您當前位置>首頁 » 新聞資(zī)訊 » 網站(zhàn)建設 >
IntelliJ IDEA(2019)之Web項目創建
發表時間:2019-5-2
發布人:葵宇科技
浏覽次數:149
文(wén)章目錄
- 一、創建web項目
- 二、tomcat項目部署
- 三、創建servlet
??上篇文(wén)章介紹了idea的安裝及普通(tōng)java項目的使用,本文(wén)來介紹下(xià)web項目的創建及相關(guān)操作
一、創建web項目
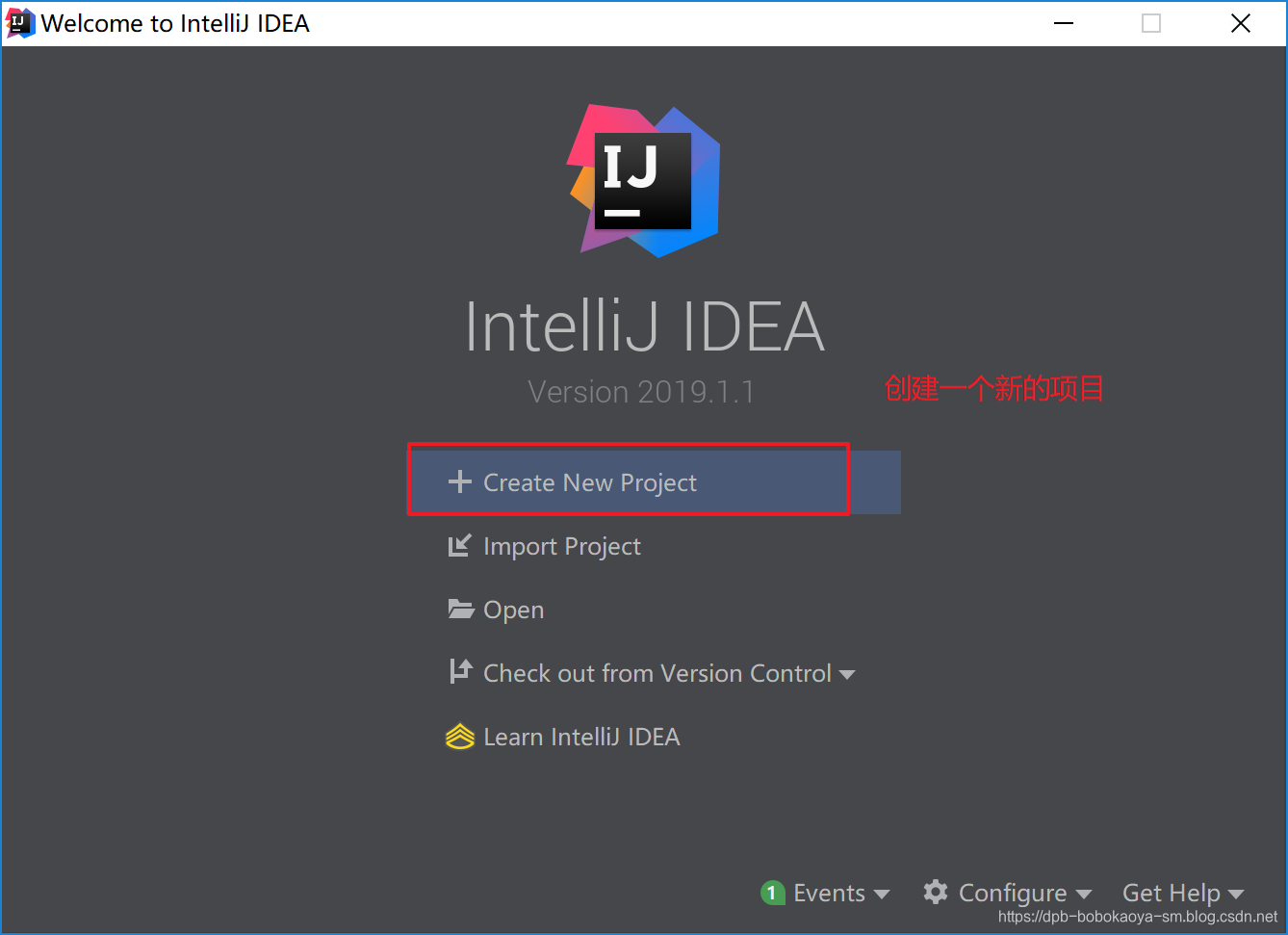
