您當前位置>首頁 » 新聞資(zī)訊 » 網站(zhàn)建設 >
IntelliJ IDEA 2018 配置Java web開發環境
發表時間:2018-9-3
發布人:葵宇科技
浏覽次數:30
一、配置要求
- jdk 已經配置好
- tomcat 已經安裝好
二、配置過程
ps:在IntelliJ IDEA裡面“new Project” 就相當于eclipse裡的“workspace”,而“new Module”才是創建一個(gè)工程。
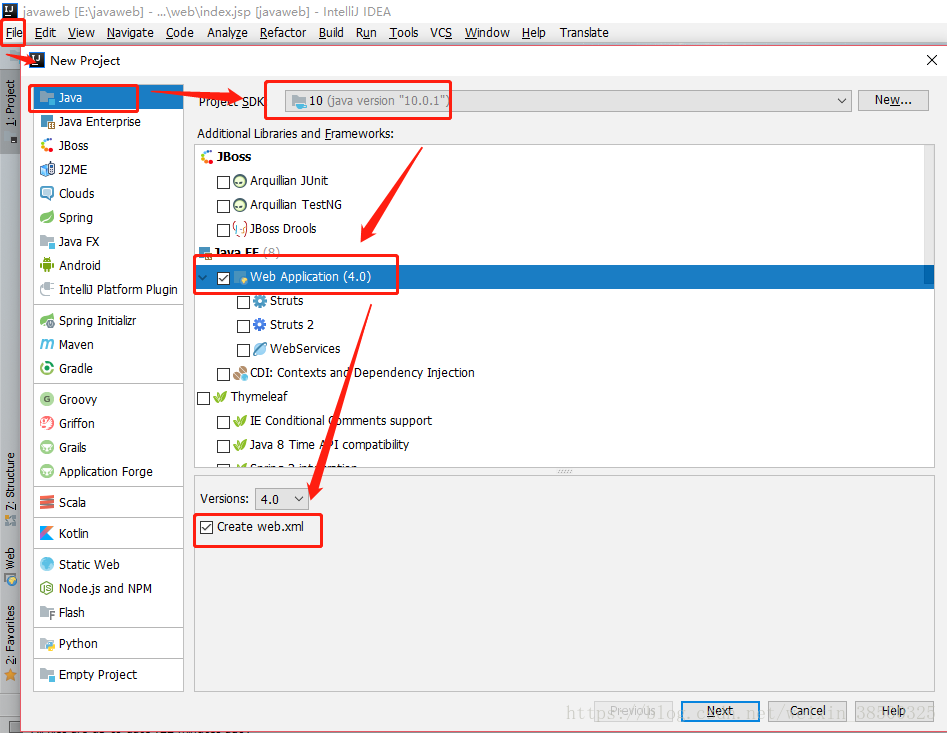
創建項目:file->new->project
點擊next,命名和(hé)選擇位置, 點擊完成。
注意:如(rú)果盤符後面是\\,要改成\。否則會出現文(wén)件不存在的錯誤。
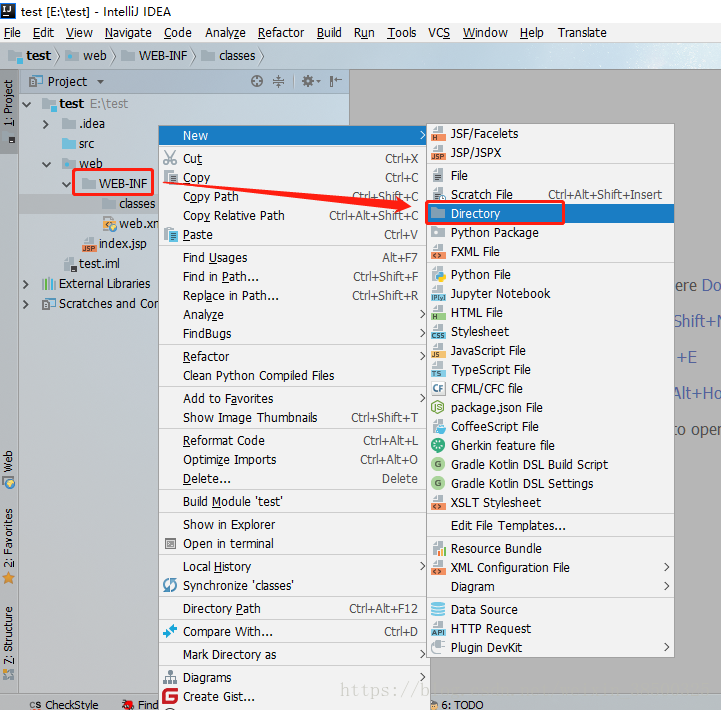
創建後,在web-inf目錄下(xià)創建classes文(wén)件夾和(hé)lib文(wén)件夾
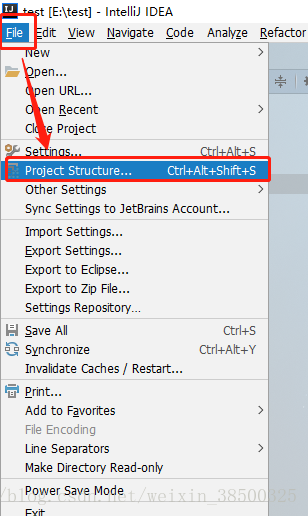
