您當前位置>首頁 » 新聞資(zī)訊 » 網站(zhàn)建設 >
WEB開發還有前途嗎?
發表時間:2019-5-16
發布人:葵宇科技
浏覽次數:27
想了想,還是先畫一系列的圖,再來解釋一下(xià)什麼是WEB開發.
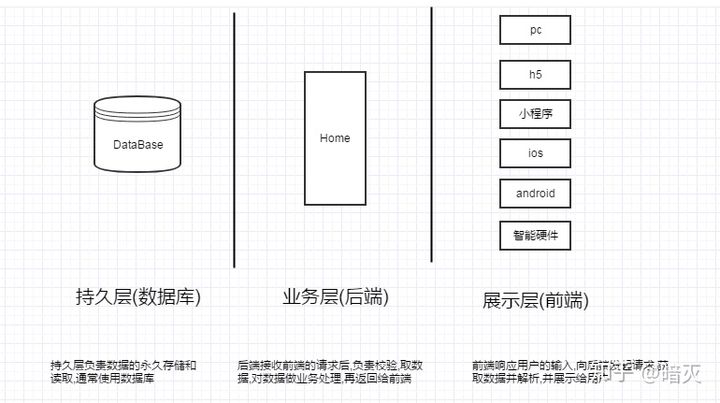
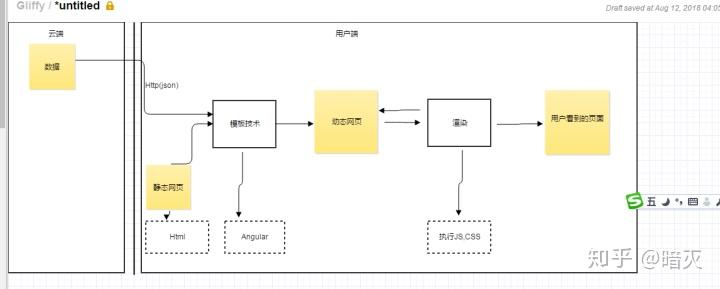
第一層 入門介紹圖
适合:剛入門互聯網,沒多少(shǎo)基礎知識和(hé)專業(yè)知識.

為嘛這個(gè)圖上傳的不清楚?算了.我也不知道
對于大多數剛剛接觸到互聯網這個(gè)職業(yè)的人來說,對于軟件是怎麼編寫的,大概的職業(yè)是怎麼劃分的,理解到這個(gè)程度就夠了.
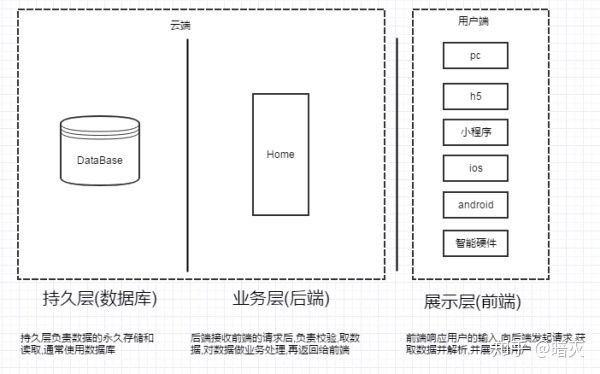
整個(gè)系統架構可(kě)以分成三層(分層是碼農必備思維).
第一層,叫展示層,又被稱之為前端.展示層這個(gè)名字,其實有點不精确,确切的來說,應該叫用戶層,或者是輸入輸出層,或者叫用戶交互層.
它的目标很簡單,就是接受用戶的輸入,并将結果反饋給用戶.
什麼叫做輸入呢(ne)?鍵盤,鼠标,聲音,圖像等等都是輸入,最簡單的輸入就是鍵盤和(hé)鼠标,你(nǐ)們如(rú)果看過各種黑客電影,不管是在鍵盤上啪啪啪,還是在空氣中(zhōng)點點點,都是輸入.
輸出就是展示出來的結果,在屏幕上就是文(wén)字動(dòng)畫,在音箱就是聲音之類的.
叫展示層的原因,是因為大部分的情況下(xià),都是用戶隻需要看,少(shǎo)部分才是操作.
所以通(tōng)常是用展示層來代指用戶的輸入輸出層.
為什麼要分層?
其實最早在互聯網沒有出現之前,分層是一個(gè)相對而言,軟件設計裡的概念.但是在現在,就很簡單了,你(nǐ)可(kě)以理解為,在你(nǐ)的手機,電腦,智能手環上運行的,都是展示層.