1、打開idea軟件,點擊界面上的Create New Project

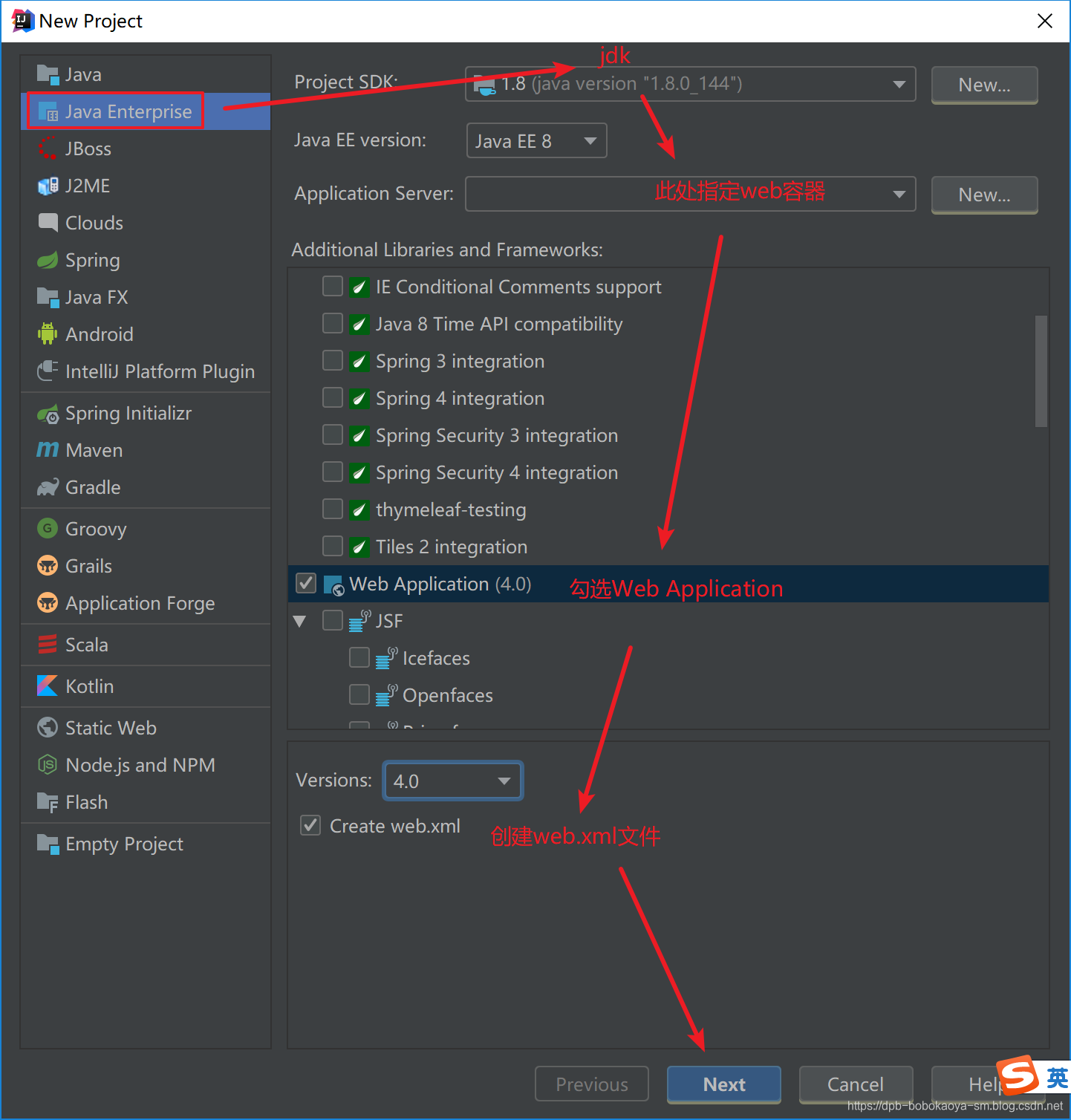
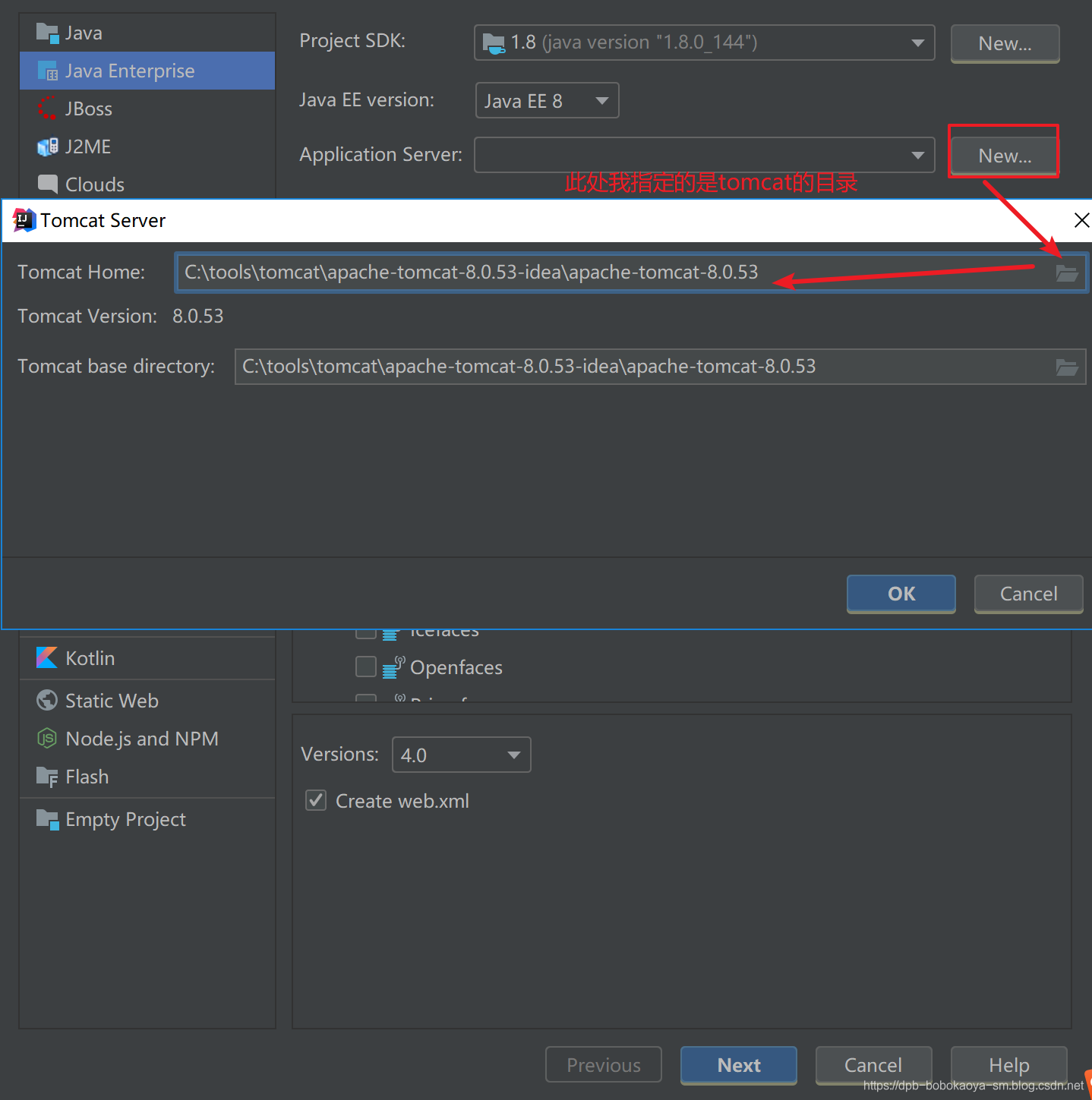
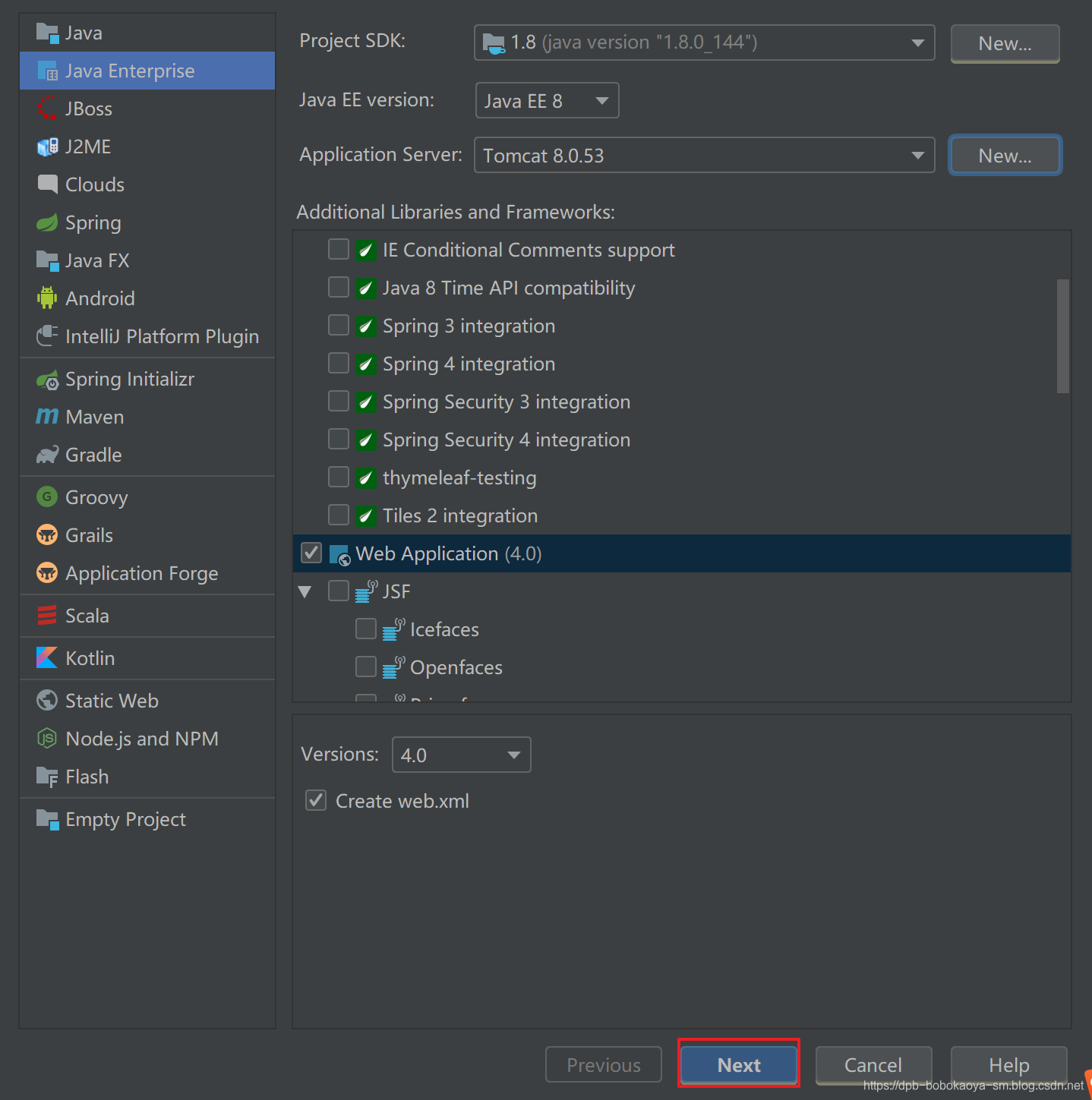
2、進入如(rú)下(xià)界面。選中(zhōng) java Enterprise,配置jdk,tomcat,勾選Web Application案例,注意勾選生成web.xml文(wén)件



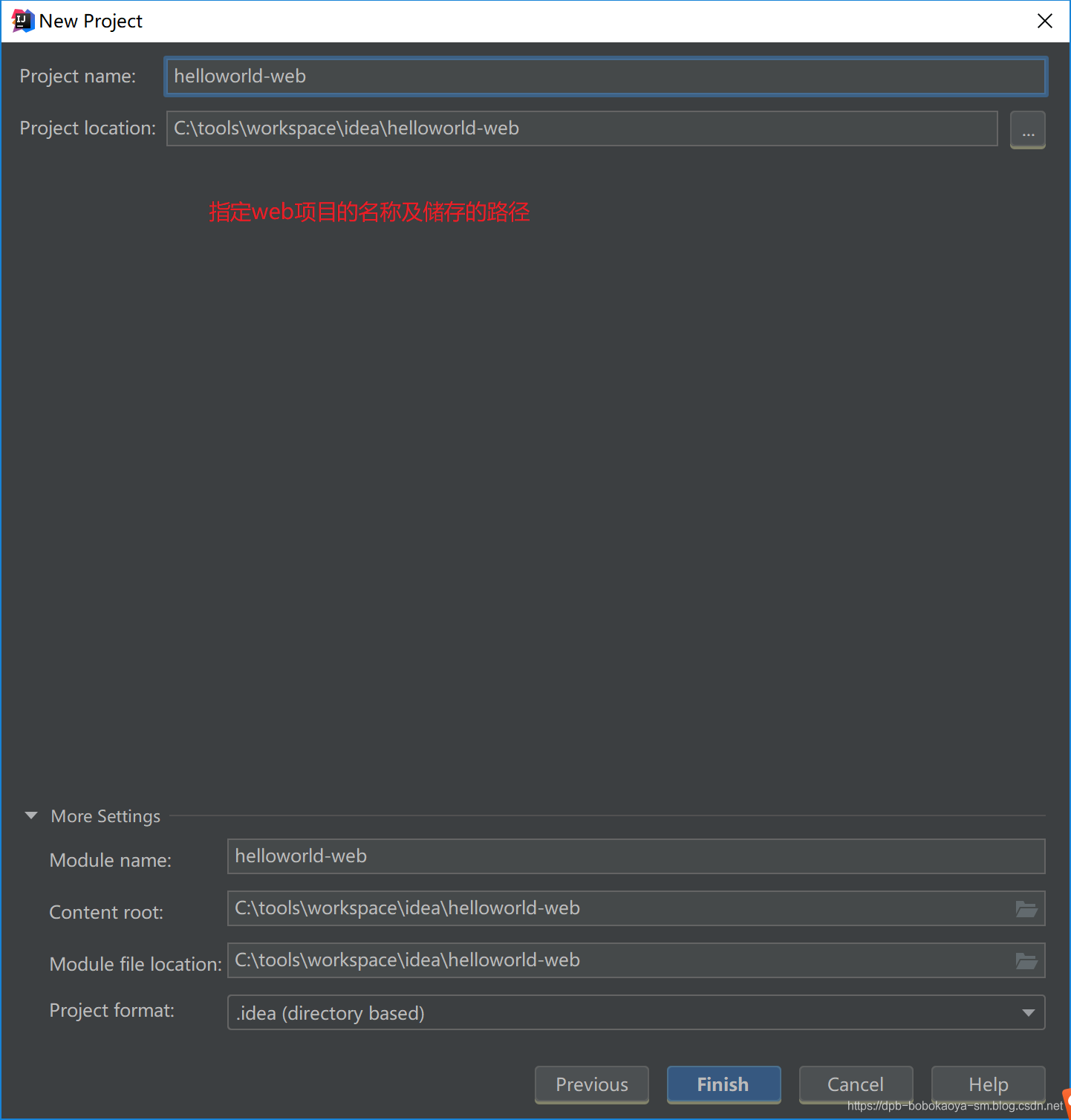
