您當前位置>首頁 » 新聞資(zī)訊 » 網站(zhàn)建設 >
【前端開發】一篇文(wén)章概括目前流行的前端開發框架
發表時間:2019-9-7
發布人:葵宇科技
浏覽次數:40
00. 目錄
文(wén)章目錄
- 00. 目錄
- 01. 概述
- 02. 跨多平台開發框架
- 03. 移動(dòng)端混合開發框架
- 04. 前端開發框架
- 05. 附錄
01. 概述
作為前端開發者,各種框架的層出不窮,促使我們要不斷學習才能防止落後,但是我們不可(kě)能做到每個(gè)框架都有學習的時間,我們隻需要掌握流行的,坑少(shǎo)的即可(kě)。從以下(xià)三個(gè)方面了解目前流行的前端開發框架。
02. 跨多平台開發框架
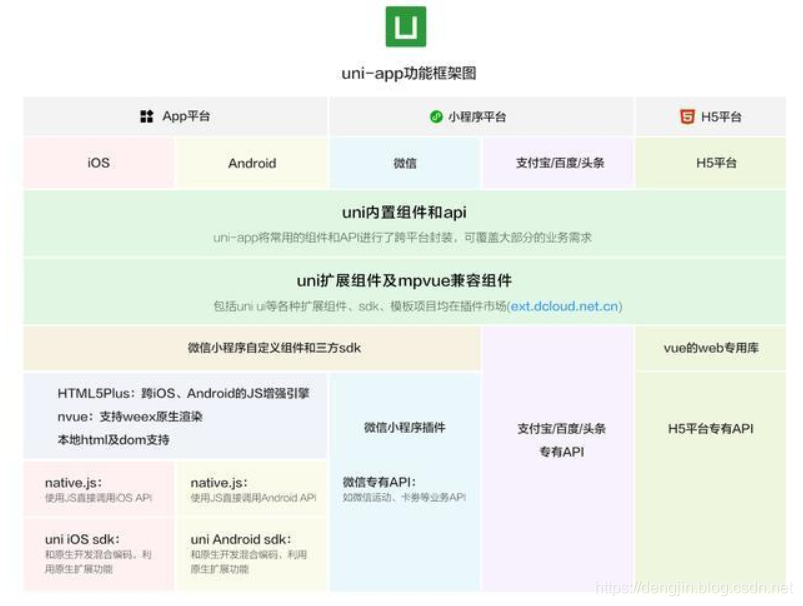
(1).uni-app--開發一次,多端覆蓋uni-app 是DCloud公司使用 Vue.js 開發跨平台應用的前端框架,開發者編寫一套代碼,可(kě)編譯到iOS、Android、H5、小程序等多個(gè)平台。

框架圖
Github地址:https://github.com/dcloudio/uni-app
官網地址:https://uniapp.dcloud.io
如(rú)果學過vue,會微信小程序開發,了解mpvue,很容易上手。強烈推薦學習。
(2).Taro–一次編寫,多端運行Taro 是由京東 - 凹凸實驗室打造的一套遵循 React 語法規範的多端統一開發框架。通(tōng)過 Taro 的編譯工具,将源代碼分别編譯出可(kě)以在不同端(微信小程序、H***pp、快應用等)運行的代碼。

Github地址:http://github.com/nervjs/taro
官網地址:http://taro.aotu.io/
多端 UI 組件庫:https://aotu.io/notes/2018/08/27/the-birth-of-taro-ui/
如(rú)果你(nǐ)會React ,很容易上手Taro。
03. 移動(dòng)端混合開發框架
混合開發是指JS開發+原生渲染 一套代碼,iOS 安卓都可(kě)使用。
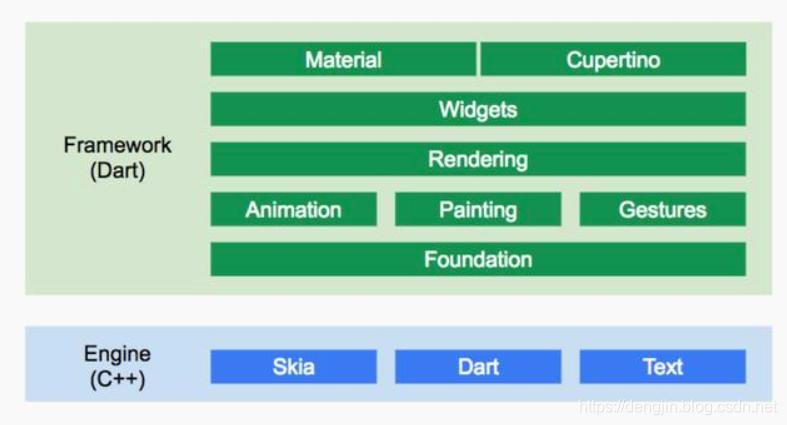
(1).Flutter–極速構建漂亮(liàng)的原生應用Flutter是谷歌的移動(dòng)UI框架,可(kě)以快速在iOS和(hé)Android上構建高質量的原生用戶界面。Flutter Framework是一個(gè)完全由Dart語言構建的SDK,它實現了一整套自底而上的基礎庫。