在過去,單機軟件的時代,你(nǐ)可(kě)以簡單理解為它不是分層的(雖然在系統的内部依然有層次的劃分).
而在聯網的時代,所有的數據和(hé)交互都是由雲端的服務器(qì)來存儲和(hé)處理.
這個(gè)層次就很好理解了,就是一個(gè)在用戶端,一個(gè)是在雲端.
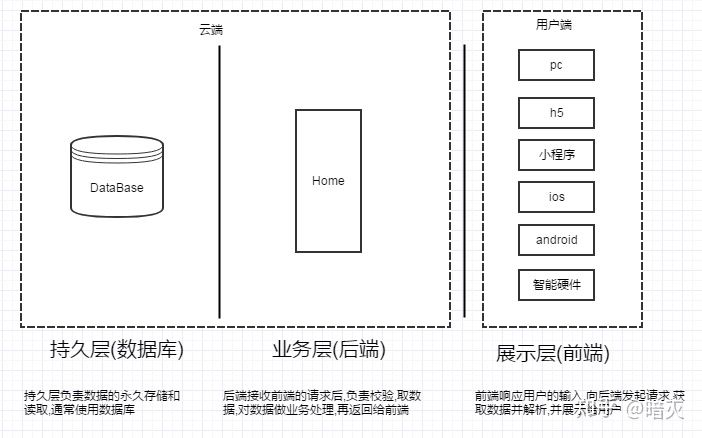
所以上面的這個(gè)圖更新一下(xià),應該就是這樣的.

這樣能否理解清楚一點?
所以從簡單的意義上來說,前端就是指的用戶這一端,後端就是指的服務器(qì)這一端,也是雲端.
什麼叫做服務器(qì)呢(ne)?
你(nǐ)在家裡看到的電腦叫PC, PC一般而言,都是配置比較低,給個(gè)人使用.
除了PC還有小型機,大型機等等,這種服務器(qì)不是你(nǐ)現在看到的樣子(zǐ),而是這種.
算了不找圖了,我也沒怎麼見過,畢竟不經常去機房(fáng),對型号什麼的也沒那麼熟悉,搜"刀片服務器(qì)"就好.
在過去,有一個(gè)笑話是這麼說的:
"不,您不可(kě)以在公司的電腦是複制,在家裡的電腦上粘貼.多貴的電腦都不行"
可(kě)是現在真不是什麼問(wèn)題了,這就是最近幾年雲的價值,很多軟件都改成Sass平台,或者是App這種應用,或者是多端統一.
數據放在雲端,才可(kě)以做到多端統一,不需要本地存儲.
雲端的電腦就叫做服務器(qì),業(yè)務層和(hé)持久層,就是在雲端.
這也是前後端區分的重要區别,不是以語言來區分前端和(hé)後端,而是看程序是運行在用戶端,還是運行在雲端.在用戶端的,就是前端,在雲端的,就是後端.
這個(gè)概念區分了以後,我們再來看看,為什麼之前叫WEB應用,和(hé)現在的前端又有什麼區别.
在過去,沒有SPA,沒有客戶端的時候,流行兩種模式,一種叫CS架構,一種叫BS架構.
現在已經很久沒人提到了.
CS架構,其實指的就是桌面端,就是PC的應用軟件,一般都是用C來寫(還是C++或C#?我對C這套體系不夠熟悉,對桌面端接觸的不多.)
BS架構,指的就是網頁端.過去的網頁端,原生JS+JQuery是主流,網頁又分成兩種類型,一種叫靜态網頁,一種叫動(dòng)态網頁.
靜态網頁就是隻有Html(不考慮JS),内容是在Html裡寫死的.一般都用于不經常修改的部分,比如(rú)說關(guān)于我們,公司介紹之類的,每一個(gè)網頁都有自己的獨有設計,不好統一,也不經常修改,沒有必要做成動(dòng)态.
動(dòng)态網頁就是指,頁面的框架一緻,但是内空不同,比如(rú)說知乎的個(gè)人主頁,結構是相似的,但是不同的人看到的數據不一樣.這就是通(tōng)過前端傳過來的用戶ID,去後端取數據的過程.
之前的動(dòng)态網頁,把數據變成Html的這個(gè)過程,是在服務器(qì)端完成的,我把它稱之為渲染,因為這個(gè)術(shù)語,還有人說我不懂Http,說渲染就是浏覽器(qì)做的事兒.
這也是在過去,很多老的工程師(shī),後端和(hé)前端一塊寫的原因,也是很多全菜工程師(shī)的來源.