3、指定項目的名稱及項目文(wén)件的保存地址

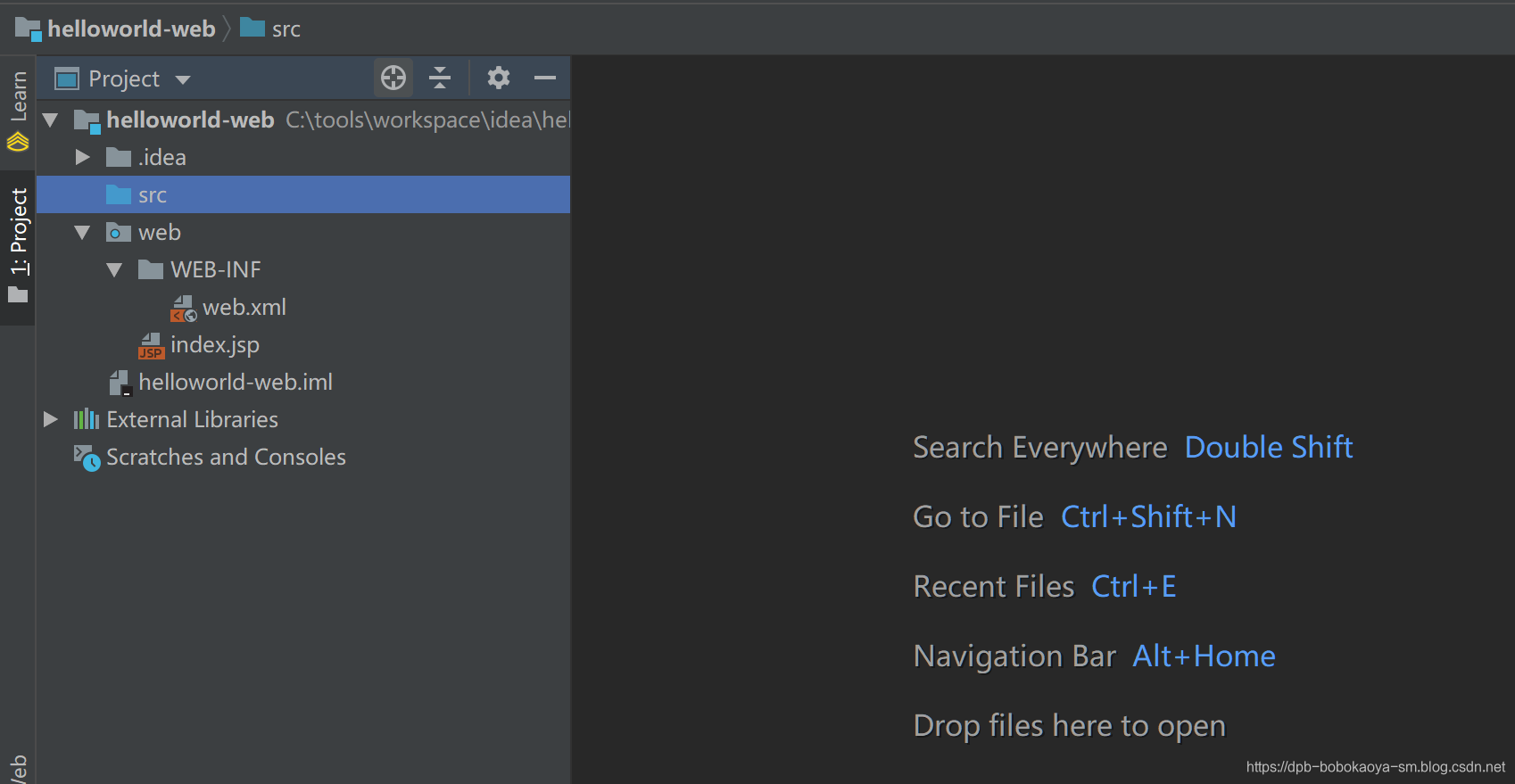
4、創建成功

5、創建class文(wén)件和(hé)lib文(wén)件夾
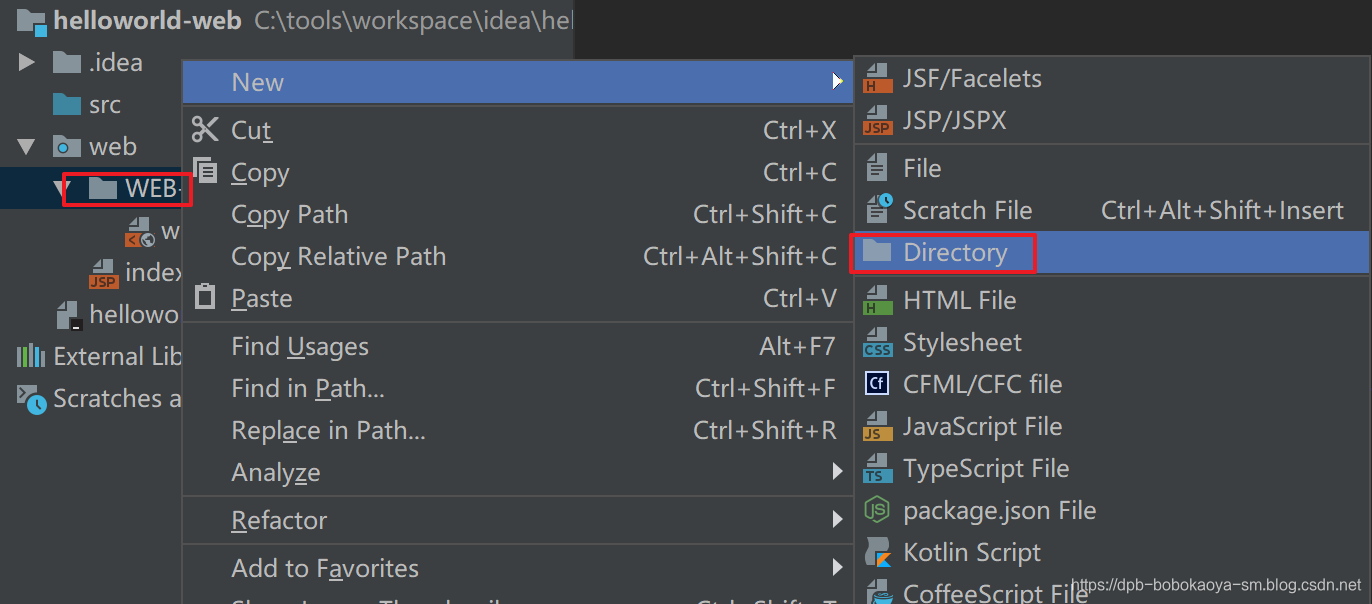
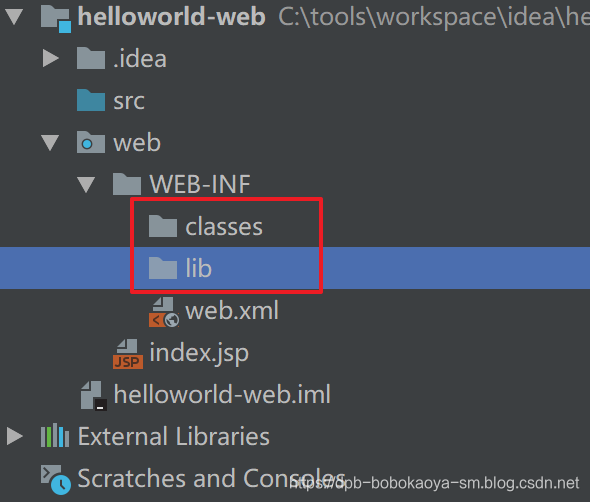
??點擊項目的WEF-INF文(wén)件夾 ,右鍵,New → Directory 創建兩個(gè)文(wén)件夾,classes(用來存放編譯後輸出的class文(wén)件) 和(hé) lib(用于存放第三方jar包)


