您當前位置>首頁 » 新聞資(zī)訊 » 小程序相關(guān) >
微信小程序實現7個(gè)彩票号碼的生成
發表時間:2020-10-4
發布人:葵宇科技
浏覽次數:40
目标:利用微信小程序實現7個(gè)彩票号碼的生成,每點擊一次按鈕,便生成一組7位号碼,而且每個(gè)彩票号碼的範圍為 0~31,各個(gè)彩票号碼均不重複。
實現的效果:
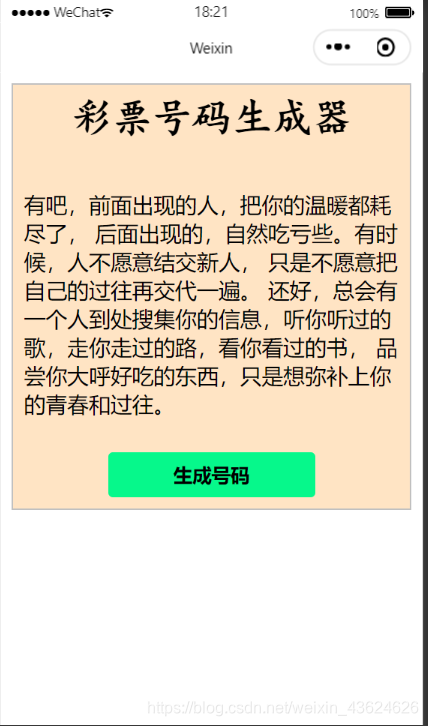
打開小程序的初始界面