所以那個(gè)時候,說到WEB工程師(shī),其實在某種程度上,就是跟CS工程師(shī)做區分而來的.你(nǐ)想要做一個(gè)WEB程序,你(nǐ)大概要懂數據庫,要能讀寫,還要能展示給用戶.
即使在現在,在傳統行業(yè)中(zhōng)也會有很多人這麼做,外包公司和(hé)二三線城市非常常見.
所以題主的原話是這樣的
"目前正在學習JAVA WEB開發(主要後台,有時間也會學習前端)。"
這裡其實就是指的是傳統意義上的WEB開發,前端後端都包括,這個(gè)方向,嚴格意義上來說,不屬于互聯網,更多的見于企業(yè)軟件,銀行,證券,學校(xiào).
通(tōng)常沒有産品經理,隻有項目經理,每一個(gè)工程師(shī),比技術(shù)更重要的往往是業(yè)務知識.
醫療和(hé)财務也經常有這種,OA和(hé)稅務其實挺常見的.因此,站(zhàn)在這個(gè)角度上,題主的描述沒有什麼大的問(wèn)題.
當然這裡還有一個(gè)錯誤的術(shù)語使用,就是後台.确切的來說,應該叫後端.
後端是指運行在雲端的代碼.
前端是指運行在用戶端的代碼.
前台是指外部用戶使用的系統.
後台是指公司内部使用的系統.
這是正确的描述方式.因此,題主應該是指做後端,也就是Java,但是同時也會寫一些前端代碼,JS和(hé)CSS這些.
這個(gè)提前搞清楚了,再來說說看.
現在的App這麼多,小程序這麼火,WEB開發是不是就沒什麼價值了?
答案當然是錯的.
看了上邊的圖,其實已經描述很清楚了.
在過去,把靜态網頁,變成動(dòng)态網頁的過程,是由服務器(qì)端來完成的.
而現在,SPA的天下(xià),把靜态網頁變成動(dòng)态網頁,是由浏覽器(qì)端完成的.
這要感謝兩個(gè)人,一個(gè)是Ajax前端,一個(gè)是App大人.
Ajax最早隻是用來無刷新獲取數據,減少(shǎo)網絡傳輸的數據量.
現在被原來當成是前端和(hé)後端的标準訪問(wèn)方式.
App其實是脫胎在于原有的CS架構,在CS架構中(zhōng),過去是通(tōng)過WEBService等傳輸數據,用XML來描述,而在現在,多半是用Json.
而手機端,Android和(hé)Ipone,其實就是兩台小小計算機,手機手機,現在可(kě)以理解為就是拿在手裡的計算機.
所以Android和(hé)Iphone理所當然的選擇了用Http的方式,用Json格式來向後端傳輸數據.
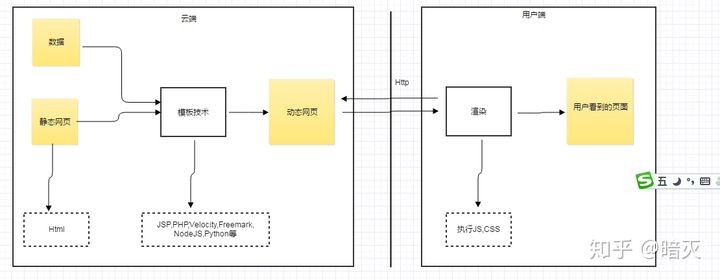
用圖來表示,就是這樣的.

畫個(gè)圖用了13分鐘.
這是過去的樣子(zǐ),那個(gè)時候,說是WEB開發要學Java和(hé)JS,不算太過分.
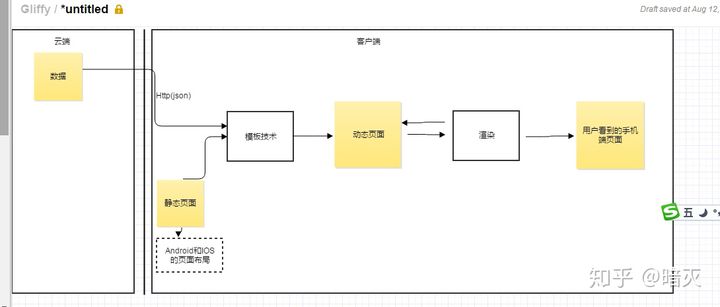
那麼Andriod和(hé)IOS是什麼樣子(zǐ)的呢(ne)?他們理論上來講和(hé)CS架構是等同的.所以他們是這樣的.
很好,這次隻用了三分鐘.

看到客戶端和(hé)服務器(qì)端之間的差别了麼?
