您當前位置>首頁 » 新聞資(zī)訊 » 網站(zhàn)建設 >
11個(gè)web前端開發實戰項目案例+源碼!拿走就是了
發表時間:2019-7-25
發布人:葵宇科技
浏覽次數:69
小白為大家收集了11個(gè)web前端開發,大企業(yè)實戰項目案例+5W行源碼!拿走玩去吧!
老規矩:轉發+關(guān)注并私信小編:“資(zī)料”全部打包帶走!
下(xià)面給大家簡單介紹幾個(gè):
小米官網:

項目描述
首先選擇小米官網為第一個(gè)實戰案例,是因為剛開始入門,有個(gè)參考點,另外站(zhàn)點比較偏向目前的卡片式設計,實現常見效果。目的為學者練習編寫小米官網,熟悉div+css布局。學習資(zī)料的話可(kě)以加下(xià)web前端開發學習裙:960加上508再加上920自己去群裡下(xià)載下(xià)。
項目技術(shù):
HTML+CSS+Div布局
迅雷官網:

項目描述
此站(zhàn)點特效較多,所以通(tōng)過練習編寫次站(zhàn)點,學生可(kě)以更多練習CSS3的新特性過渡與動(dòng)畫的實現,并且可(kě)以很好的練習div+css布局。
項目技術(shù):
HTML5+CSS3新特性
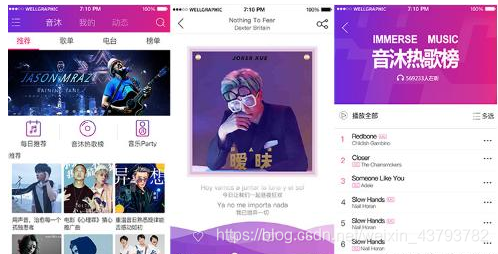
音樂(yuè)播放器(qì):

項目描述
本項目為音樂(yuè)類項目,主要實現音樂(yuè)首頁展示,今日推薦類别,歌曲列表,歌曲播放及歌手列表和(hé)搜索功能。主要練習Vue的基礎應用和(hé)組件如(rú)何設計。項目如(rú)何構架與測試。通(tōng)過本項目可(kě)以讓學者更快的熟悉Vue框架的使用。并且熟練的構建整個(gè)項目需求的架構。
項目技術(shù):
Vue+Flex+Vue-Router+Webpack+ES6
微信小程序:

此階段的内容為微信小程序開發,本階段并非以基礎知識點開始入手講解,基于學者經曆過以上的學習,在此時已經掌握項目框架,包含常見的一些實現規範,所以,這裡我們将直接講解項目,根據項目需求的效果使用微信小程序技術(shù)實現對應功能。
項目技術(shù):
微信小程序
Love:

項目描述
這是一款為女性專門打造的App,推薦更好的産品,産品包含化妝用品,護理用品,穿戴用品。功能包含浏覽,推薦,活動(dòng),購物車(chē)與購買功能
項目技術(shù):
HTML+CSS+JavaScript+第三方框架
當然還有整套的web前端開發視頻教程哦!

第一階段:
HTML+CSS:
HTML進階、CSS進階、div+css布局、HTML+css整站(zhàn)開發、
JavaScript基礎:
Js基礎教程、js内置對象常用方法、常見DOM樹(shù)操作大全、ECMAscript、DOM、BOM、定時器(qì)和(hé)焦點圖。
JS基本特效:
常見特效、例如(rú):tab、導航、整頁滾動(dòng)、輪播圖、JS制作幻燈片、彈出層、手風琴菜單、瀑布流布局、滾動(dòng)事件、滾差視圖。
JS高級特征:
正則表達式、排序算法、遞歸算法、閉包、函數節流、作用域鍊、基于距離(lí)運動(dòng)框架、面向對象基礎、
JQuery:基礎使用
懸着器(qì)、DOM操作、特效和(hé)動(dòng)畫、方法鍊、拖拽、變形、JQueryUI組件基本使用。
第二階段:HTML5和(hé)移動(dòng)Web開發
HTML5:
HTML5新語義标簽、HTML5表單、音頻和(hé)視頻、離(lí)線和(hé)本地存儲、SVG、Web Socket、Canvas.
CSS3:
CSS3新選擇器(qì)、僞元素、臉色表示法、邊框、陰影、background系列屬性改變、Transition、動(dòng)畫、景深和(hé)深透、3D效果制作、Velocity.js框架、元素進場、出場策略、炫酷CSS3網頁制作。
Bootstrap:
響應式概念、媒體查詢、響應式網站(zhàn)制作、删格系統、删格系統原理、Bootstrap常用模闆、LESS和(hé)SASS。
移動(dòng)Web開發:
跨終端WEB和(hé)主流設備簡介、視口、流式布局、彈性盒子(zǐ)、rem、移動(dòng)終端JavaScript事件、手機中(zhōng)常見JS效果制作、Zepto.js、手機聚劃算頁面、手機滾屏。
第三階段:HTTP服務和(hé)AJAX編程
WEB服務器(qì)基礎:
服務器(qì)基礎知識、Apache服務器(qì)和(hé)其他WEB服務器(qì)介紹、Apache服務器(qì)搭建、HTTP介紹。
PHP基礎:
PHP基礎語法、使用PHP處理簡單的GET或者POST請求、
AJAX上篇:
Ajax簡介和(hé)異步的概念、Ajax框架的封裝、XMLHttpRequest對象詳細介紹方法、兼容性處理方法、Ajax框架的封裝、Ajax中(zhōng)緩存問(wèn)題、XML介紹和(hé)使用。
AJAX下(xià)篇:
JSON和(hé)JSON解析、數據綁定和(hé)模闆技術(shù)、JSONP、跨域技術(shù)、圖片預讀取和(hé)lazy-load技術(shù)、JQuery框架中(zhōng)的AjaxAPI、使用Ajax實現爆布流案例額。

