您當前位置>首頁 » 新聞資(zī)訊 » 公衆号相關(guān) >
vue公衆号h5 微信支付
發表時間:2020-10-29
發布人:葵宇科技
浏覽次數:37
vue微信公衆号h5微信支付
可(kě)以配合https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=7_1微信支付。
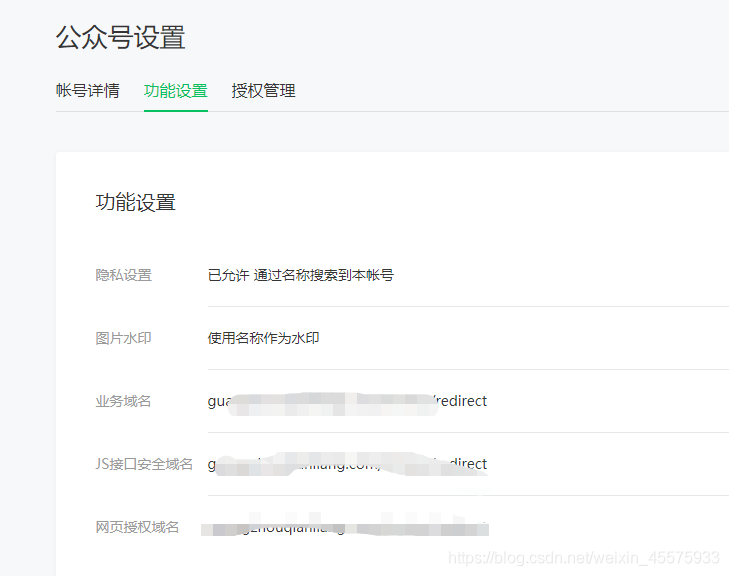
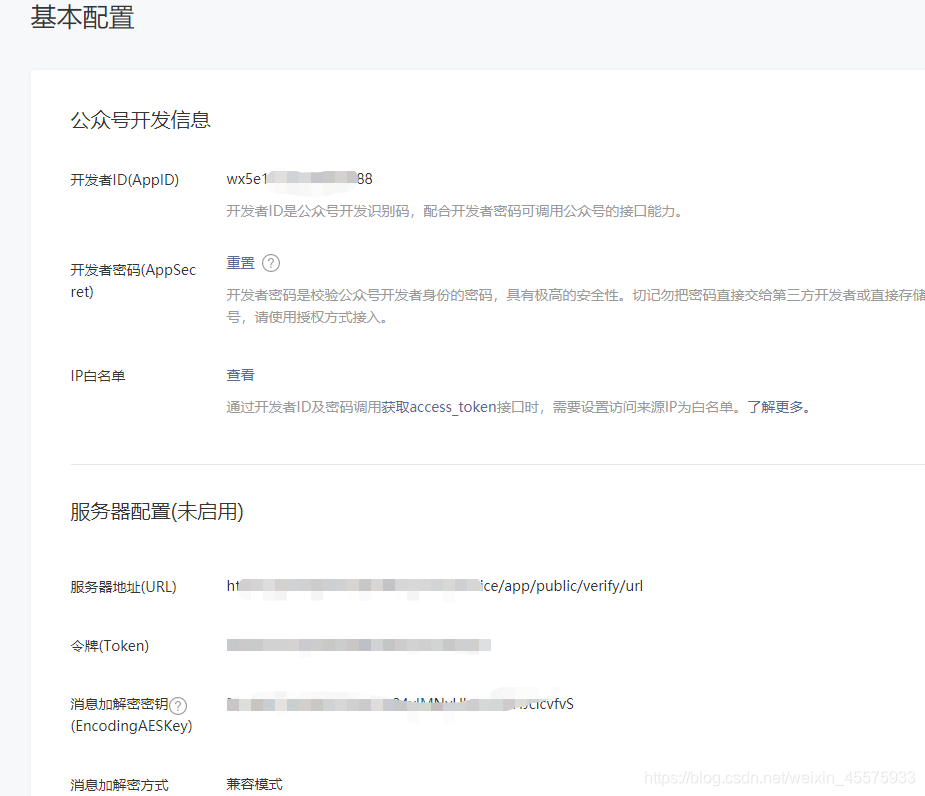
一.配置好公衆号的基本配置(網頁域名授權,你(nǐ)需要填寫正确的可(kě)以訪問(wèn)的項目域名,js安全域名都要配)還有公衆号的設置


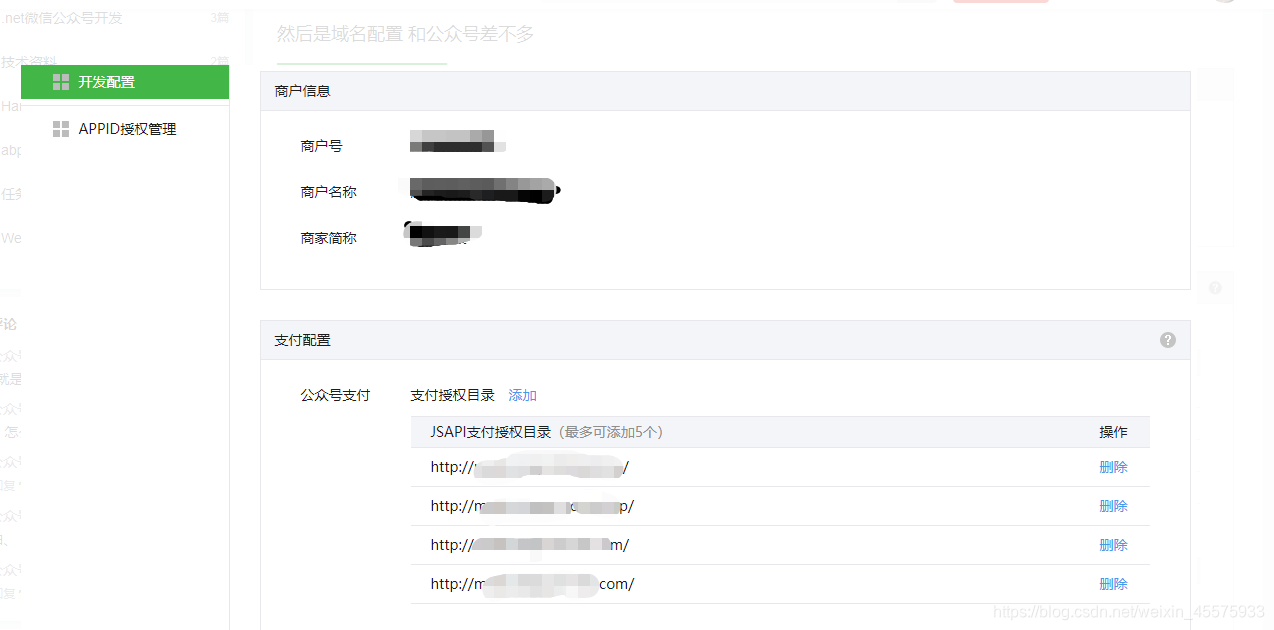
二.配置微信商(shāng)戶平台的内容才可(kě)以開始支付
商(shāng)戶平台需要進行的配置是:商(shāng)戶号,支付密鑰
商(shāng)戶号一般都是和(hé)自己公衆号的商(shāng)戶号是一樣的
商(shāng)戶支付目錄是可(kě)以配置一個(gè)泛目錄

如(rú)果出現這種情況就是支付目錄沒配好

三.安裝js-sdk的或者weixin-jsapi包,這有個(gè)坑點就是項目如(rú)果是vue你(nǐ)要用weixin-jsapi,用js-sdk會有别的坑問(wèn)題
(用npm 或yarn安裝npm install weixin-js-sdk --save 或者npm install weixin-jsapi --save)import wx from “weixin-jsapi” 在main.js裡面引入;
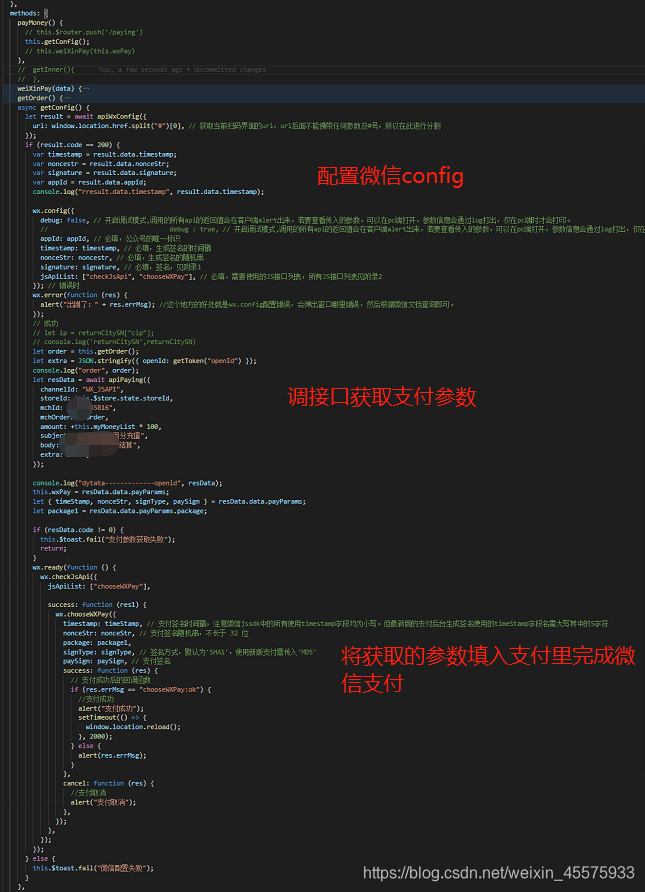
四.配置微信wx.config文(wén)件,調用官方api完成支付

// 微信支付
async getConfig() {
let result = await apiWxConfig({
url: window.location.href.split("#")[0], // 獲取當前掃碼界面的url,url後面不能攜帶任何參數及#号,所以在此進行分割
});
if (result.code == 200) {
var timestamp = result.data.timestamp;
