您當前位置>首頁 » 新聞資(zī)訊 » 網站(zhàn)建設 >
SpringBoot2.0Web開發實例(一)WebJars&靜态資(zī)源
發表時間:2018-6-4
發布人:葵宇科技
浏覽次數:19
本文(wén)作者:Spring_ZYL
意見反饋:15065421873@163.com
文(wén)章來源:https://blog.csdn.net/gozhuyinglong
版權聲明:本文(wén)版權歸作者所有,轉載請注明出處
一、創建SpringBoot 的Web項目
在創建SpringBoot項目時,勾選Web依賴
二、使用WebJars管理css&js
Web前端使用了越來越多的JS或CSS,如(rú)jQuery, Backbone.js 和(hé)Bootstrap。一般情況下(xià),我們是将這些Web資(zī)源拷貝到Java的目錄下(xià),通(tōng)過手工進行管理,這種通(tōng)方式容易導緻文(wén)件混亂、版本不一緻等問(wèn)題。
WebJars是将這些通(tōng)用的Web前端資(zī)源打包成Java的Jar包,然後借助Maven工具對其管理,保證這些Web資(zī)源版本唯一性,升級也比較容易。關(guān)于webjars資(zī)源,有一個(gè)專門的網站(zhàn)https://www.webjars.org/,我們可(kě)以到這個(gè)網站(zhàn)上找到自己需要的資(zī)源,在自己的工程中(zhōng)添加入maven依賴,即可(kě)直接使用這些資(zī)源了。
下(xià)面以jQuery為例,來使用一下(xià)WebJars
1.pom中(zhōng)引入依賴
我們可(kě)以從WebJars官方查看maven依賴,如(rú)下(xià)圖
将jquery引入pom文(wén)件中(zhōng)
<!--引入jquery-->
<dependency>
<groupId>org.webjars</groupId>