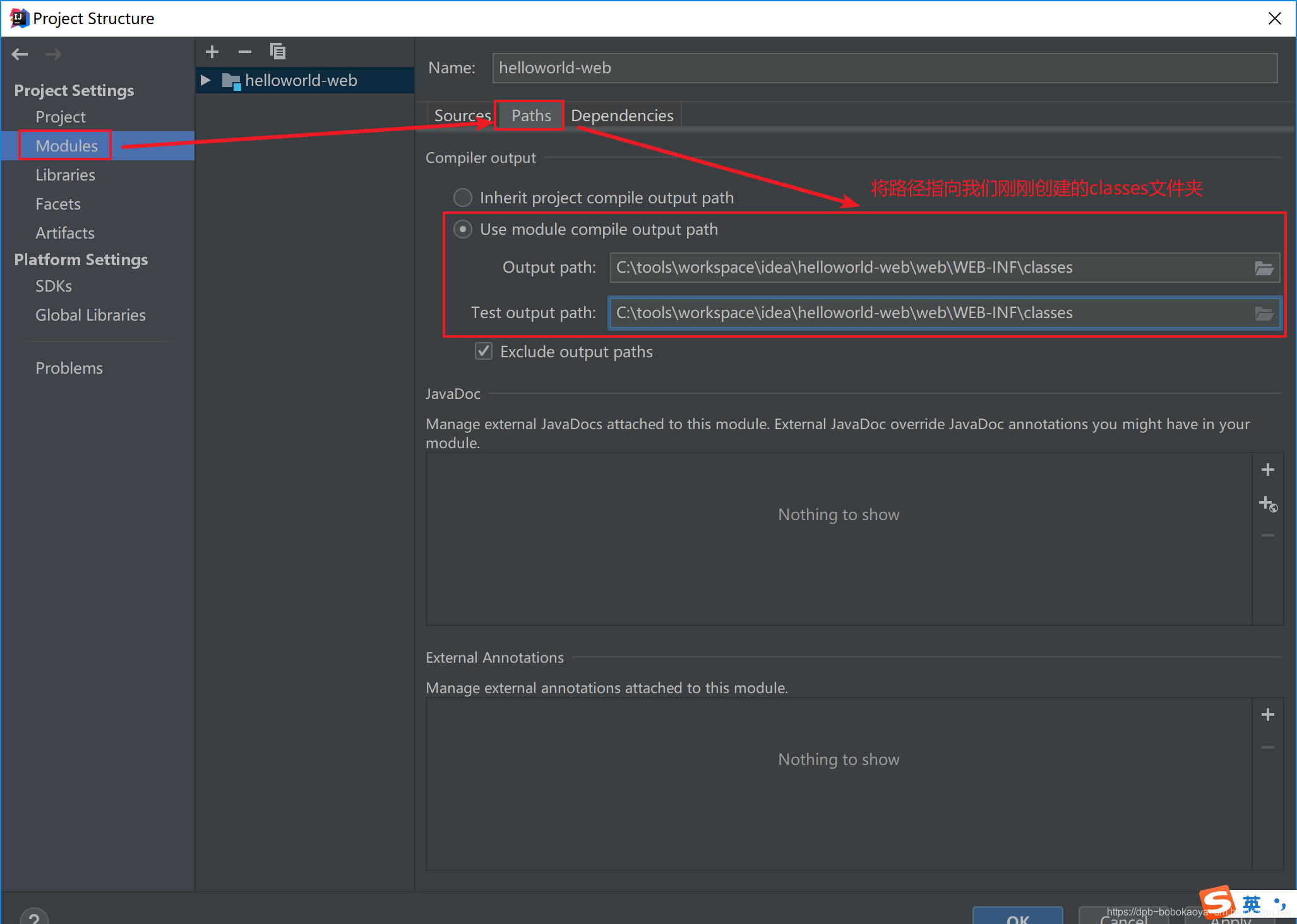
6、配置classes文(wén)件夾路(lù)徑
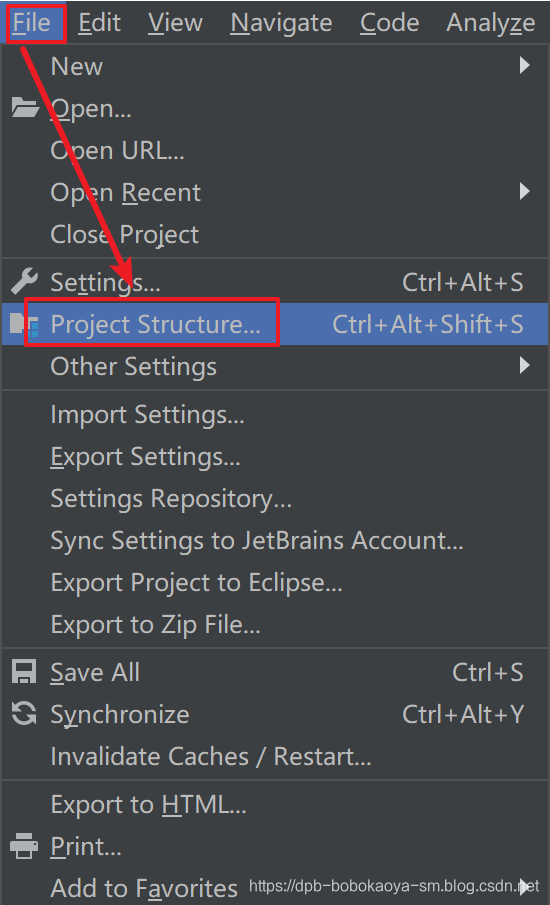
?? File → 選擇 Project Structure → 選擇 Module → 選擇Paths → 選擇 “Use module compile output path” -> 将Output path和(hé)Test output path都選擇剛剛創建的classes文(wén)件夾。


