您當前位置>首頁 » 新聞資(zī)訊 » 網站(zhàn)建設 >
WEB超大文(wén)件上傳與下(xià)載
發表時間:2019-9-12
發布人:葵宇科技
浏覽次數:30
1、介紹enctype
enctype 屬性規定發送到服務器(qì)之前應該如(rú)何對表單數據進行編碼。
enctype作用是告知服務器(qì)請求正文(wén)的MIME類型(請求消息頭content-type的作用一樣)
1、1 enctype的取值有三種
值
描述
application/x-www-form-urlencoded
在發送前編碼所有字符(默認)
multipart/form-data
不對字符編碼。每一個(gè)表單項分割為一個(gè)部件
text/plain
空格轉換為 “+” 加号,但不對特殊字符編碼。
1. 當enctype=’application/x-www-form-urlencoded’

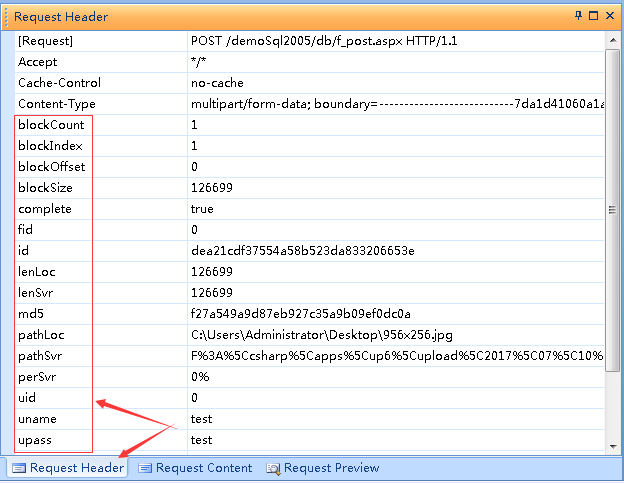
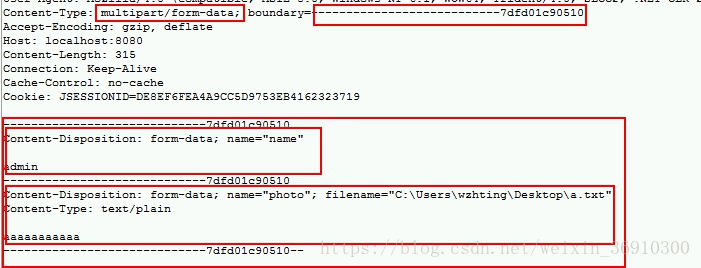
2.當enctype=’multipart/form-data’

通(tōng)過觀察發現這個(gè)的請求體就發生了變化。這種請求體被稱之為多部件請求體。
什麼是多部件請求體:就是把每一個(gè)表單項分割為一個(gè)部件。
以請求頭的content-type的boundary後面的一串随機字符串作為分割标識
普通(tōng)表單項:
//name的意思是文(wén)本框裡面name的屬性值,而admin是我們輸入的文(wén)本值
Content-Disposition: form-data; name="username"
admin
文(wén)件表單項
//filename的意思是:我們上傳的文(wén)件名稱,content-Type的意思是:MIME類型,asdasdas的意思是:文(wén)件裡面的内容
Content-Disposition: form-data; name="upload"; filename="a.txt"
Content-Type: text/plain
asdasdas
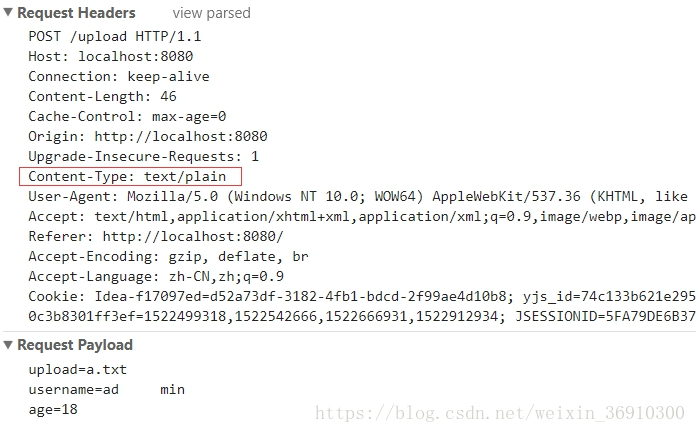
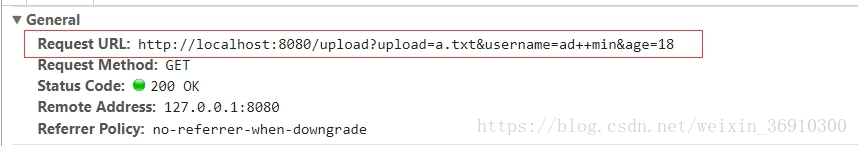
3. 當enctype=’text/plain’

