您當前位置>首頁 » 新聞資(zī)訊 » 小程序相關(guān) >
微信小程序開發之——音樂(yuè)小程序-項目說明
發表時間:2020-11-24
發布人:葵宇科技
浏覽次數:144
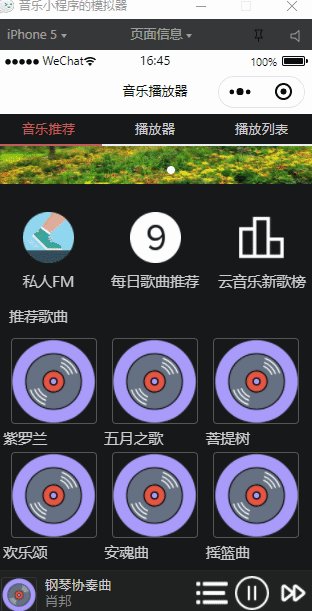
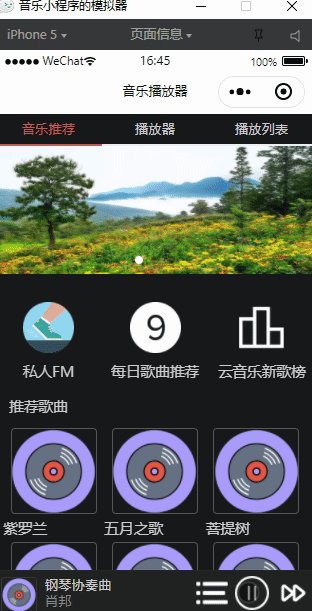
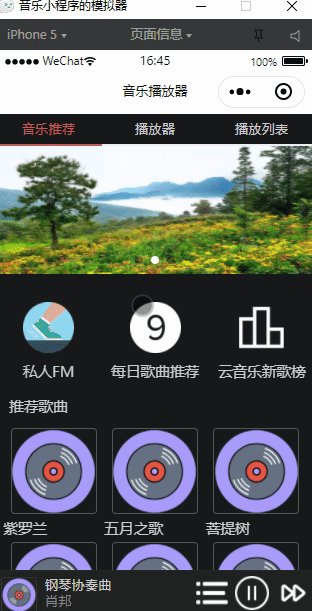
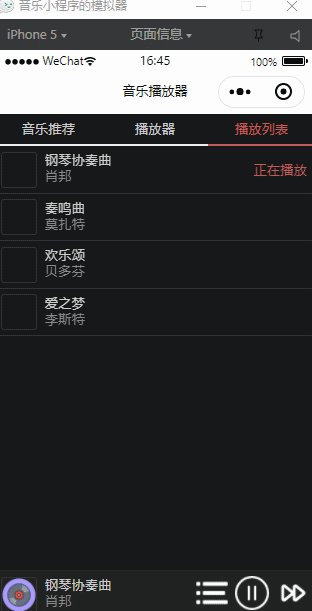
一 項目展示

二 項目結構
2.1 項目說明
- 音樂(yuè)推薦:用于向用戶推薦一些熱門的音樂(yuè)
- 播放器(qì):用于顯示當前播放的時間和(hé)進度,用戶可(kě)以跳轉進度
- 播放列表:用于顯示當前播放的曲目列表,用戶可(kě)以進行曲目切換
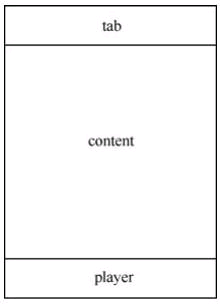
2.2 頁面結構
小程序的頁面由上、中(zhōng)、下(xià)三個(gè)區域組成。為了更好地描述這3個(gè)區域,下(xià)面将它們分别命名為tab、content和(hé)player

- tab區域:用于顯示顯示"音樂(yuè)播放"、“播放器(qì)”、"播放列表"這3個(gè)标簽頁的标題。如(rú)果當前位于某個(gè)标簽頁下(xià),該标簽頁的标題文(wén)字就會顯示為紅色,并且标題文(wén)字下(xià)方的線條會顯示為紅色,而其他标簽頁的文(wén)字和(hé)線條都顯示為白色
- content區域:通(tōng)過左右滑動(dòng),可(kě)以實現标簽頁的切換
- player區域:用于顯示當前播放的音樂(yuè)信息,并且提供了3個(gè)按鈕,功能依次為"打開播放列表"、"播放/暫停"和(hé)切換到下(xià)一曲
2.3 目錄結構
目錄結構
路(lù)徑說明app.js應用程序的邏輯文(wén)件app.json應用程序的配置文(wén)件pages/index/index.jsindex頁面的邏輯文(wén)件pages/index/index.jsonindex頁面的配置文(wén)件pages/index/index.wxssindex頁面的樣式文(wén)件pages/index/wxmlindex頁面的結構文(wén)件pages/index/info.wxml"音樂(yuè)推薦"标簽頁的結構文(wén)件pages/index/play.wxml"播放器(qì)"标簽頁的結構文(wén)件pages/index/playlist.wxml"播放列表"标簽頁結構文(wén)件images圖片文(wén)件說明
- 上表實際隻有一個(gè)頁面,即pages/index/index,wxml結構被拆分成了4個(gè)文(wén)件,分别是index.wxml、info.wxml、play.wxml和(hé)playlist.wxml,整體頁面結構代碼在index.wxml中(zhōng)編寫
- content區域使用了标簽頁,而不同的标簽頁對應不同的布局結構,所以拆分到了3個(gè)wxml文(wén)件中(zhōng),從而避免一個(gè)頁面的嵌套層級過多,導緻代碼難易閱讀和(hé)維護