靜态頁面,素材,代碼是提前安裝在用戶手機上的.在Android是就是APK,在IOS上就是IPA.為什麼客戶端的用戶體驗比在網頁端好,就在于客戶是需要你(nǐ)先安裝,在安裝的時候,把一些模闆和(hé)素材提前下(xià)載到本地,和(hé)後端的通(tōng)信,隻獲取數據就好.
這直接導緻了移動(dòng)移動(dòng)的流行,很早之前智能手機就可(kě)以訪問(wèn)網頁,但是網頁做不到這種流暢的體驗,原因就在于是,每打開一次網頁,都需要加載一次資(zī)源,代碼,樣式等等,而在過去4G還沒有那麼流暢,手機的内存和(hé)CPU沒有那麼大和(hé)快的時候,浏覽器(qì)的應用體驗很差,基本上是不可(kě)用的狀态.
現在呢(ne)?你(nǐ)其實很難感知到,你(nǐ)的手機和(hé)雲端一直相連.
所以這個(gè)時候的後端工程師(shī)做什麼呢(ne)?
一邊繼續提供WEB服務,一邊給Android和(hé)IOS提供數據接口.
兩者之間的差别,就在于是過去需要在服務器(qì)端用模闆技術(shù),把靜态網頁變成動(dòng)态網頁.
而現在,需要生成JSON的數據接口,不用再關(guān)心頁面如(rú)何跳轉.
那後端的工程量是減輕了多少(shǎo)呢(ne)?
其實跟沒減輕相差不多,因為一旦到了雲端,後端的主要工作,其實是在架構方面.這個(gè)等下(xià),我還是會圖來表示一下(xià).
我們先接着往下(xià)看,看看WEB怎麼改變這種被App不斷蠶食的狀态.
App應用增多,大量的開發人員轉向了Andriod和(hé)IOS,難道網頁就死了麼?
移動(dòng)時代造就了很多英雄,性能和(hé)用戶體驗是必不可(kě)少(shǎo)的環節.
而WEB可(kě)不可(kě)以和(hé)Android和(hé)IOS一樣,也能夠提前把資(zī)源加載到本地,提前把代碼放到本地,和(hé)後端隻通(tōng)過數據接口來通(tōng)信?
答案當然是可(kě)以的.Manifest+Ajax就是解決這個(gè)問(wèn)題的好方案.
Manifest可(kě)以讓浏覽器(qì)離(lí)線使用網頁,所以,理論上來講,你(nǐ)的網頁也隻需要讓用戶加載第一次.通(tōng)過版本号來判斷是否需要更新本地的文(wén)件.再通(tōng)過Ajax獲取數據,就可(kě)以實現和(hé)App一樣的功能.
畫成圖可(kě)能是這個(gè)樣子(zǐ)的.

SPA技術(shù)的發展更是給了前端更好用的工具,完美的複用框架,隻更換其中(zhōng)的内容,很适合網頁的結構.
所以再回過頭來看題主的問(wèn)題.
感覺現在很多WEB網站(zhàn)都隻是展示性的,用戶主要活躍在移動(dòng)APP上。不知道現在WEB開發還有什麼應用的前景?
因為題主之前說了,自己主要是做後台(Java),=>其實應該是自己主做後端,也會寫一點JS.
那麼從現在的結構圖上來看,所謂的用戶活躍在移動(dòng)App上,對後端人員的影響有多大呢(ne)?
1.在Android和(hé)IOS的使用場景下(xià),後端人員的職責減輕,不再用模闆語言,将靜态網頁轉變成動(dòng)态網頁,隻需要提供Json數據接口.
2.在SPA的使用場景下(xià),後端人員的職責減輕,和(hé)App端一樣,也是隻需要提供數據接口.
這代表什麼含義?代表後端很開心啊,本來後端的職責就是架構的穩定和(hé)可(kě)擴容性,業(yè)務邏輯什麼的都是小菜,負責前端展示也不是後端這幫悶騷男(nán)的High點.
所以用戶活躍在App上,對後端人員的影響就是,把一些原本不想專注,也不願意專注的技術(shù)棧移走了,繼續專注于自己的架構穩定上.
什麼算後端架構呢(ne),後端不是畫了一個(gè)增删改查麼,不就是在圖裡一個(gè)方框表示麼.
我們等會再看一下(xià),後端倒底是什麼樣的.你(nǐ)就會明白,為什麼說移動(dòng)App的發展,包括SPA的發展,以及小程序的發展,不但不會對後端有沖擊,反而讓後端的地位更穩重.