var noncestr = result.data.nonceStr;
var signature = result.data.signature;
var appId = result.data.appId;
console.log("rresult.data.timestamp", result.data.timestamp);
wx.config({
debug: false, // 開啟調試模式,調用的所有api的返回值會在客戶端alert出來,若要查看傳入的參數,可(kě)以在pc端打開,參數信息會通(tōng)過log打出,僅在pc端時才會打印。
// debug : true, // 開啟調試模式,調用的所有api的返回值會在客戶端alert出來,若要查看傳入的參數,可(kě)以在pc端打開,參數信息會通(tōng)過log打出,僅在pc端時才會打印。
appId: appId, // 必填,公衆号的唯一标識
timestamp: timestamp, // 必填,生成簽名的時間戳
nonceStr: noncestr, // 必填,生成簽名的随機串
signature: signature, // 必填,簽名,見附錄1
jsApiList: ["checkJsApi", "chooseWXPay"], // 必填,需要使用的JS接口列表,所有JS接口列表見附錄2
}); // 錯誤時
wx.error(function (res) {
alert("出錯了:" + res.errMsg); //這個(gè)地方的好處就是wx.config配置錯誤,會彈出窗口哪裡錯誤,然後根據微信文(wén)檔查詢即可(kě)。
});
// 成功
// let ip = returnCitySN["cip"];
// console.log('returnCitySN',returnCitySN)
let order = this.getOrder();
let extra = JSON.stringify({ openId: getToken("openId") });
console.log("order", order);
let resData = await apiPaying({
channelId: "WX_JSAPI",
storeId: this.$store.state.storeId,
mchId: "**",
