您當前位置>首頁 » 新聞資(zī)訊 » 小程序相關(guān) >
21-微信小程序商(shāng)城 會員首頁(微信小程序商(shāng)城開發、小程序畢業(yè)設計、小程序源代碼)(黃菊華-微信小程
發表時間:2020-11-17
發布人:葵宇科技
浏覽次數:57
本章主要講解會員相關(guān)功能的界面實戰。包含:會員首頁界面、我的訂單頁面,收貨地址管理、新增、修改頁面、我的收藏頁面、常見問(wèn)題頁面、聯系客服頁面等。
本章節不在分析界面的層級了,大家可(kě)以根據示意圖分析,然後結合給出的示例代碼對比實戰。
會員首頁
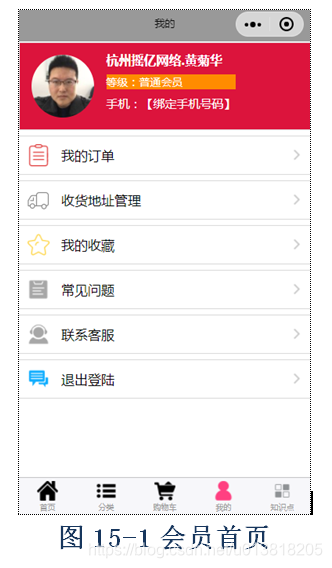
本節主要講解會員首頁界面的實現。效果如(rú)圖15-1所示

1.布局分析
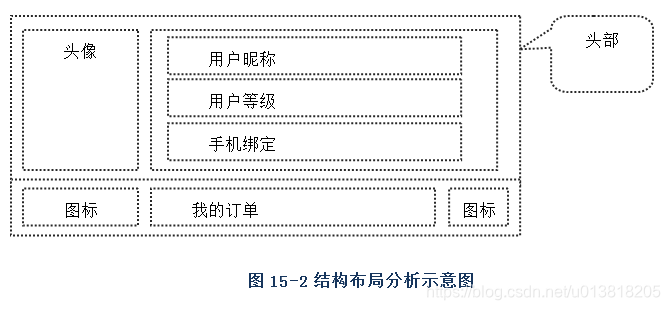
結構布局分析示意如(rú)圖15-2所示。

根據上面的布局分析,我們會産生基礎的框架,代碼示例如(rú)下(xià):
<view>
<image></image>
<view >
<text>用戶昵稱</text>
<text>等級:普通(tōng)會員</text>
<text>手機:【綁定手機号碼】</text>
</view>
</view>
<navigator >
<view>
<image></image>
<text>我的訂單</text>
<image ></image>
</view>
</navigator>
2.功能實現
.wxml文(wén)件代碼示例如(rú)下(xià):
<view class='toubu'>
<image class="toubu-img" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<view class='two-line-text'>
<text class='txt1'>{{userInfo.nickName}}</text>
<text class="txt2">等級:普通(tōng)會員</text>
<text class="txt3">手機:【綁定手機号碼】</text>
</view>
</view>
<navigator url='/pages/huiyuan/order/order_list2'>
<view class="wx-cell">
<image class="wx-cell-icon" src="/images/sys01.png"></image>
<text class="wx-cell-text">我的訂單</text>
<image class="wx-cell-arrow" src="/images/right.png"></image>
</view>
</navigator>
<navigator url='/pages/huiyuan/addr/index'>
<view class="wx-cell">
<image class="wx-cell-icon" src="/images/sys02.png"></image>
<text class="wx-cell-text">收貨地址管理</text>
<image class="wx-cell-arrow" src="/images/right.png"></image>
</view>
</navigator>
<navigator url='/pages/huiyuan/qita/01-shoucang'>
<view class="wx-cell">
<image class="wx-cell-icon" src="/images/sys03.png"></image>
<text class="wx-cell-text">我的收藏</text>
<image class="wx-cell-arrow" src="/images/right.png"></image>
</view>
</navigator>
<navigator url='/pages/huiyuan/qita/02-wenti'>
<view class="wx-cell">
<image class="wx-cell-icon" src="/images/sys06.png"></image>
<text class="wx-cell-text">常見問(wèn)題</text>
<image class="wx-cell-arrow" src="/images/right.png"></image>
</view>
</navigator>
<navigator url='/pages/huiyuan/qita/03-kefu'>
<view class="wx-cell">
<image class="wx-cell-icon" src="/images/sys05.png"></image>
<text class="wx-cell-text">聯系客服</text>
<image class="wx-cell-arrow" src="/images/right.png"></image>
</view>
</navigator>
<view class="wx-cell">
<image class="wx-cell-icon" src="/images/sys04.png"></image>
<text class="wx-cell-text">退出登錄</text>
<image class="wx-cell-arrow" src="/images/right.png"></image>
</view>
.wxss文(wén)件樣式代碼示例如(rú)下(xià):
/*頭部樣式*/
.toubu{
display: flex;
margin: 1rpx;
border: #ddd solid 1px;
padding: 10rpx;
background-color: crimson;
}
.toubu-img{
width: 80px;
height: 80px;
margin: 20rpx;
border-radius: 50%;
}
.two-line-text{
padding: 3px;
display: flex;
flex-direction: column;
}
.txt1{
margin: 3px 3px;
font-size: 16px;
font-weight: bold;
white-space: nowrap; color: white;
}
.txt2{
margin: 5px 3px 5px;
font-size: 14px;
color: white;
white-space: nowrap; background-color: darkorange;
}
.txt3{
margin: 3px 3px;
font-size: 15px;
color: white;
white-space: nowrap;
}
/*會員首頁菜單樣式*/
.wx-cell {
width: 100%;
margin-top: 15rpx;
font-size: 34rpx;
border-top: 1rpx solid #d9d9d9;
border-bottom: 1rpx solid #d9d9d9;
background-color: #fff;
padding: 20rpx 25rpx;
display: flex;
flex-direction: row;
align-items: center;
}
.wx-cell-icon{
width: 56rpx;
height: 56rpx;
}
.wx-cell-text{
flex: 1;
margin-left: 30rpx;
}
.wx-cell-arrow{
width: 30rpx;
height: 30rpx;
margin-right:30rpx;
}
小程序商(shāng)城配備了javaweb、php、asp、net幾個(gè)版本的後台、其他版本陸續制作中(zhōng)
【微信小程序參考資(zī)料】
(1)微信小程序學習路(lù)線 http://www.hzyaoyi.cn/
(2)Java微信小程序商(shāng)城系統指導 https://ke.qq.com/course/3066521
(3)PHP微信小程序商(shāng)城系統指導 https://ke.qq.com/course/3066518
(4)微信官方文(wén)檔 https://developers.weixin.qq.com/miniprogram/dev/framework/








