您當前位置>首頁 » 新聞資(zī)訊 » 網站(zhàn)建設 >
Python Web項目(Python3.6.4+Django2.0)
發表時間:2018-2-1
發布人:葵宇科技
浏覽次數:49
一、前言
Django 是一個(gè)開放源代碼的 Web 應用框架,由 Python 寫成。采用了 MTV 的框架模式,即模型 M,模闆 T 和(hé)視圖 V。當然,網上也有人說 Django 采用了 MVC 的軟件設計模式,即模型 M,視圖 V 和(hé)控制器(qì) C。由于我也是剛開始接觸 Python Web,不好給大家解釋其中(zhōng)的區别,給大家推薦一片文(wén)章:
- 淺談 MVC、MTV 和(hé) MVVM
- 理解 django 框架中(zhōng)的 MTV 與 MVC 模式
文(wén)章中(zhōng)有作者對 MVVM 的理解,随便看看就行了,雖然很重要但是現在我們還不需要理解這個(gè)内容,哈哈~~
前段時間一直在用 Python 練習爬蟲,忽然想學學 Python Web,感覺 Django 這個(gè) Web 框架很不錯,學了幾天,做一個(gè) Demo 來記錄一下(xià)。供後來人作為參考,作為 Django 入門學習。還請各位碼友多多指教,如(rú)發現問(wèn)題提出來,大家互相改進,互相提升。
二、開發環境
我的 Python 和(hé) Django 版本:
- Python3.6.4(你(nǐ)需要 Python3 及以上)
- Django2.0(你(nǐ)需要 Django2.0 及以上)
Python 安裝
Python 官網 Windows 版本 可(kě)能下(xià)載速度有點慢,慢慢等。不推薦安裝最新版,坑多。
#命令提示符中(zhōng)輸入 python,查看已經安裝的 python 版本
python
Django 安裝
安裝最新版的 Django 版本
#安裝最新版本的 Django