mchOrderNo: order,
amount: +this.myMoneyList * 100,
subject: "***",
body: "***",
extra: extra,
});
console.log("dytata-------------openid", resData);
this.wxPay = resData.data.payParams;
let { timeStamp, nonceStr, signType, paySign } = resData.data.payParams;
let package1 = resData.data.payParams.package;
if (resData.code != 0) {
this.$toast.fail("支付參數獲取失敗");
return;
}
wx.ready(function () {
wx.checkJsApi({
jsApiList: ["chooseWXPay"],
success: function (res1) {
wx.chooseWXPay({
timestamp: timeStamp, // 支付簽名時間戳,注意微信jssdk中(zhōng)的所有使用timestamp字段均為小寫。但最新版的支付後台生成簽名使用的timeStamp字段名需大寫其中(zhōng)的S字符
nonceStr: nonceStr, // 支付簽名随機串,不長于 32 位
package: package1,
signType: signType, // 簽名方式,默認為'SHA1',使用新版支付需傳入'MD5'
paySign: paySign, // 支付簽名
success: function (res) {
// 支付成功後的回調函數
if (res.errMsg == "chooseWXPay:ok") {
//支付成功
alert("支付成功");
setTimeout(() => {
window.location.reload();
}, 2000);
} else {
alert(res.errMsg);
}
},
cancel: function (res) {
//支付取消
alert("支付取消");
},
});
},
});
});
} else {
this.$toast.fail("微信配置失敗");
}
},