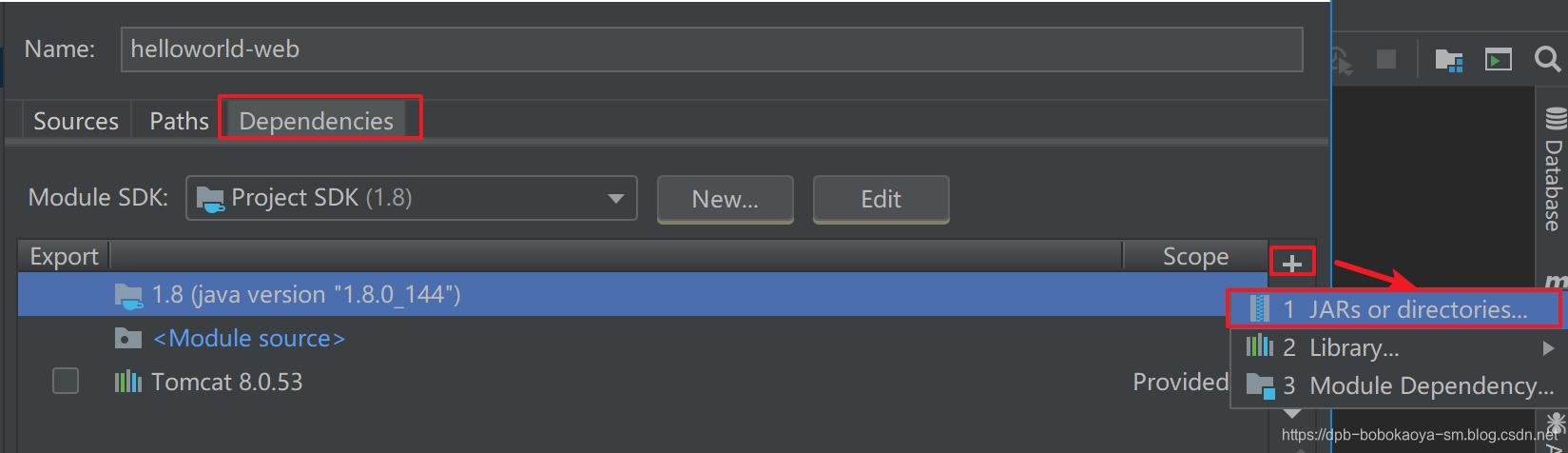
7、配置lib文(wén)件夾路(lù)徑
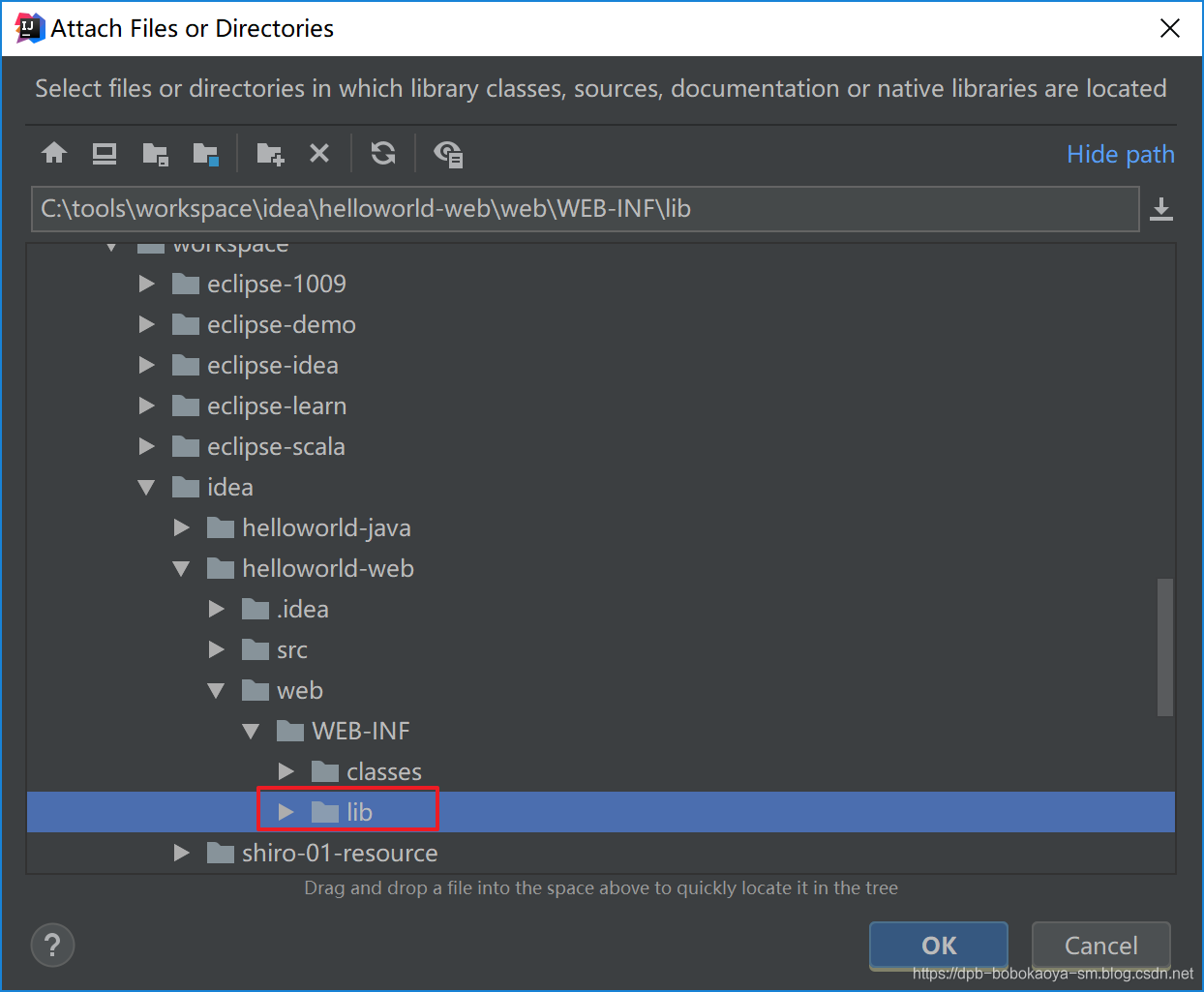
??點擊Paths旁邊的Dependencies 點擊右邊的”+”号 → 選擇”Jars or Directories” -> 将Output path和(hé)Test output path都選擇剛剛創建的classes文(wén)件夾 → 選擇”Jar Directory” 然後一路(lù)OK就行了.