w3c稱:空格會變成”+”加号,但是我這裡沒有發現,隻有當get請求的時候,空格會變成”+”号

進入正題
完成上傳需要滿足3個(gè)必要的條件
提供form表單,method必須是post,因為get請求的傳輸數據一般為2kb,不同浏覽器(qì)不一樣。
form表單屬性enctype的必須是multipart/form-data
提供input type=”file”類的上傳輸入域
大緻實現原理:當enctype的值是multipart/form-data時,浏覽器(qì)會把每個(gè)表單項進行分割,分割成不同的部件,以boundary的值為分割标識,這個(gè)标識的字符串是随機生成的,最後一個(gè)表單項的分割标識字符串末尾會多兩個(gè)”- -“,代表結束。服務端用request.getHeader(“content-type”)獲取分割字符串,然後進行解析。

代碼實現
一、開發環境搭建
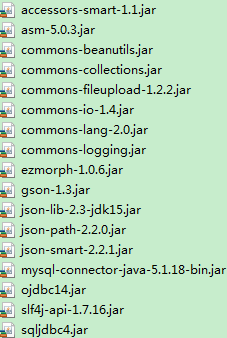
準備兩個(gè)第三方jar包
commons-io包
commons-upload包
所有依賴包

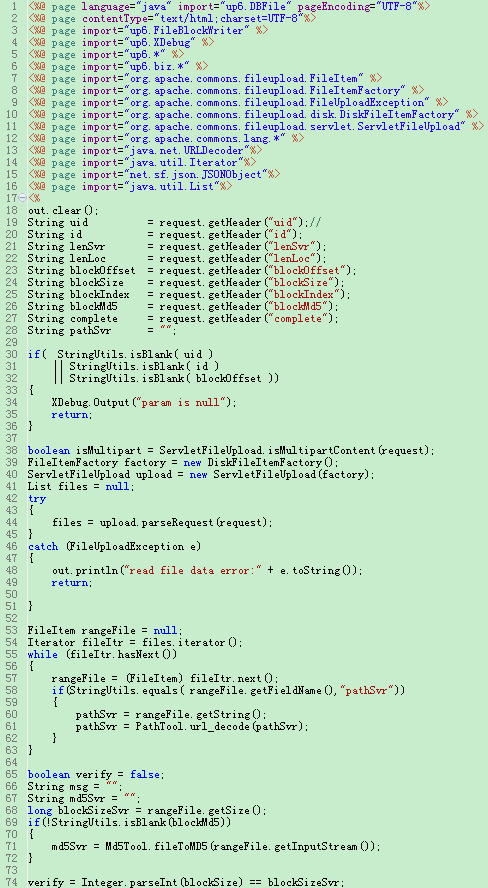
代碼實現

下(xià)載的必須條件
兩個(gè)頭一個(gè)流
content-type
Content-Type是返回消息中(zhōng)非常重要的内容,表示文(wén)檔内容屬于什麼MIME類型。
浏覽器(qì)會根據Content-Type來決定如(rú)何顯示返回的消息體内容。
默認值是text/html
可(kě)以使用request.getServletContext().getMimeType(“文(wén)件名”)獲取MIME類型。
Content-Disposition
Content-disposition 是 MIME 協議的擴展,MIME 協議指示 MIME 用戶代理如(rú)何顯示附加的文(wén)件。