<artifactId>jquery</artifactId>
<version>3.3.1-1</version>
</dependency>2.訪問(wèn)引入的js文(wén)件
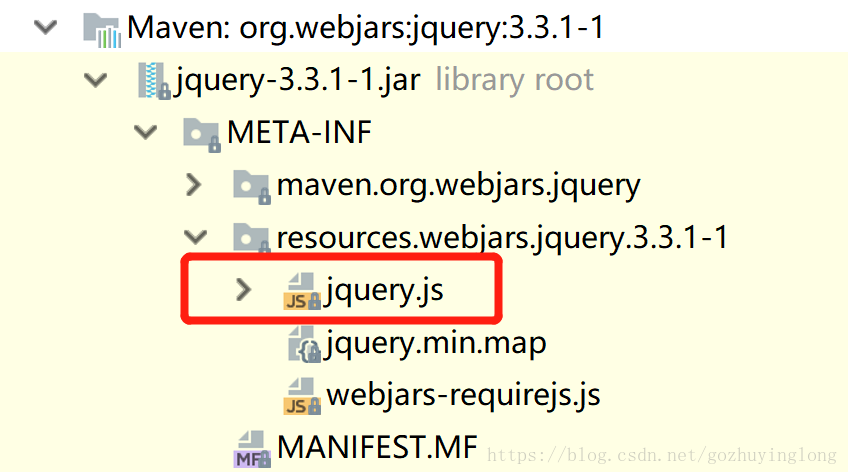
查看引入的jar包
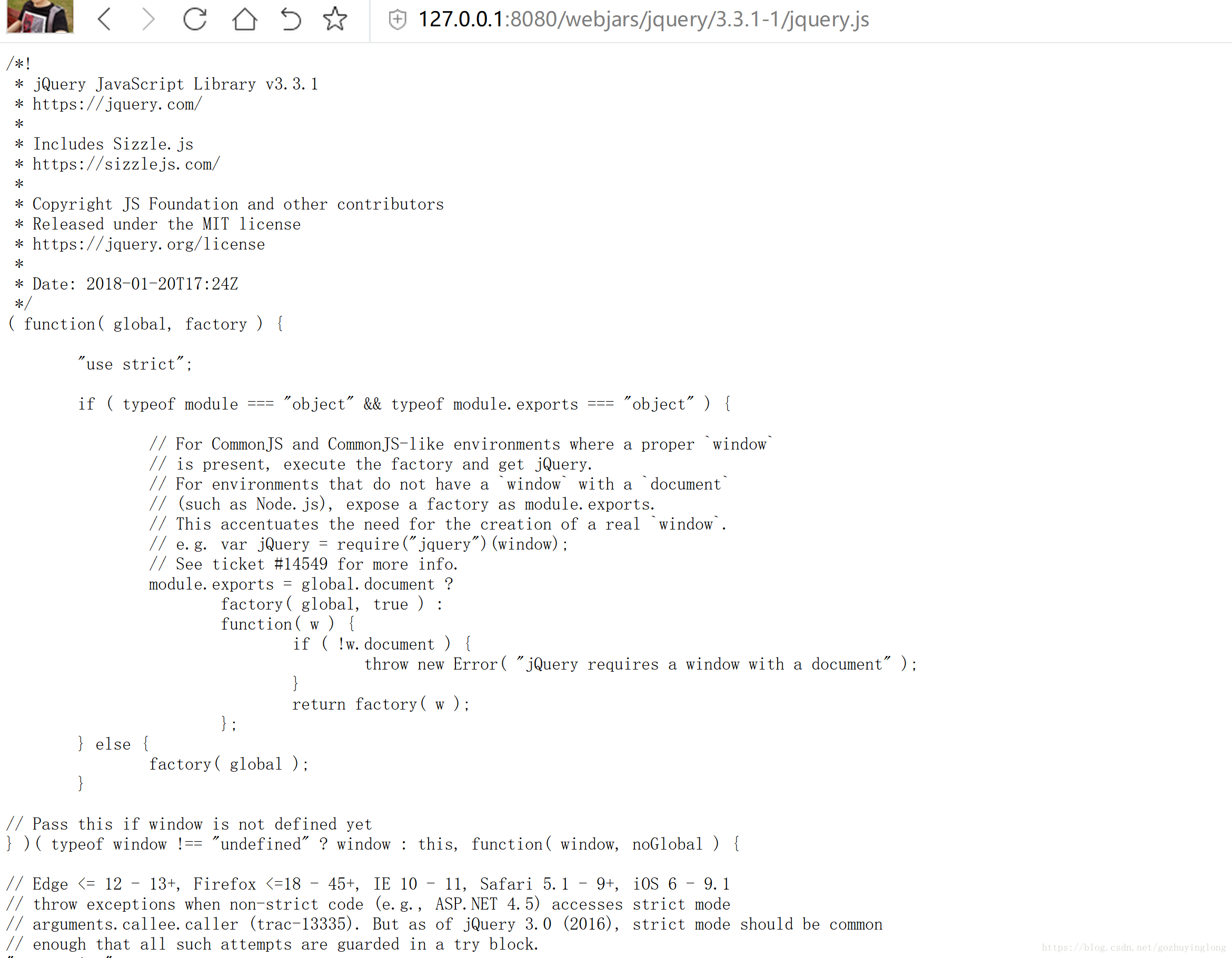
SpringBoot将對/webjars/**的訪問(wèn)重定向到classpath:/META-INF/resources/webjars/**
所以可(kě)使用目錄 /webjars/jquery/3.3.1-1/jquery.js 訪問(wèn)靜态資(zī)源,如(rú)下(xià)圖所示
三、靜态資(zī)源
1.靜态資(zī)源目錄
SpringBoot默認配置下(xià),提供了以下(xià)幾個(gè)靜态資(zī)源目錄:
/static:classpath:/static/
/public:classpath:/public/
/resources:classpath:/resources/
/META-INF/resources:classpath:/META-INF/resources/
當然,可(kě)以通(tōng)過spring.resources.static-locations配置指定靜态文(wén)件的位置。
#配置靜态資(zī)源
spring:
resources:
#指定靜态資(zī)源目錄
static-locations: classpath:/mystatic/2.favicon.ico圖标
如(rú)果在配置的靜态資(zī)源目錄中(zhōng)有favicon.ico文(wén)件,SpringBoot會自動(dòng)将其設置為應用圖标。
3.歡迎頁面
SpringBoot支持靜态和(hé)模闆歡迎頁,它首先在靜态資(zī)源目錄查看index.html文(wén)件做為首頁,若未找到則查找index模闆。