pip install django
#或者指定安裝版本
pip install -v django==2.0
查看 Django 是否已經成功安裝:
#查看 Django 版本
python -m django --version
到目前為止,基本環境已經搭建好了
Python 和(hé) Django 版本對應表
Django versionPython versions1.82.7, 3.2, 3.3, 3.4, 3.51.9, 1.102.7, 3.4, 3.51.112.7, 3.4, 3.5, 3.62.03.5+小技巧:查看自己電腦中(zhōng)已經安裝的 Python 包
pip list和(hé)pip freeze
三、開發步驟詳解
1、項目創建
首先,進入命令行窗口,通(tōng)過 cd 切換到自己的工作目錄,我的是 H:\pyCode。方便一點的做法是在 H:\pyCode 目錄下(xià)按住 Shift + 鼠标右鍵 進入命令提示符,這樣進入命令行窗口之後直接是當前目錄。
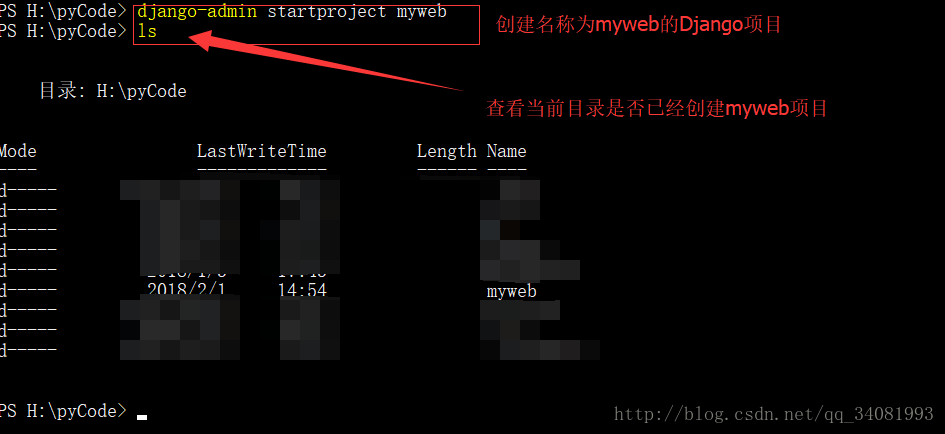
執行如(rú)下(xià)命令,可(kě)以創建一個(gè)項目名為 myweb 的 Django 項目:
django-admin startproject myweb
這時,我們可(kě)以看到,在我的 H:\pyCode 目錄下(xià)多出一個(gè)文(wén)件夾 myweb,表示項目創建成功。
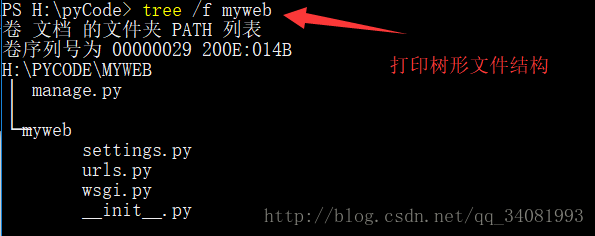
文(wén)件夾内容結構如(rú)下(xià):
2、啟動(dòng) Django 服務
剛才我們是在 H:\pyCode 目錄,現在在命令提示符中(zhōng)輸入命令:cd myweb 進入到 myweb 目錄
執行如(rú)下(xià)命令:
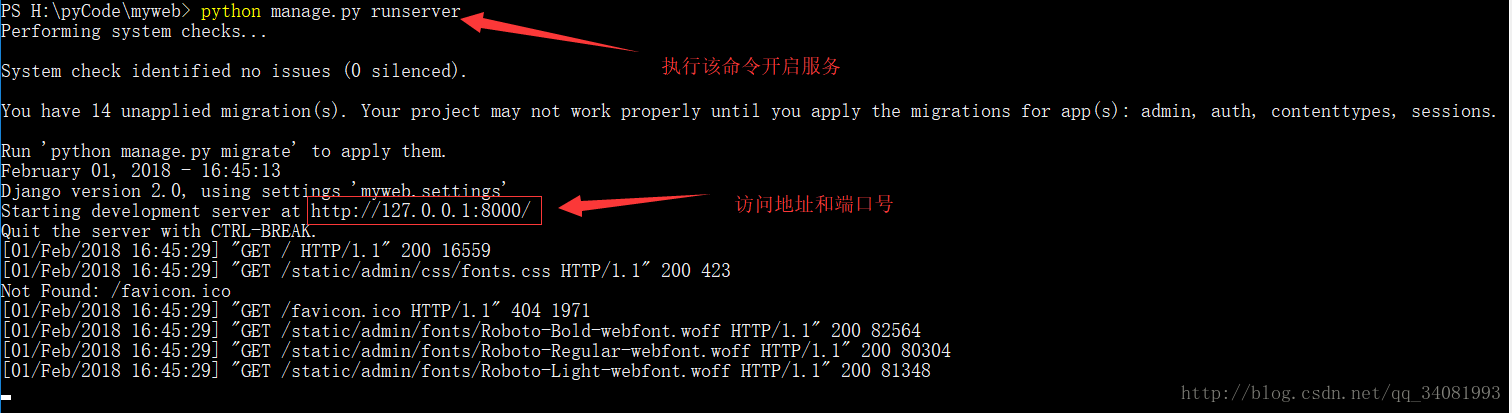