選擇剛剛創建的lib文(wén)件夾


二、tomcat項目部署
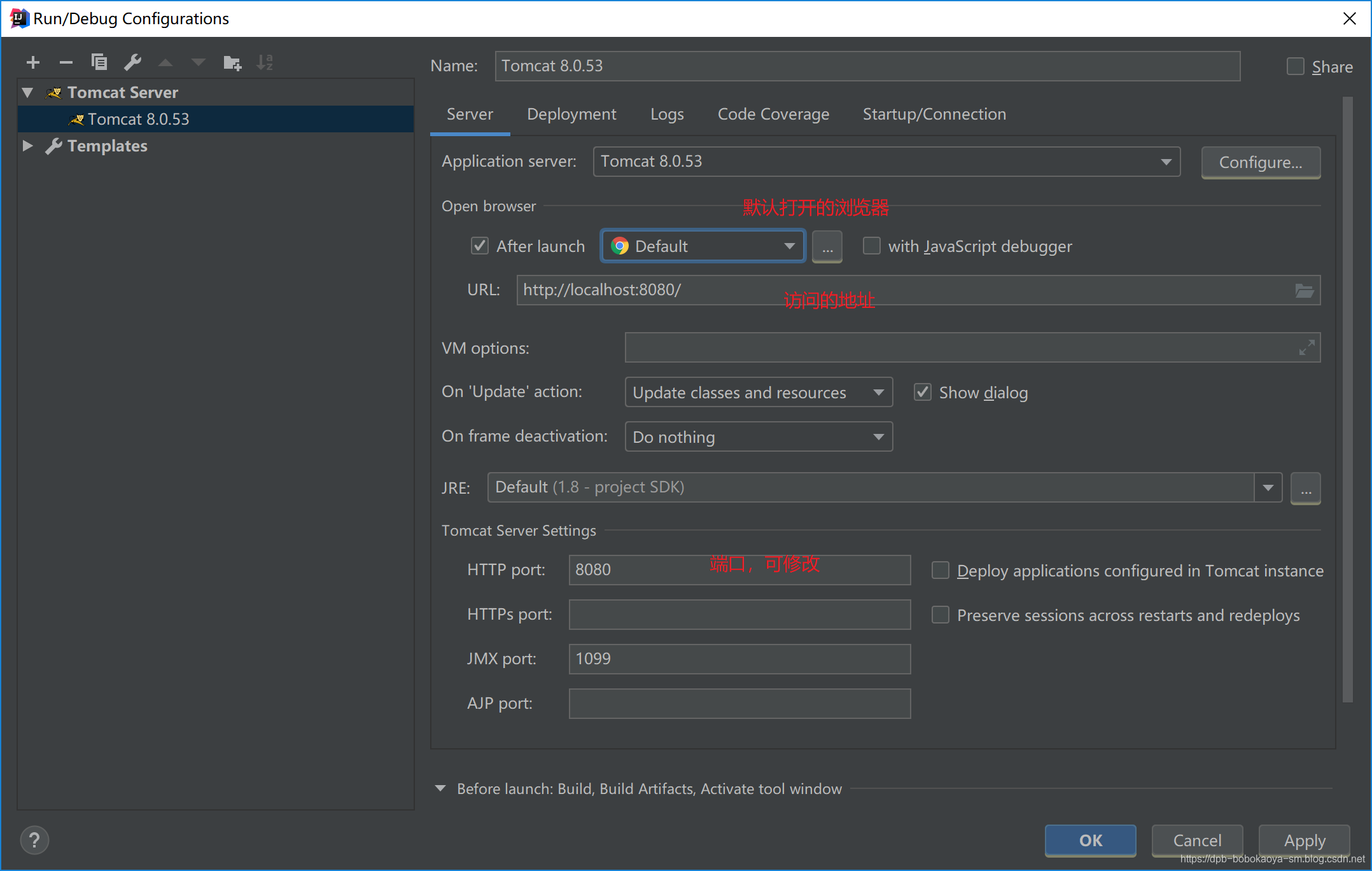
1.配置tomcat
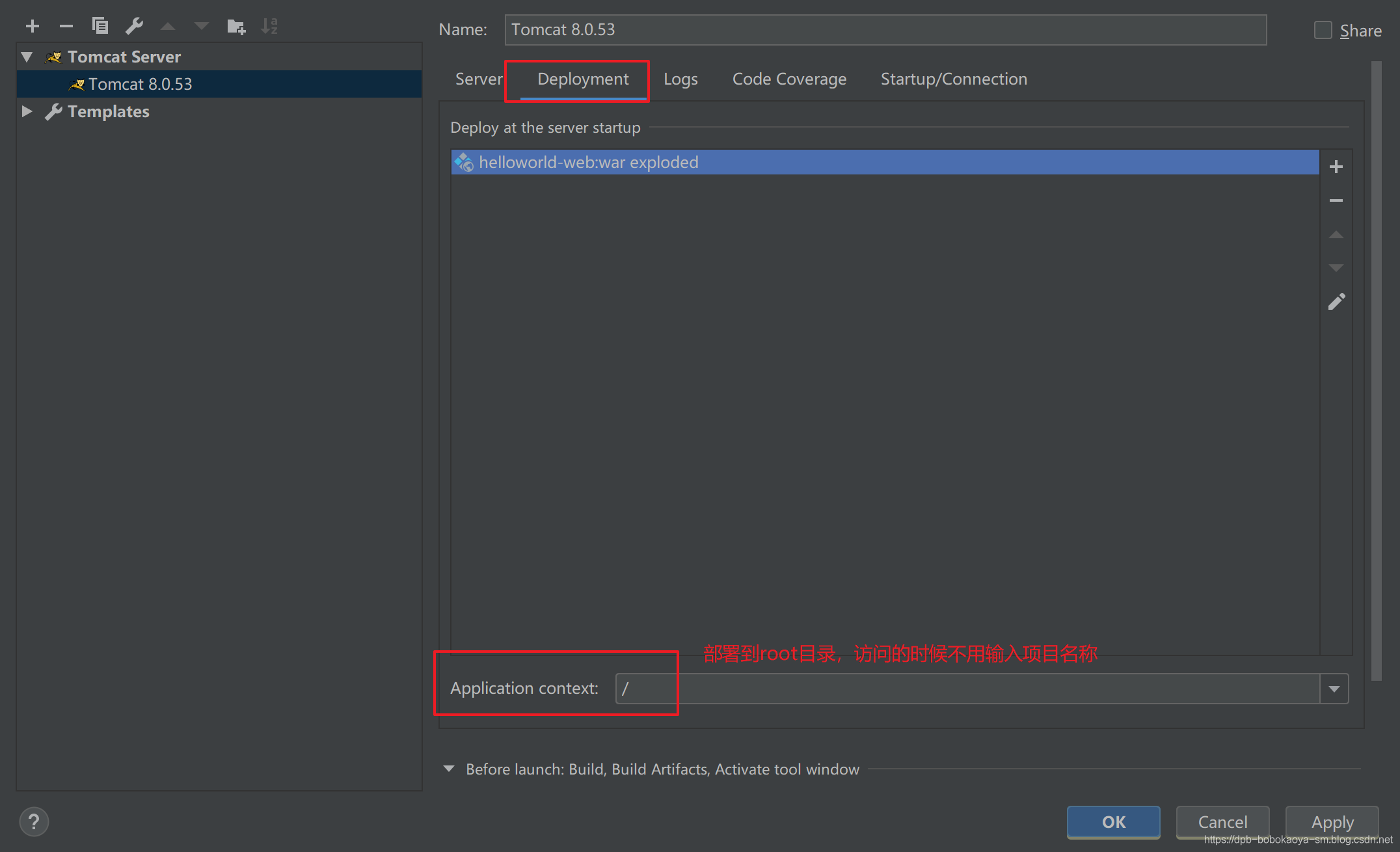
??點擊Run ,選擇Edit Configurations.


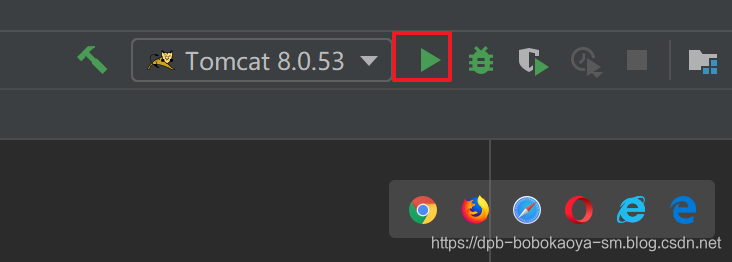
點擊右上角的三角形,運行


三、創建servlet
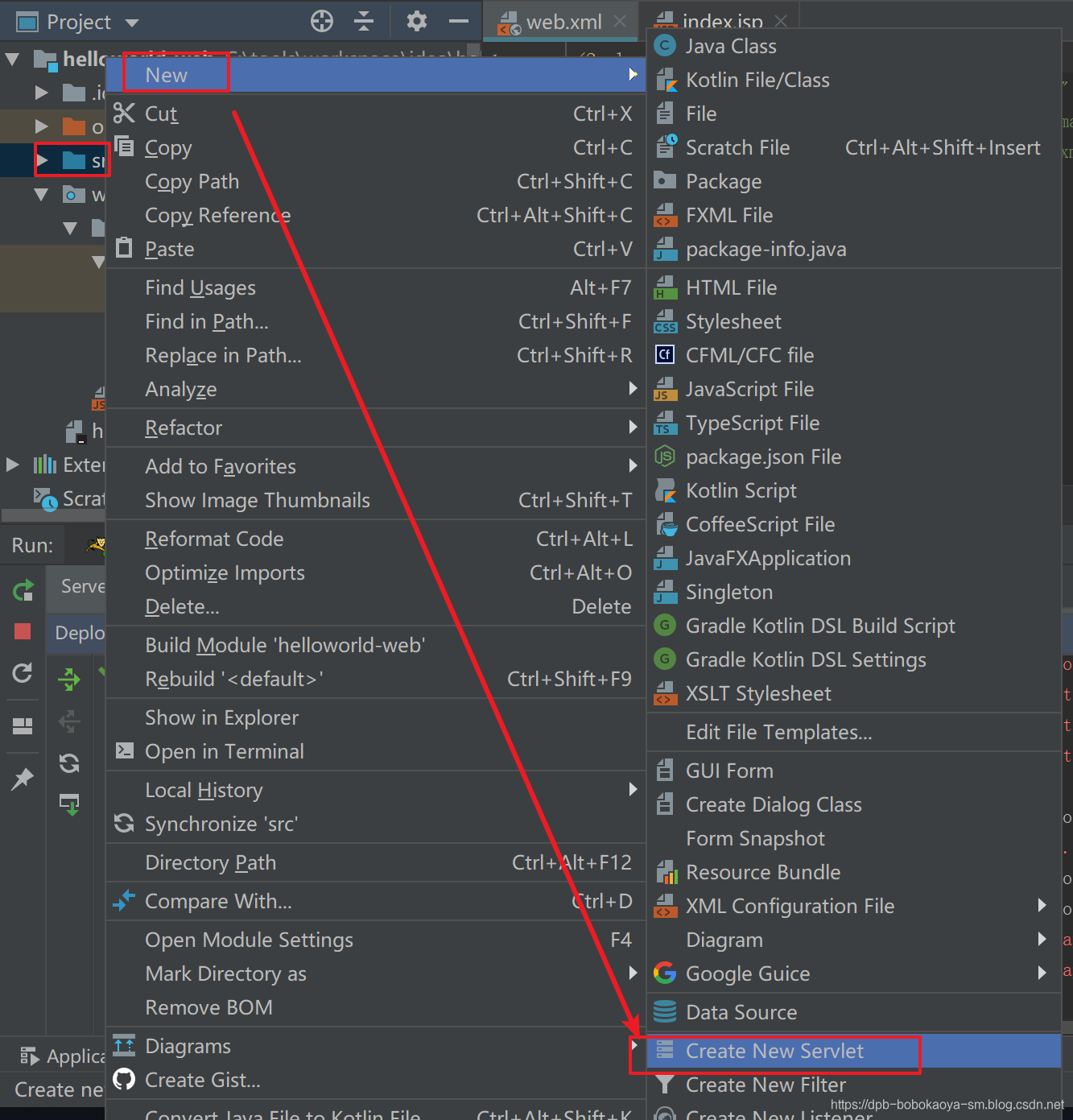