框架結構
官網地址:https://flutterchina.club
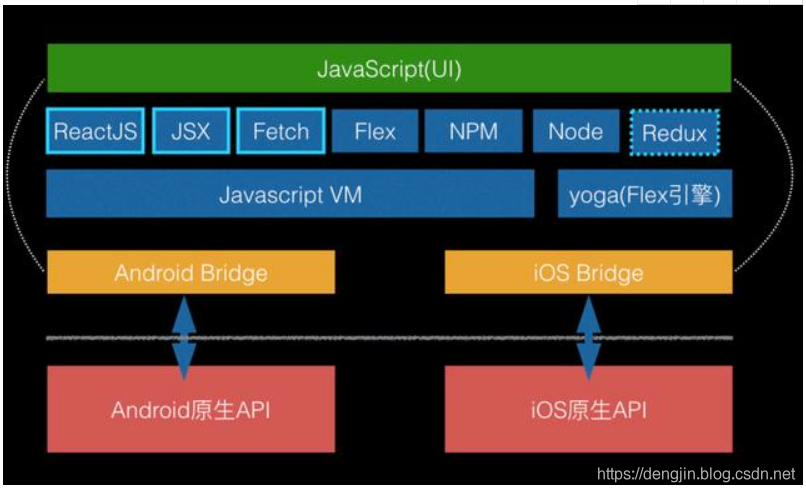
(2).React Native--使用JavaScript和(hé)React編寫原生移動(dòng)應用React Native (簡稱RN)是Facebook于2015年4月(yuè)開源的跨平台移動(dòng)應用開發框架,是Facebook早先開源的JS框架 React 在原生移動(dòng)應用平台的衍生産物,目前支持iOS和(hé)安卓兩大平台。

框架結構
Github地址:https://github.com/facebook/react-native
官網地址:https://reactnative.cn
(3).Weex–Web 開發體驗來開發高性能原生應用的框架
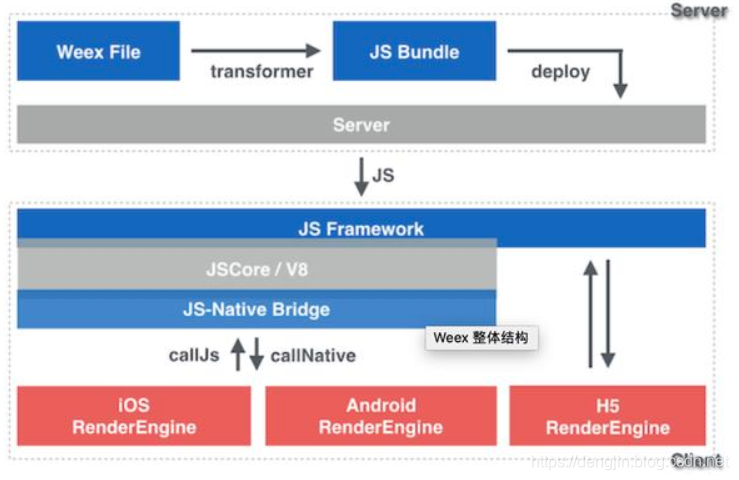
Weex 緻力于使開發者能基于通(tōng)用跨平台的 Web 開發語言和(hé)開發經驗,來構建 Android、iOS 和(hé) Web 應用。簡單來說,在集成了 WeexSDK 之後,你(nǐ)可(kě)以使用 JavaScript 語言和(hé)前端開發經驗來開發移動(dòng)應用。
Vue.js 和(hé) Rax 是最廣泛應用于 Weex 開發的前端框架,也是目前功能最全、最穩定的方案。

框架結構
Github地址:https://github.com/apache/incubator-weex?spm=a2c7j.-zh-.0.0.45dac8eec3weZx
官網地址:https://weex.apache.org/zh/
04. 前端開發框架
(1).Vue–漸進式JavaScript 框架

Vue框架是用于構建用戶界面的漸進式框架。它是可(kě)以自底向上逐層應用。Vue 的核心庫隻關(guān)注視圖層,上手簡單而且還便于與第三方庫進行整合。
Github地址:https://github.com/vuejs/vue
官網地址:https://weex.apache.org/zh/
(2).React–用于構建用戶界面的 JavaScript 庫
React 使創建交互式 UI 變得輕而易舉。為你(nǐ)應用的每一個(gè)狀态設計簡潔的視圖,當數據改變時 React 能有效地更新并正确地渲染組件。
Github地址:https://github.com/facebook/react/
官網地址:https://react.docschina.org
(3).Angular–一套框架,多種平台移動(dòng)端 & 桌面端

Angular是一個(gè)強大的前端框架,其強大之處主要是可(kě)以把靜态頁面與動(dòng)态數據綁定起來。首先angular是一個(gè)mvc框架,它與jquery不同之處在于,前者緻力于mvc代碼解耦,采用model,controller以及view方式去組織代碼,而後者提供給你(nǐ)了很多APi函數,你(nǐ)可(kě)以不用寫很多原生js去實現比較複雜的效果,比如(rú)說動(dòng)畫,$.animate,

Github地址:https://github.com/angular/angular
官網地址:https://www.angular.cn
前端框架少(shǎo)不了UI組件框架的結合。
05. 附錄
參考:https://my.oschina.net/u/3308739/blog/3098156