選擇:file->project structure
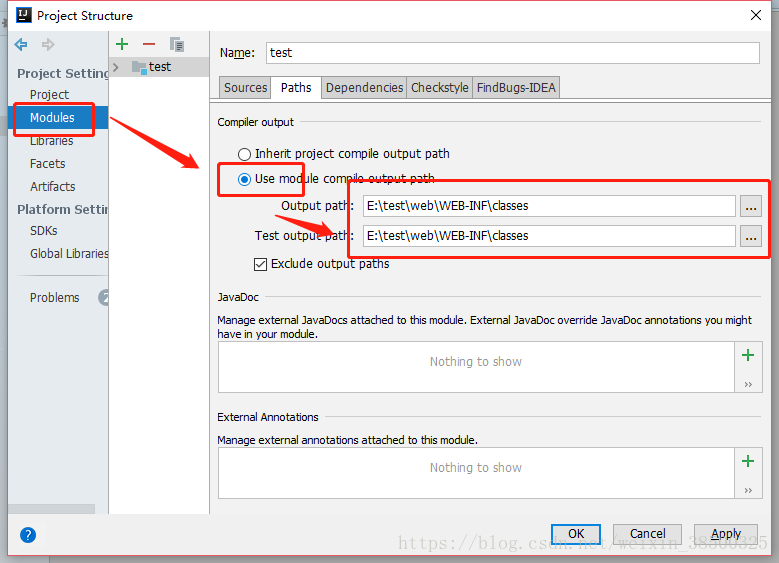
點擊:module->paths,
将output path中(zhōng)的路(lù)徑改為之前創建的classes目錄的路(lù)徑(即将後面編譯的class文(wén)件默認生成到classes目錄下(xià))
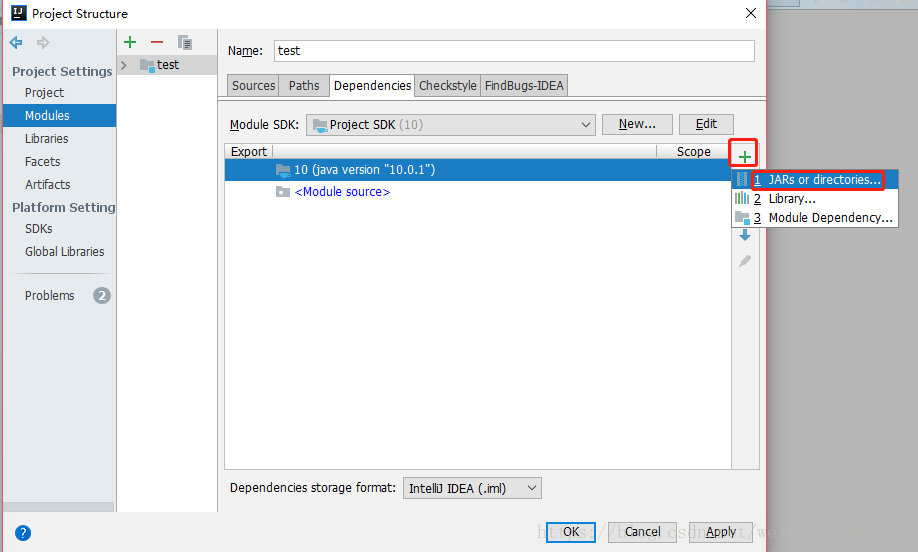
點擊:Dependenceies->右側綠色+->選擇jars or directories
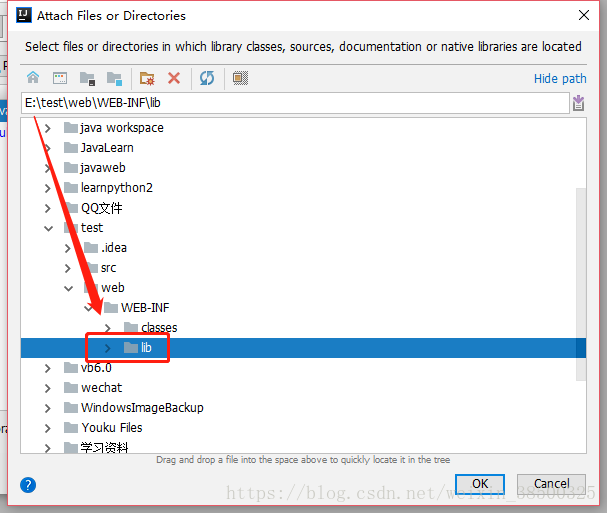
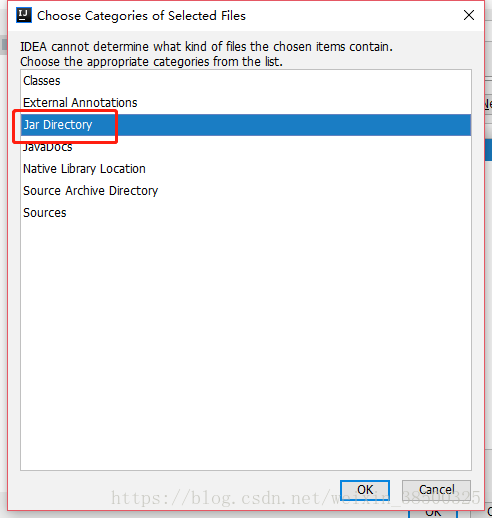
添加:之前創建的lib目錄路(lù)徑,選擇Jar Directory
點擊 :Artifacts(打包方式),
點擊選擇:
include in project build \ Build class="has" height="563" src="https://img-blog.csdn.net/20180903233049315?watermark/2/text/aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3dlaXhpbl8zODUwMDMyNQ==/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70" width="779" />
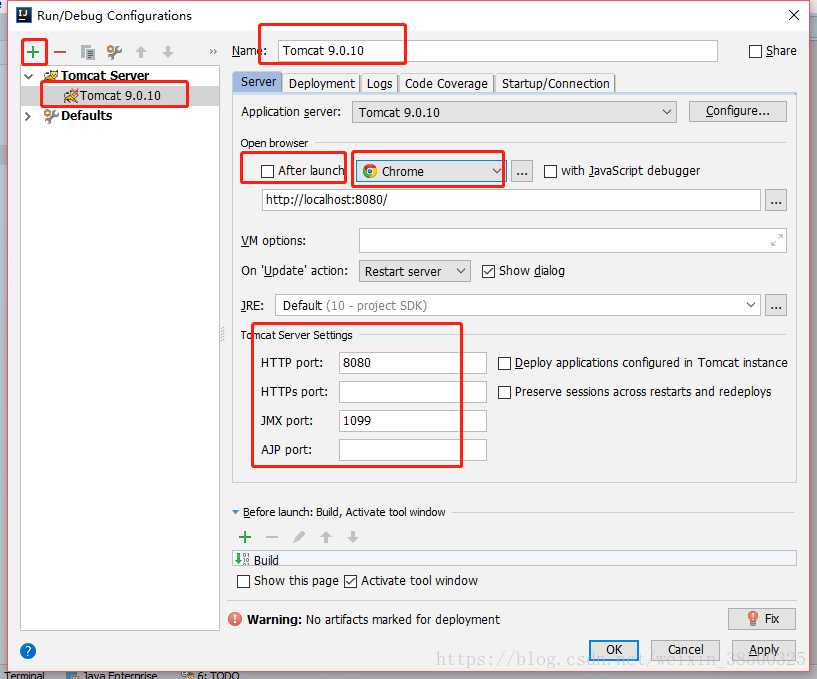
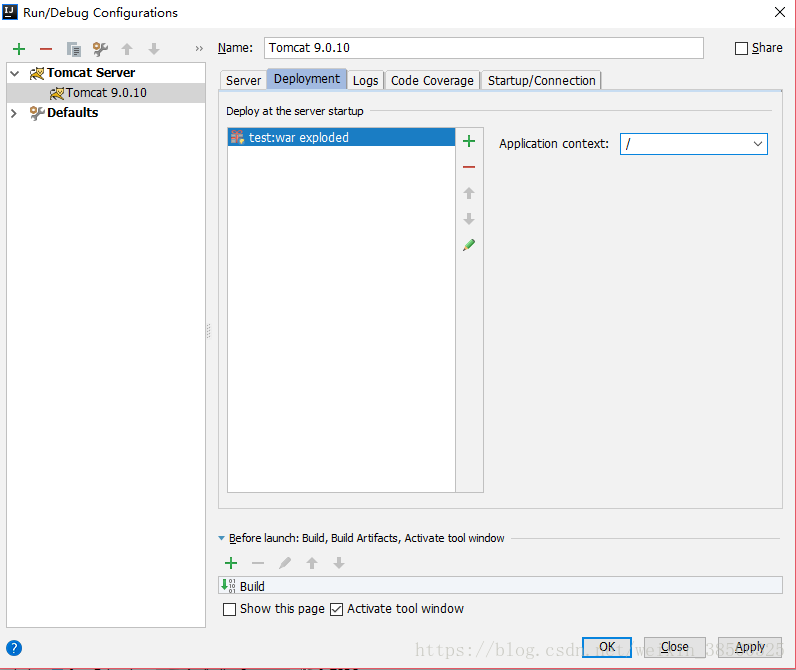
選擇:Run -> Edit Configurations,
點擊左側綠色+-> Tomcat Server -> Local
點擊Deployment,按确定。
三、測試結果
測試代碼
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>客戶信息顯示</title>
</head>
<body>