第二層,初級架構圖,系統若隻如(rú)初建,寫什麼架構來現眼.
一切一切的開端,都來自于互聯網的用戶壓力.
如(rú)果沒有來自用戶訪問(wèn)的壓力,那麼後端的世界就太簡單了.
再重新回過頭來看這張圖.

在這裡,業(yè)務層的一個(gè)目标就是把數據取出來,再轉換成Json數據接口給前端.
而持久層呢(ne),通(tōng)常是用數據庫,而數據最常用的還是關(guān)系數據庫,在關(guān)系數據庫中(zhōng),最常見的是Mysql.
Mysql本身是不提供Json接口的,所以才會出來ORM這種東西,把數據庫中(zhōng)的表結構變成Java裡的Model,再進一步拼裝成Json數據.
Mysql靠什麼和(hé)業(yè)務層交互呢(ne)?靠Sql語句.
Sql語句定義了一套語法規則,最簡單的就是 select id from user where name = '暗滅'
這種單表查詢,意思是我要用戶名表查詢名字=暗滅的人的ID.
然而Mysql并不是單純的存取數據,它還支持多種查詢方式,還支持函數.這表示什麼呢(ne)?
很多數據我都可(kě)以通(tōng)過Sql語句,讓Mysql來幫我實現了~~
如(rú)果你(nǐ)有機會看到很多外包團隊的代碼,你(nǐ)會發現他們的特點就是,Java做為中(zhōng)間件,幾乎不做任何的業(yè)務邏輯處理,寫代碼的套路(lù)就是先設計表結構,再寫一堆Sql語句,然後Java隻是做為一個(gè)中(zhōng)間件把SqL語句的結果,傳達給前端而已.幾乎沒有什麼業(yè)務邏輯.
甚至連接口都沒有...隻有一個(gè)通(tōng)用的接口(這種代碼我看完之後也是醉了.)
他的壞處在哪裡呢(ne)?
不好調試,這是問(wèn)題之一,但是不好調試并不是不能調試,忍一忍還能過去.
性能不好,這是問(wèn)題之二.
這個(gè)性能問(wèn)題是緻命的問(wèn)題啊.
Mysql本身,并不是為了支持高并發的性能而出現的,他提供的各種複雜的Sql語法,也很難在性能上達标.
簡單說,Mysql在性能上的支持,最重要的就是索引.
各種Sql優化的核心也就是怎麼樣多利用Mysql的索引.
但是SQL的優化總是有瓶頸的.這種瓶頸體現在兩個(gè)地方.
一個(gè)是複雜的Sql語句執行的速度非常慢,有可(kě)能幾十秒.
另一個(gè)是一旦并發到200以上或者更高,Mysql就會搞不定.
像淘寶雙11這種訪問(wèn)量,單純靠Mysql可(kě)以麼?
噢,剛剛還漏說了一句,性能還可(kě)能靠分庫分表來解決一部分.
包括讀寫分離(lí)等.但是無論哪種解決方案,其實給我們的思考就是,有沒有一種比較簡單的方式,能夠承擔起用戶的高并發,并且擴展性好,又足夠的穩定?
這時候有兩種方案誕生.
一種是找到關(guān)系數據庫的弱點,直接升級為Kev-Value數據庫,又被稱之為NoSql數據庫.
一種是緩存.
緩存是出現在KV數據庫之前的,如(rú)果我沒記錯的話.
什麼叫緩存呢(ne)?
Mysql自己有緩存.
舉個(gè)例子(zǐ),在修真院的課程體系中(zhōng),所有的職業(yè)都有15個(gè)任務,每個(gè)任務都有任務詳情,操作步驟.
如(rú)果我查詢的是Java的任務體系,我會訪問(wèn)數據庫.
網絡傳輸啊,并發請求啊還是會讓Mysql搞不定大并發的場景.
怎麼解決?
我可(kě)不可(kě)以在Java的虛拟機裡,把取過來的任務數據全部用對象存儲?
很簡單啊,一個(gè)Map<Long,List<Task>> id_taskList 就搞定了.
前端來請求的時候,隻要是告訴我ID,我就從id_taskList裡去,根本不用去訪問(wèn)數據庫.
這個(gè)時候如(rú)果有并發請求,我會害怕麼?
根本不怕~~
而且我完全可(kě)以做負載均衡啊.理論上來說,如(rú)果隻是請求這麼一個(gè)任務列表的話,這種方式就足夠了.
具體單機能扛多少(shǎo)壓力,可(kě)以去試一下(xià).TPS在1000應該問(wèn)題不大.