python manage.py runserver
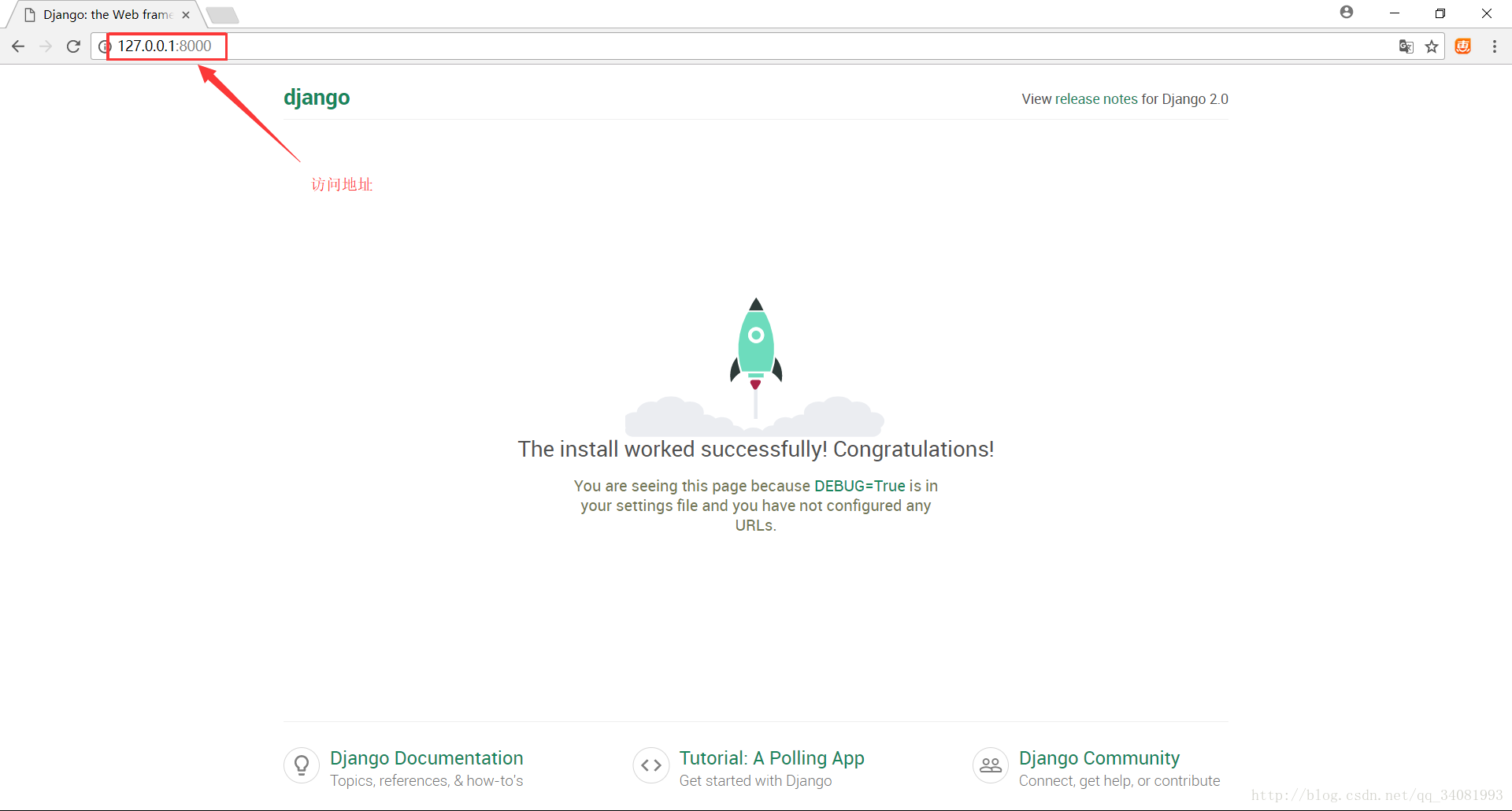
現在,Web 服務器(qì)已經成功啟動(dòng),打開浏覽器(qì),在地址欄中(zhōng)輸入:http://127.0.0.1:8000/
“127.0.0.1” 是指本地主機,8000 是默認的服務端口,可(kě)修改。也可(kě)以在地址欄輸入 localhost:8000 訪問(wèn)項目。
恭喜你(nǐ),項目初步創建完成~
現在,我們來進行下(xià)一步操作。
3、創建 Django APP
在 Django 中(zhōng)的 APP 相當于一個(gè)功能模塊,與其他的 Web 框架可(kě)能有很大的區别,将不同功能放在不同的 APP 中(zhōng),方便代碼的複用。
下(xià)面我們來建立一個(gè)叫 「myapp」 的應用,保持命令提示符在 H:\pyCode\myweb 目錄下(xià)(有 mange.py 文(wén)件的 myweb 目錄)。
首先退出剛剛啟動(dòng)起來的 Web 服務器(qì)(注:Ctrl+C 可(kě)以退出服務器(qì)),執行如(rú)下(xià)命令:
python manage.py startapp myapp
回車(chē)後 myweb 文(wén)件夾中(zhōng)多了一個(gè) myapp 文(wén)件夾,這個(gè)就是我們剛創建的 APP:
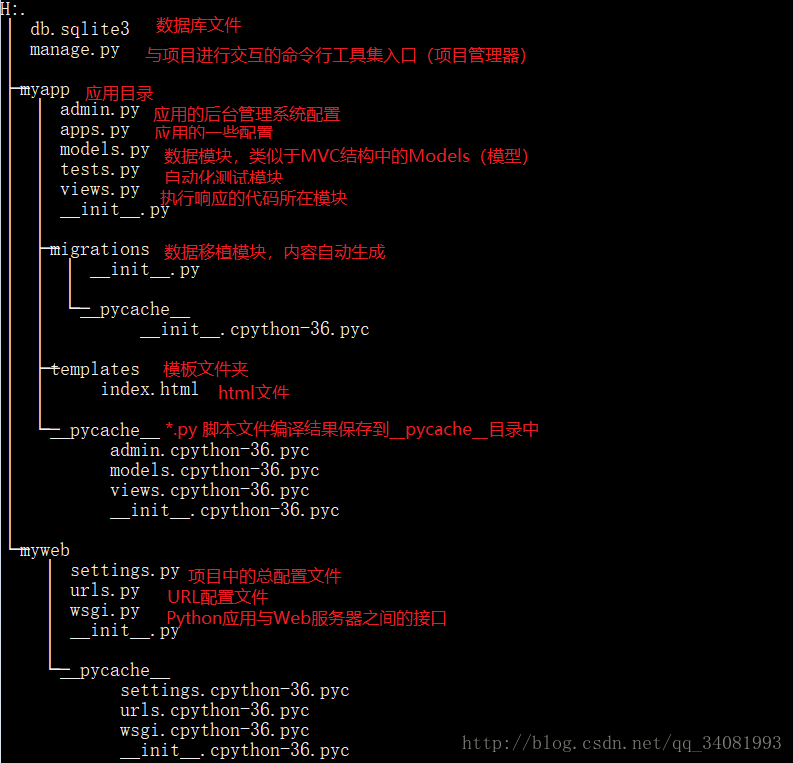
myapp 中(zhōng)為我們創建了相關(guān)的應用文(wén)件,現在整個(gè)項目結構如(rú)下(xià):
現在,我們再次啟動(dòng) Web 服務器(qì),執行命令:python manage.py runserver
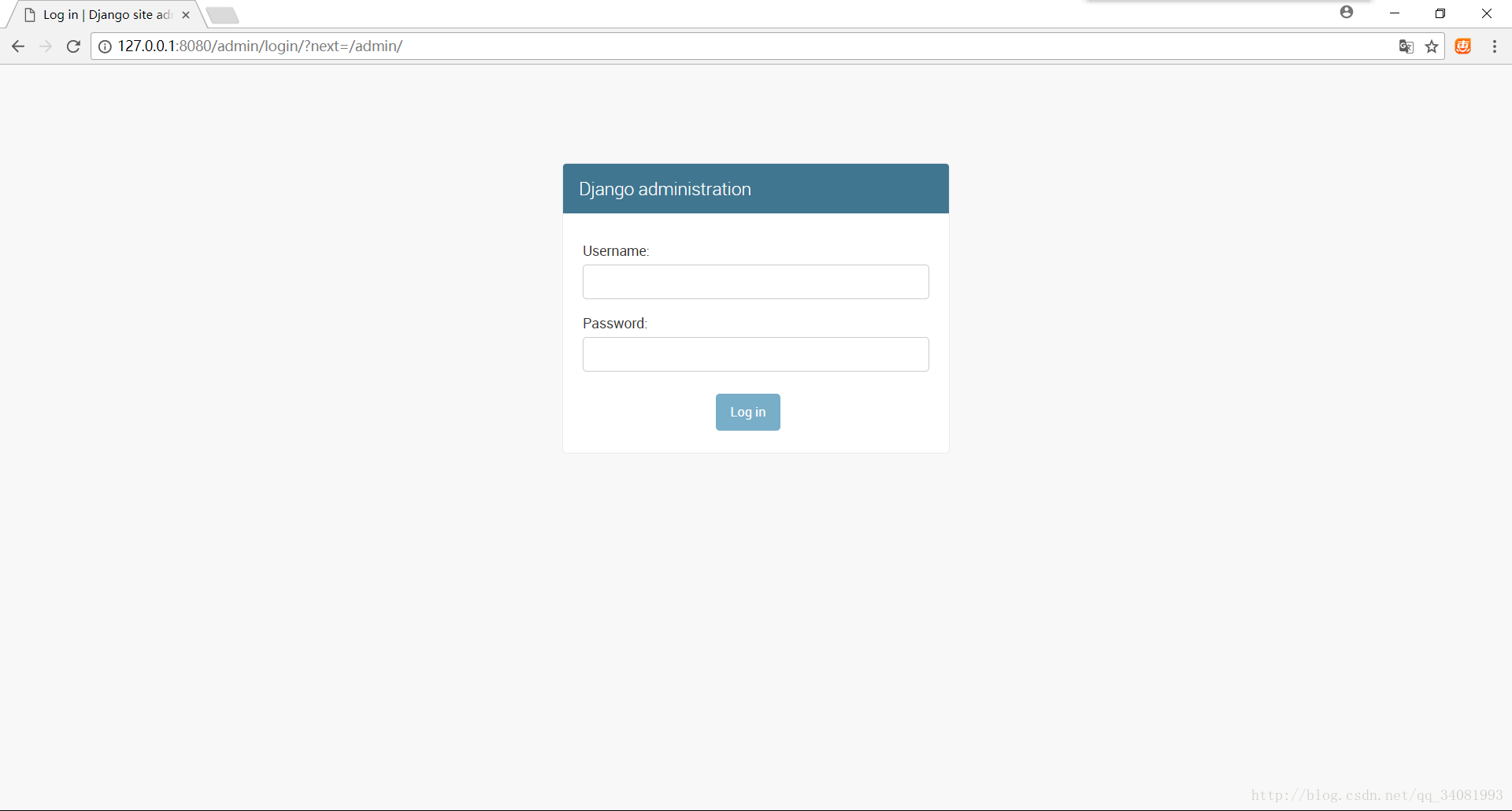