<h1 align="center" color="#FFDD00">客戶信息</h1>
<form>
<table align="center">
<tr>
<th>客戶姓名</th>
<th>客戶種類</th>
</tr>
<tr>
<td>張三</td>
<td>普通(tōng)客戶</td>
</tr>
<tr>
<td>李四</td>
<td>VIP</td>
</tr>
<tr>
<td>王二</td>
<td>普通(tōng)客戶</td>
</tr>
</table>
</form>
</body>
</html>
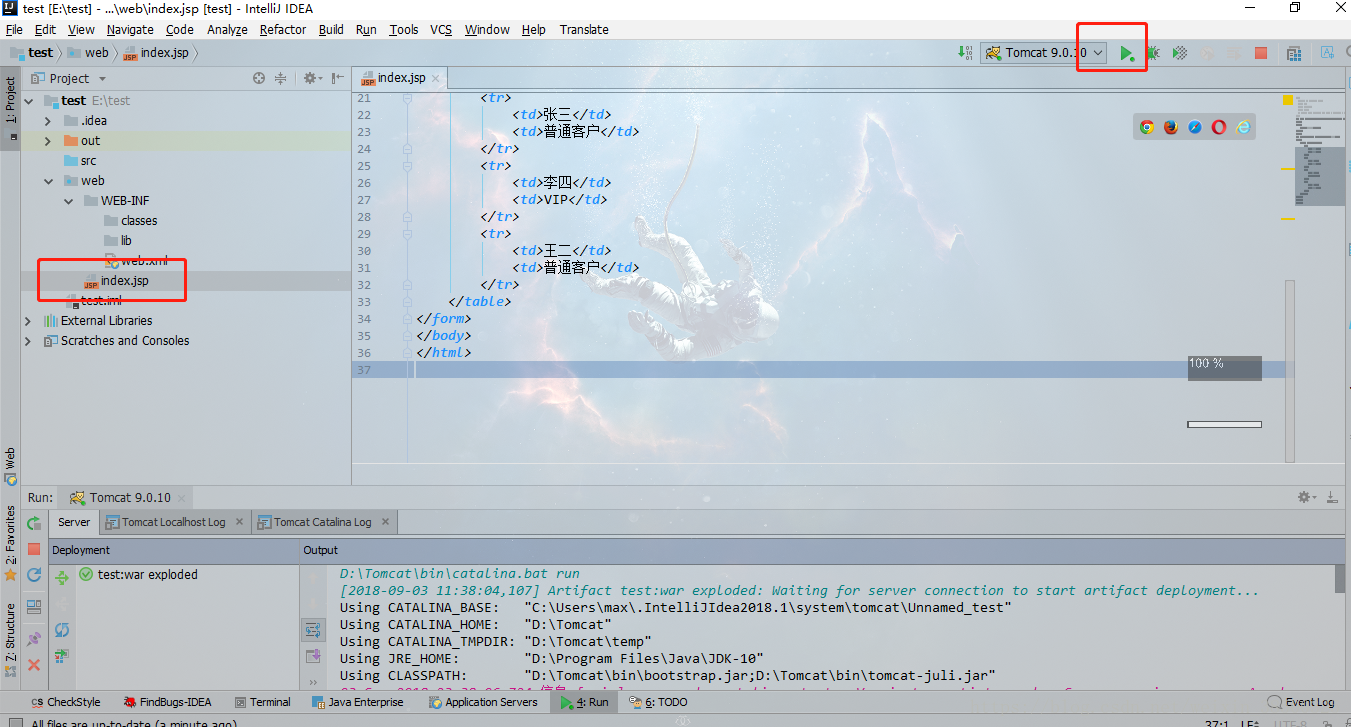
測試步驟點擊運行
在浏覽器(qì)中(zhōng)輸入
localhost:8080
如(rú)圖所示,配置成功
使用總結:
一開始不知道idea和(hé)其他IDE的區别,這裡說明一下(xià),idea創建項目是創建一個(gè)工作空間,
我自己是直接在web的目錄下(xià)創建一個(gè)目錄.
如(rú)果要創建一個(gè)項目的話,就創建一個(gè)module就行.