默認值是inline,表示在浏覽器(qì)窗口中(zhōng)打開。
服務端向客戶端遊覽器(qì)發送文(wén)件時,如(rú)果是浏覽器(qì)支持的文(wén)件類型,一般會默認使用浏覽器(qì)打開,比如(rú)txt、jpg等,會直接在浏覽器(qì) 中(zhōng)顯示。
如(rú)果需要提示用戶保存,利用Content-Disposition進行一下(xià)處理,關(guān)鍵在于一定要加上attachment。
例如(rú):Content-Disposition:attachment;filename=xxx,浏覽器(qì)就會激活下(xià)載框對話框, attachment 表示附件, filname 後面跟随的是顯示在下(xià)載框中(zhōng)的文(wén)件名稱。
流
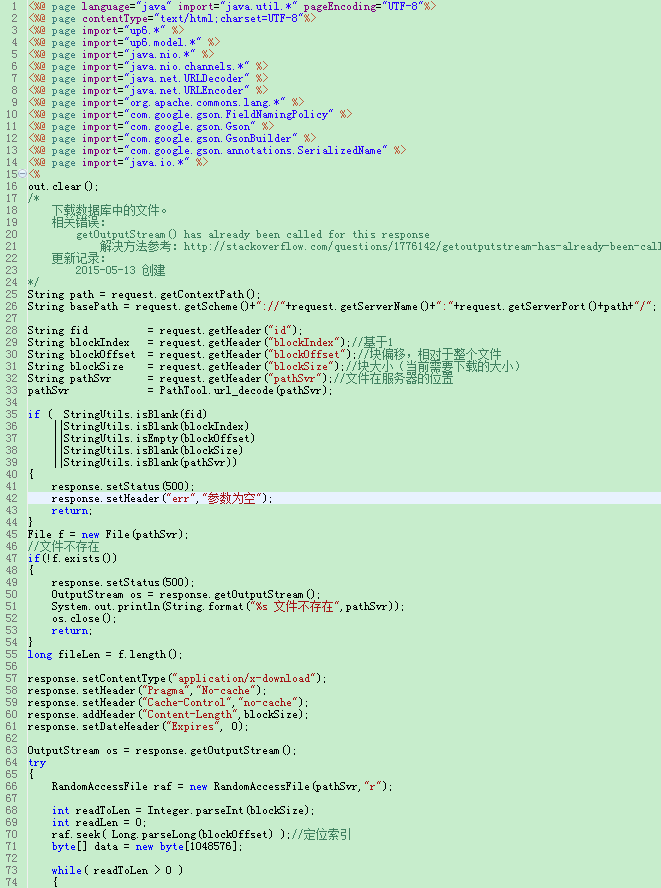
下(xià)載就是向客戶端響應字節數據! 将一個(gè)文(wén)件變成字節數組, 使用 response.getOutputStream()
來響應給浏覽器(qì)。
代碼如(rú)下(xià),此代碼已經實現了斷點續傳功能,用戶在下(xià)載過程可(kě)以暫停,和(hé)繼續下(xià)載,對服務器(qì)造成的壓力也比較小。

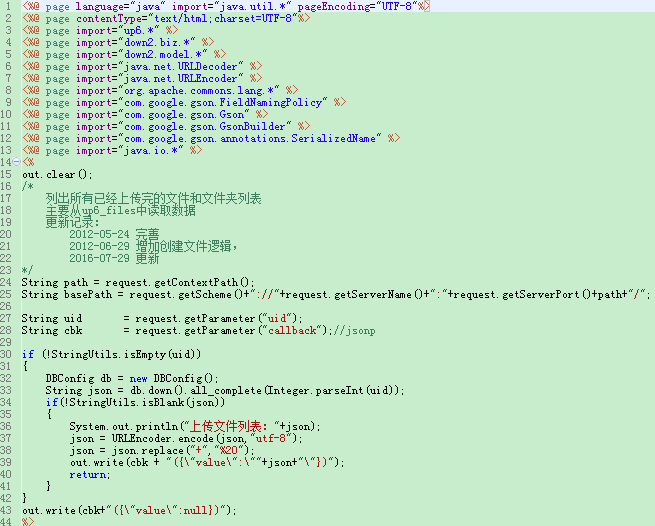
加載文(wén)件列表,在下(xià)載列表中(zhōng)顯示出來

後端代碼邏輯大部分是相同的,目前能夠支持MySQL,Oracle,SQL。在使用前需要配置一下(xià)數據庫,可(kě)以參考我寫的這篇文(wén)章:http://blog.ncmem.com/wordpress/2019/08/12/java-http%E5%A4%A7%E6%96%87%E4%BB%B6%E6%96%AD%E7%82%B9%E7%BB%AD%E4%BC%A0%E4%B8%8A%E4%BC%A0/