測試訪問(wèn)本機的 admin,使用浏覽器(qì)訪問(wèn):http://127.0.0.1:8000/admin
1、在 myapp 目錄下(xià)創建一個(gè) templates 文(wén)件夾,并在該文(wén)件夾中(zhōng)創建一個(gè) index.html 文(wén)件,用于展示的網頁内容。
模闆文(wén)件夾
templates,不明白的地方自己 百度 或者 Google,加油,相信自己 wowo,多主動(dòng)尋找答案~~
index.html 文(wén)件内容如(rú)下(xià)(直接複制粘貼到你(nǐ)的 index.html 文(wén)件中(zhōng)即可(kě)):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello,Django!</title>
<style type="text/css">
html {
width: 100%;
height: 100%;
overflow: hidden;
font-style: sans-serif;
}
body {
width: 100%;
height: 100%;
font-family: 'Open Sans', sans-serif;
margin: 0;
background-color: #FF8080;
}
#login {
position: absolute;
top: 50%;
left: 50%;
margin: -150px 0 0 -150px;
width: 300px;
height: 300px;
}
#login h1 {
color: #fff;
text-shadow: 0 0 10px;
letter-spacing: 1px;
text-align: center;
}
h1 {
font-size: 2em;
margin: 0.67em 0;
}
input {
width: 278px;
height: 18px;
margin-bottom: 10px;
outline: none;
padding: 10px;
font-size: 13px;
color: #fff;
text-shadow: 1px 1px 1px;
border-top: 1px solid #312E3D;
border-left: 1px solid #312E3D;
border-right: 1px solid #312E3D;
border-bottom: 1px solid #56536A;
border-radius: 4px;
background-color: #2D2D3F;
}
.but {
width: 300px;
min-height: 20px;
display: block;
background-color: #4a77d4;
border: 1px solid #3762bc;
color: #fff;
padding: 9px 14px;
font-size: 15px;
line-height: normal;
border-radius: 5px;
margin: 0;
}
</style>
</head>
<body>
<div id="login">
<h1>Hello,My First Django!</h1>
</div>
</body>
</html>
PS:
index.html文(wén)件的内容大家想寫什麼都行。
2、添加新建的 app,打開 myweb/myweb/settings.py 文(wén)件,找到 INSTALLED_APP, 添加以下(xià)代碼:
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'myapp', # 在這裡添加這一行代碼
]
3、編寫視圖函數,打開 myweb/myapp/views.py 文(wén)件,添加以下(xià)代碼:
from django.shortcuts import render
# Create your views here.
# 添加 index 函數,返回 index.html 頁面
def index(request):
return render(request, 'index.html')
4、添加路(lù)由,打開 myweb/myweb/urls.py 文(wén)件,添加以下(xià)代碼:
from django.contrib import admin
from django.urls import path
from myapp import views # 在這裡添加這一行代碼,導入 views
urlpatterns = [
path('admin/', admin.site.urls),
path('', views.index), # 在這裡添加這一行代碼,這是我們上一步編寫的視圖函數的路(lù)由,默認是 / 路(lù)徑
]
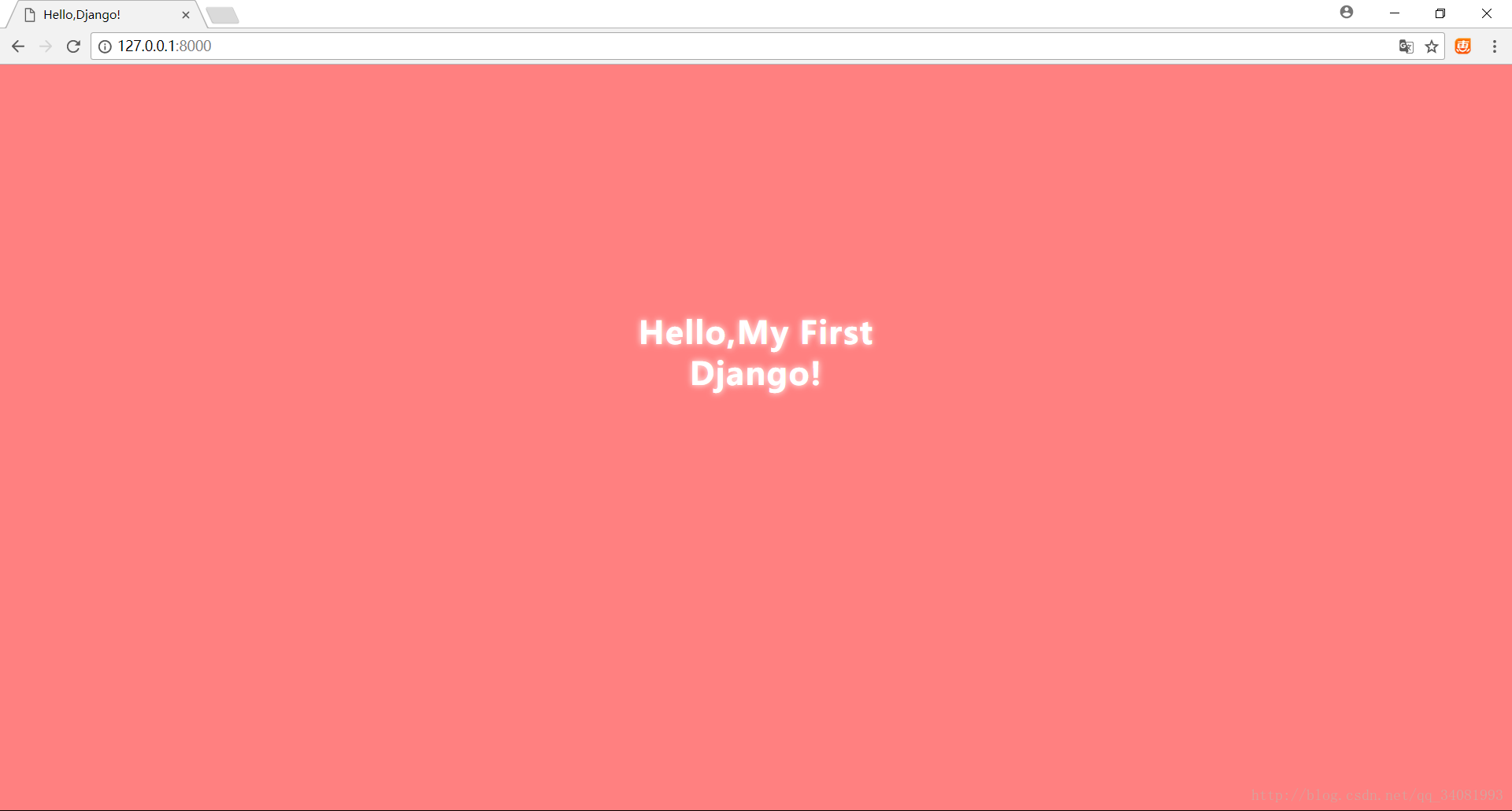
5、完成以上步驟後,在命令行執行 python manage.py runserver 啟動(dòng) Django 的 Web 服務器(qì),在浏覽器(qì)中(zhōng)訪問(wèn) 127.0.0.1:8000
歐耶~~ 到這裡你(nǐ)已經成功創建了自己的第一個(gè) Python Web 網站(zhàn)~
現在,熟悉了基本操作,大家可(kě)以開始做一點有難度的網站(zhàn)了,多做實戰項目,可(kě)以更好的提升自己,一起加油~~
四、總結
常用命令:
django-admin.py startproject myweb #創建項目
python manage.py startapp myapp #創建 app
python manage.py runserver #啟動(dòng) Django 中(zhōng)的開發服務器(qì)
python manage.py -h #幫助文(wén)檔
python manage.py <command> [options] #Django 命令