第四階段:面向對象進階
面向對象終極篇:
從内存角度到理解JS面向對象、基本類型、複雜類型、原型鍊、ES6中(zhōng)的面向對象、屬性讀寫權限、設置器(qì)、訪問(wèn)器(qì)。
面向對象三大特征:
繼承性、多态性、封裝性、接口。
設計模式:
面向對象編程思維、單例模式、工廠模式、策略模式、觀察者模式、模闆方法模式、代理模式、裝飾者模式、适配器(qì)模式、面向切面編程。
第五階段:封裝一個(gè)屬于自己的框架
框架封裝基礎:
事件流、冒泡、捕獲、事件對象、事件框架、選擇框架。
框架封裝中(zhōng)級:
運動(dòng)原理、單物體運動(dòng)框架、多物體運動(dòng)框架、運動(dòng)框架面向對象封裝。
框架封裝高級和(hé)補充:
JQuery框架雛形、可(kě)擴展性、模塊化、封裝屬于傳智自己的框架。
第六階段:模塊化組件開發
面向組件編程:
面向組件編程的方式、面向組件編程的實現原理、面向組件編程實戰、基于組件化思想開發網站(zhàn)應用程序。
面向模塊編程:
AMD設計規範、CMD設計規範、RequireJS,LoadJS、淘寶的SeaJS。
第七階段:主流的流行框架
Web開發工作流:
GIT/SVN、Yeoman腳手架、NPM/Bower依賴管理工具、Grunt/Gulp/Webpack。
MVC/MVVM/MVW框架:
Angular.js、Backbone.js、Knockout/Ember。
常用庫:
React.js、Vue.js、Zepto.js。
第八階段:HTML5原生移動(dòng)應用開發
Cordova:
WebApp/NativeApp/HybirdApp簡介、Cordova簡介、與PhoneGap之間的關(guān)系、開發環境搭建、Cordova實戰(創建項目,配置,編譯,調試,部署發布)。
Ionic:
Ionic簡介和(hé)同類對比、模闆項目解析、常見組件及使用、結合Angular構建APP、常見效果(下(xià)拉刷新,上拉加載,側滑導航,選項卡)。
React Native:
React Native簡介、React Native環境配置、創建項目,配置,編譯,調試,部署發布、原生模塊和(hé)UI組件、原生常用API。
HTML5+:
HTML5+中(zhōng)國産業(yè)聯盟、HTML5 Plus Runtime環境、HBuilder開發工具、MUI框架、H5+開發和(hé)部署。
第九階段: Node.js全棧開發:
快速入門:
Node.js發展、生态圈、Io.js、Linux/Windows/OS X環境配置、REPL環境和(hé)控制台程序、異步編程,非阻塞I/O、模塊概念,模塊管理工具、開發流程,調試,測試。
核心模塊和(hé)對象:
全局對象global,process,console,util、事件驅動(dòng),事件發射器(qì)、加密解密,路(lù)徑操作,序列化和(hé)反序列化、文(wén)件流操作、HTTP服務端與客戶端、Socket.IO。
Web開發基礎:
HTTP協議,請求響應處理過程、關(guān)系型數據庫操作和(hé)數據訪問(wèn)、非關(guān)系型數據庫操作和(hé)數據訪問(wèn)、原生的Node.js開發Web應用程序、Web開發工作流、Node.js開發Blog案例。
快速開發框架:
Express簡介+MVC簡介、Express常用API、Express路(lù)由模塊、Jade/Ejs模闆引擎、使用Express重構Blog案例、Koa等其他常見MVC框架。
Node.js開發電子(zǐ)商(shāng)務實戰:
需求與設計、賬戶模塊注冊登錄、會員中(zhōng)心模塊、前台展示模塊、購物車(chē),訂單結算、在線客服即時通(tōng)訊模塊。