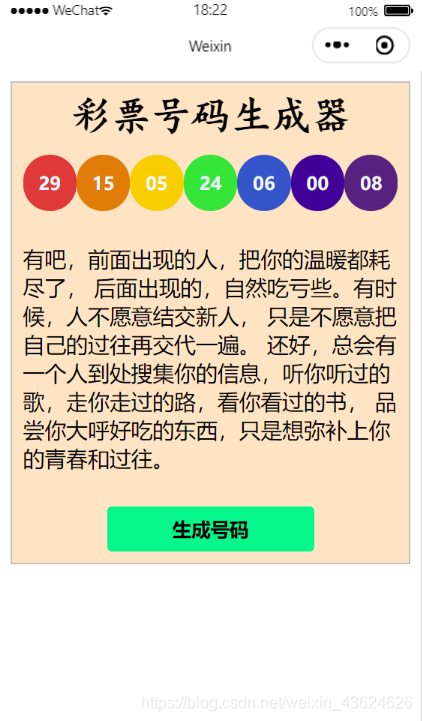
點擊 “生成号碼” 按鈕,便顯示出了7位符合要求的彩票号碼

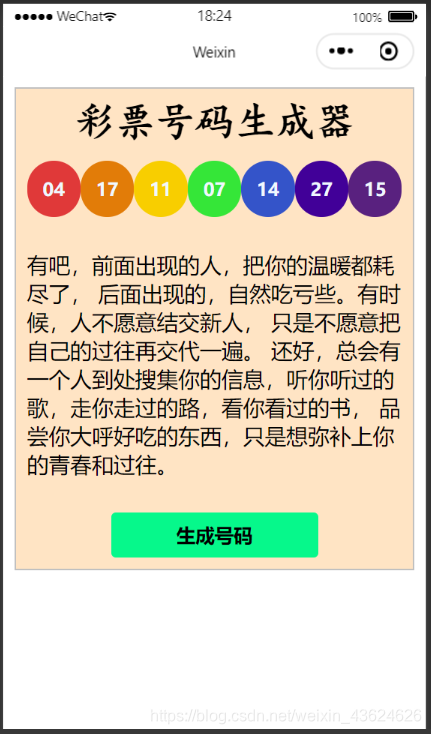
再次點擊 “生成号碼” 按鈕

實現代碼:
<!--index.wxml-->
<view class="box">
<view class="title">彩票号碼生成器(qì)</view>
<view class="context">
<view class="k1">{{a}}</view>
<view class="k2">{{b}}</view>
<view class="k3">{{c}}</view>
<view class="k4">{{d}}</view>
<view class="k5">{{e}}</view>
<view class="k6">{{f}}</view>
<view class="k7">{{g}}</view>
</view>
<view class="front">
有吧,前面出現的人,把你(nǐ)的溫暖都耗盡了,
後面出現的,自然吃(chī)虧些。有時候,人不願意結交新人,
隻是不願意把自己的過往再交代一遍。
還好,總會有一個(gè)人到處搜集你(nǐ)的信息,聽你(nǐ)聽過的歌,走你(nǐ)走過的路(lù),看你(nǐ)看過的書,
品嘗你(nǐ)大呼好吃(chī)的東西,隻是想彌補上你(nǐ)的青春和(hé)過往。
</view>
<button bindtap="mysubmit">生成号碼</button>
</view>
下(xià)面是js文(wén)件的實現代碼:
這裡我是首先定義了一個(gè)數組a,我的思路(lù)就是依次循環生成7個(gè)随機數,但是要在每次生成随機數的時候要進行判重,判重是要将本次生成的随機數與前面生成的随機數進行循環比較,如(rú)果相等則跳出内循環,然後同時将 i 減1來返回到上一次循環。
//index.js
//獲取應用實例
var a = new Array();
var b;
Page({
mysubmit: function () {
b = parseInt(Math.random() * 32);/*首先生成第一個(gè)彩票号碼*/
a[0] = b;
for (var i = 1; i < 7; i++) { /*循環判斷*/
b = parseInt(Math.random() * 32);
a[i] = b;
for (var j = 0; j < i; j++) {/*每生成一個(gè)彩票号碼就與前面生成的彩票号碼相比較*/
if (a[j] == a[i]) { /*如(rú)果相等,将 i-1 ,跳出内層循環後 i++,重新定位到i*/
i = i-1;/**/
break;
}
}
}
this.setData({
a:(a[0]/Math.pow(10,2)).toFixed(2).substr(2),/*生成兩位數彩票号碼,如(rú)果号碼>=0且<=9,則在該數前面補一個(gè)0,例如(rú)"07"*/
b:(a[1]/Math.pow(10,2)).toFixed(2).substr(2),
c:(a[2]/Math.pow(10,2)).toFixed(2).substr(2),
d:(a[3]/Math.pow(10,2)).toFixed(2).substr(2),
e:(a[4]/Math.pow(10,2)).toFixed(2).substr(2),
f:(a[5]/Math.pow(10,2)).toFixed(2).substr(2),
g:(a[6]/Math.pow(10,2)).toFixed(2).substr(2),
})
}
})
wxss文(wén)件:
/**index.wxss**/
.context{
display: flex;
text-align: center;
line-height: 100rpx;
font-weight: bolder;
color: aliceblue;
}
.k1{
flex-grow: 1;
background-color: rgb(224, 57, 57);
border-radius: 50px;
}
.k2{
flex-grow: 1;
background-color: rgb(226, 124, 8);
border-radius: 50px;
}
.k3{
flex-grow: 1;
background-color: rgb(248, 206, 0);
border-radius: 50px;
}
.k4{
flex-grow: 1;
background-color: rgb(53, 230, 56);
border-radius: 50px;
}
.k5{
flex-grow: 1;
background-color: rgb(52, 84, 201);
border-radius: 50px;
}
.k6{
flex-grow: 1;
background-color: rgb(65, 0, 152);
border-radius: 50px;
}
.k7{
flex-grow: 1;
background-color: rgb(89, 33, 127);
border-radius: 50px;
}
button{
background-color: rgb(6, 248, 139);
}
.front{
margin-top:30px ;
margin-bottom: 30px;
font-size: larger;
}