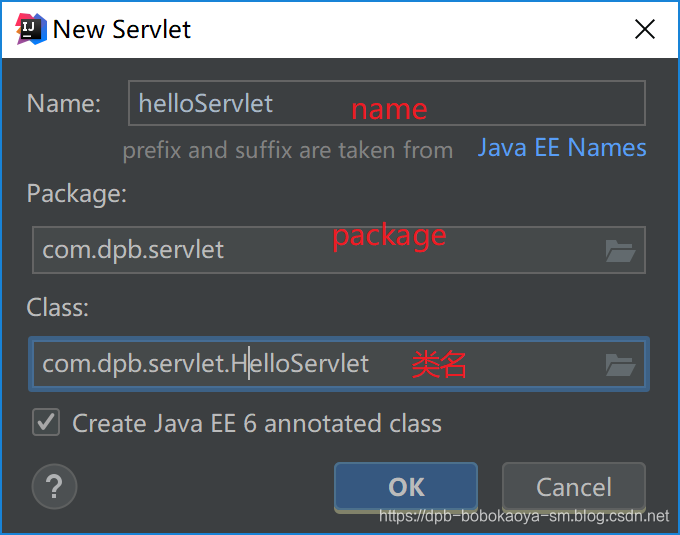
??src–>New–>Create New Servlet


servlet中(zhōng)簡單代碼
/**
* 通(tōng)過urlPatterns指定映射地址或者在web.xml文(wén)件中(zhōng)配置
*/
@WebServlet(name = "helloServlet",urlPatterns = {"/hello"})
public class HelloServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
