用
這個(gè)比較 easy,直接放上代碼:
<text class="title" style="color:{{ mCurPosititon == index ? 'red' : 'black' }}">{{ item.title }}</text>5、map 如(rú)何自定義氣泡窗口,支持動(dòng)态切換,并且支持點擊?
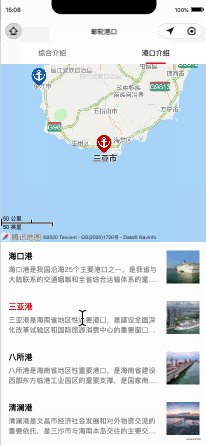
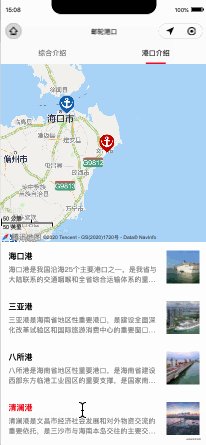
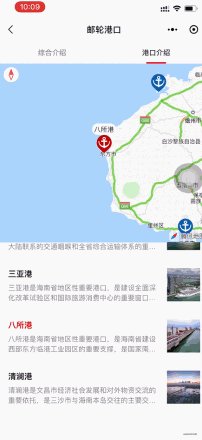
先來看個(gè)效果圖,一目了然:
這塊内容相對 easy,直接放上代碼咯。
首先是 js 關(guān)鍵代碼:
/**
* 頁面的初始數據
*/
data: {
portName: '',
markerId: 0,
markers: [{
id: 0, iconPath: "/images/icon_prot.png",
latitude: 19.731021, longitude: 109.205006,
width: 30, height: 36, customCallout: {
anchorX: 0,
anchorY: 0,
display: "ALWAYS"
}
}, {
id: 1, iconPath: "/images/icon_prot.png",
latitude: 20.022159, longitude: 110.283528,
width: 30, height: 36, customCallout: {
anchorX: 0,
anchorY: 0,
display: "ALWAYS"
}
}, ],
portList: [{
portId: 0, markerId: 0, title: '洋浦港',
desc: '洋浦港....',
avatar: 'https:/xxxx9e.jpg',
latitude: 19.731021, longitude: 109.205006,
}, {
portId: 1, markerId: 1, title: '海口港',
desc: '海口港xxx',
avatar: 'https://xxxae.jpeg',
latitude: 20.022159, longitude: 110.283528,
}, ]
},
/**
* 生命周期函數--監聽頁面顯示
*/
onShow: function () {
let that = this;
// 初始化數據
let portBean = that.data.portList[0];
that.setData({
portName: portBean.title,
markerId: portBean.markerId
});
},
/**
* 港口 item 點擊 - 地圖 markers 平移
*/
onPortItemClick: function (event) {
let that = this;
let currentId = event.currentTarget.dataset.portid;
let portBean = that.data.portList[currentId];
// 平移 markers 到地圖中(zhōng)心
this.mapContext.moveToLocation({
longitude: portBean.longitude,
latitude: portBean.latitude,
success(res) {
console.log('---> 平移成功 ', res);
},
fail(err) {
console.log('---> 平移失敗 ', err);
}
});
that.refreshMarkers(1);
that.setData({
mCurPosititon: event.currentTarget.dataset.index,
});
that.refreshMarkers(0);
// 更新氣泡數據
that.setData({
portName: portBean.title,
markerId: portBean.markerId
});
},
/**
* Markers 點擊查看詳情
*/
bindcallouttap: function (event) {
let markerId = parseInt(event.detail.markerId); // 其實這就是 id,為了實現對應的詳情切換
wx.navigateTo({
url: '/pages/portDetail/portDetail?portId=' + markerId
})
},
/**
* 刷新當前選中(zhōng)的 Markers 點
*/
refreshMarkers: function (type) {
let that = this;
var tempMarkers = that.data.markers;
tempMarkers[that.data.mCurPosititon].iconPath = type == 0 ? '/images/icon_prot_sel.png' : '/images/icon_prot.png';
that.setData({
markers: tempMarkers,
});
} 然後就是對應的 wxml 關(guān)鍵代碼:
<map bindcallouttap="bindcallouttap" id="map" setting="{{ setting }}" show-location markers="{{ markers }}">
<cover-view slot="callout">
<cover-view marker-id="{{ markerId }}">
<cover-view class="map_custiom_callout">
<cover-view class="portName">{{ portName }}</cover-view>
</cover-view>
</cover-view>
</cover-view>
</map>
<scroll-view scroll-y>
<block wx:for="{{ portList }}" wx:key="port">
<view class="item_port" bindtap="onPortItemClick" data-portid="{{ item.portId }}" data-index="{{ index }}">
<!-- ... -->
</block>
</scroll-view>這塊從一開始自己就進入了一個(gè)誤區。其實很多事情都是循循漸進,太過于急功近利,反而有點得不償失了。無論身處何地,保持自身冷(lěng)靜,條理分析。
6、關(guān)于那些煩人的相對路(lù)徑處理
相信大家都遇到過如(rú)下(xià)情況,比如(rú)我定義一個(gè) urlUtils 工具類,那麼在對應使用的 js 中(zhōng)就需要通(tōng)過如(rú)下(xià)方式引用:
- const urlUtils = require('../../utils/urlUtils.js')
看到前面的 ../ 就說煩不煩?
咨詢大佬,大佬提供了一種使用絕對路(lù)徑方案,如(rú)下(xià):
Step 1: app.js 新增 require 方法:
require: function ($url) { return require($url) },Step 2: 替換原有很 low 的方式。
//獲取應用實例
const app = getApp();
const urlUtils = app.require('utils/urlUtils.js');ummm,爽多了。哈哈哈。
對了,記得關(guān)閉「上傳時進行代碼保護」
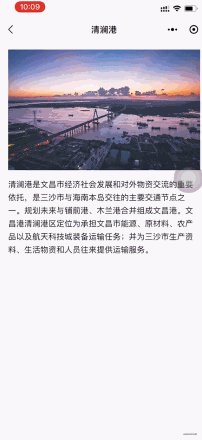
7、如(rú)何實現點擊圖片彈出并播放視頻?
還是老規矩,放個(gè)效果圖,稍等,等我錄制,