您當前位置>首頁 » 新聞資(zī)訊 » 網站(zhàn)建設 >
web開發中(zhōng)獲取的各種高度和(hé)寬度
發表時間:2016-12-28
發布人:葵宇科技
浏覽次數:56
前端開發中(zhōng)經常需要獲取頁面還有屏幕的高度和(hé)寬度進行計算,此文(wén)即介紹如(rú)何用 JavaScript 還有 jQuery 獲取這些尺寸.
1.簡介
一個(gè)頁面顯示在浏覽器(qì)内,浏覽器(qì)又放置在屏幕窗口内,所以由裡向外便是 頁面 , 浏覽器(qì) , 屏幕 三者.
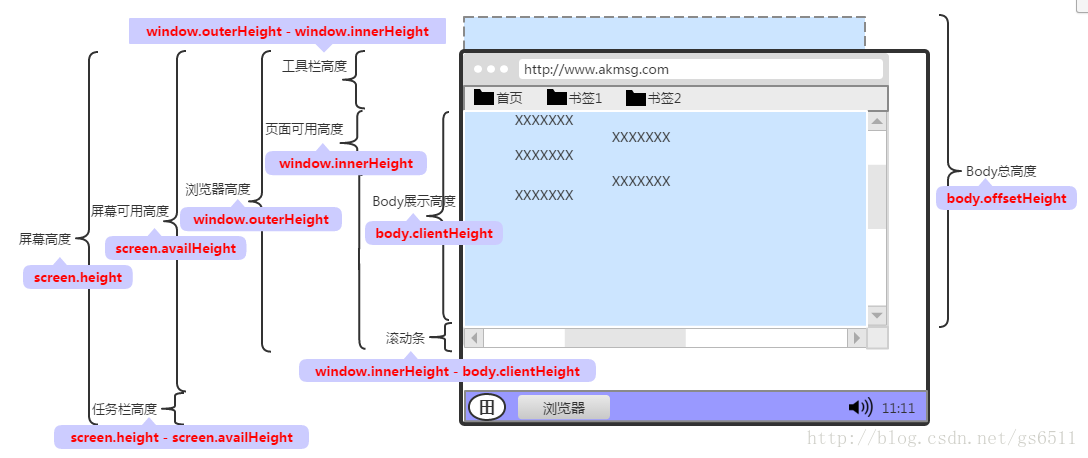
展示圖:
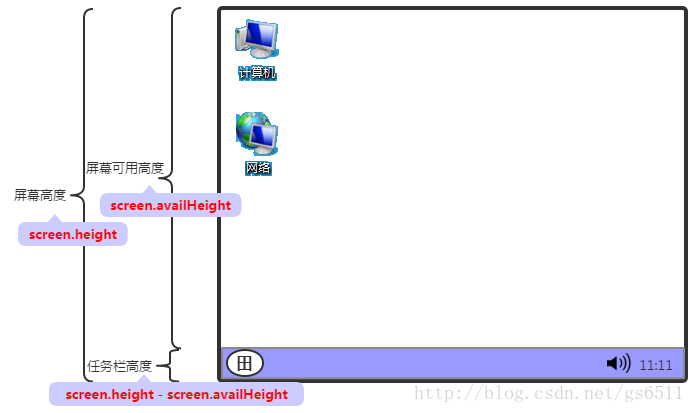
2.屏幕尺寸
screen.availHeight:屏幕可(kě)用高度screen.availWidth:屏幕可(kě)用寬度screen.Height:屏幕高度screen.Width:屏幕寬度
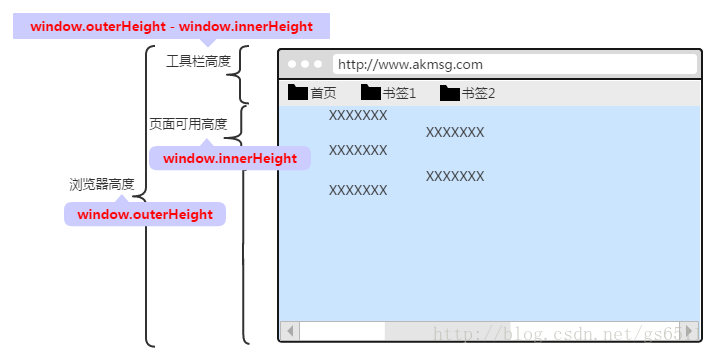
3.浏覽器(qì)尺寸

- window.outerHeight:浏覽器(qì)高度 , 此高度包含了水平滾動(dòng)條的高度(若存在)。
- window.outerWidth:浏覽器(qì)寬度
- window.innerHeight:頁面可(kě)用高度
- window.innerWidth:頁面可(kě)用寬度
- window.outerHeight - window.innerHeight:工具欄高度
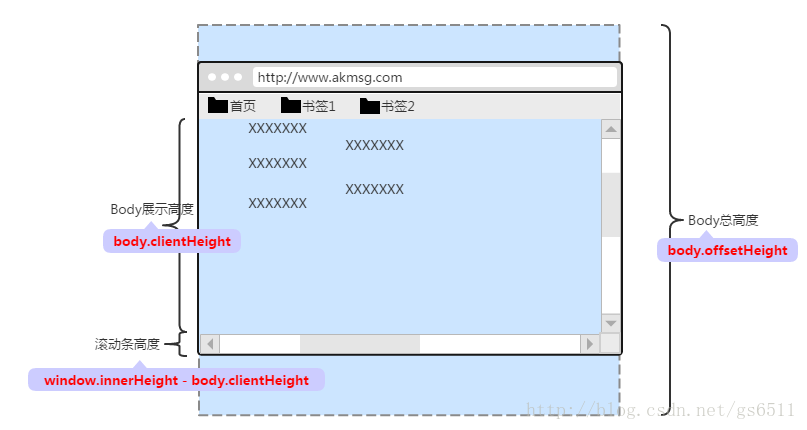
4.頁面尺寸

- body.clientHeight:網頁可(kě)見區域高度
- body.clientWidth:網頁可(kě)見區域寬度
- body.offsetHeight:網頁可(kě)見區域高度(包括邊線的高)
- body.offsetWidth:網頁可(kě)見區域寬度(包括邊線的寬)
- window.innerHeight - body.clientHeight:滾動(dòng)條高度
5. jQuery 獲取各種寬度和(hé)高度
浏覽器(qì)可(kě)視區域
$(window).height()
$(window).width()頁面的文(wén)檔尺寸
$(document).height()
$(document).width()當前窗口文(wén)檔body的尺寸
$(document.body).height()
$(document.body).width()滾動(dòng)條到頂部的垂直高度 (即網頁被卷上去的高度)
$(document).scrollTop()
$(document).scrollLeft()Reference
我們都是從菜鳥開始的blog
jQuery的各種寬度和(hé)高度