System.out.println("hello serlvet");
request.getRequestDispatcher("/index.jsp").forward(request,response);
}
}
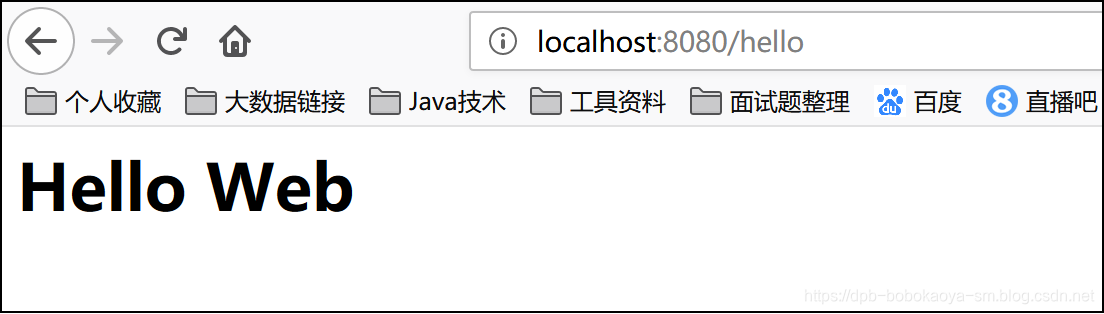
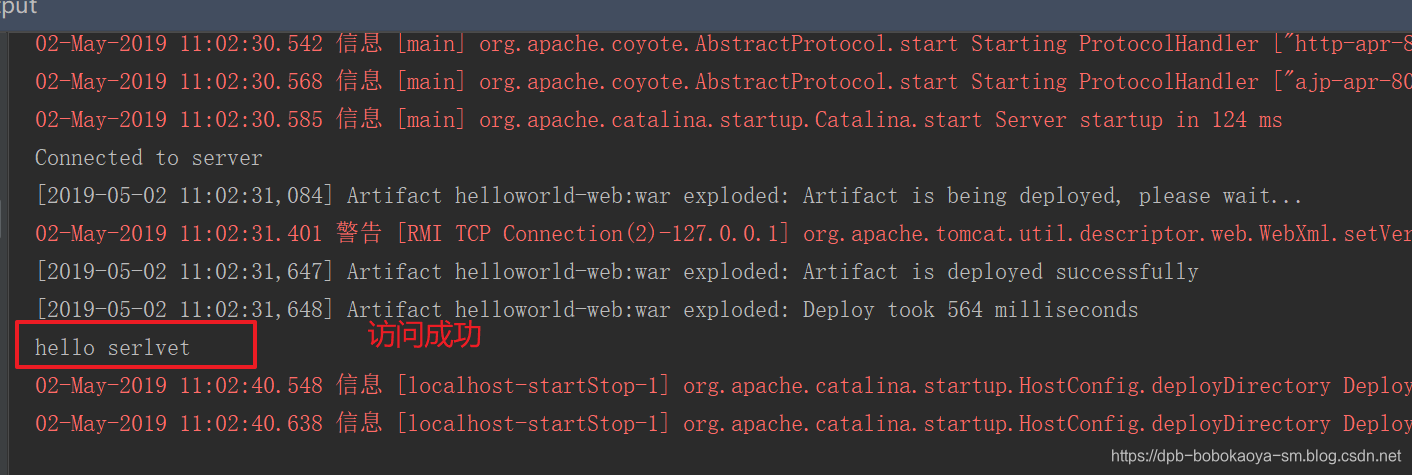
3.測試
??運行tomcat訪問(wèn)測試:http://localhost:8080/hello


訪問(wèn)成功~到此idea中(zhōng)創建web項目搞定








