您當前位置>首頁 » 新聞資(zī)訊 » 網站(zhàn)建設 >
Flask Web開發入門(九)之表單處理
發表時間:2018-1-10
發布人:葵宇科技
浏覽次數:40
本章我們介紹Flask Web開發中(zhōng)的表單處理
application/json類型請求
- 前台請求代碼:
$.ajax({
url: '/add'
, type: 'POST'
, data: JSON.stringify(data.field)
, contentType: 'application/json'
, success: function (response) {
console.log(response);
if (response.code == 0) {
layer.msg('新增成功!');
} else {
layer.alert('新增失敗!')
}
}
})
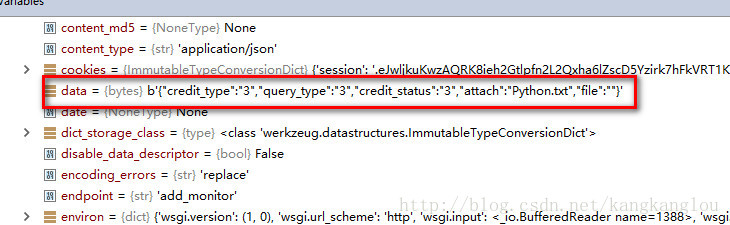
後台捕獲請求,request.data存儲了我們的請求數據
後台出處理代碼,其中(zhōng)參數d為dict類型數據request.data
def add_monitor(d):
logger.debug('add monitor is %s' % d)
d = json.loads(d)
conn = monitor_db.get_connection_with_url(url)
# Content-Type: application/json
conn.execute(T_Monitor.insert(), [{
'credit_type': d['credit_type']
, 'query_type': d['query_type']
, 'credit_status': d['credit_status']
, 'elapsed_time': int(random.random() * 100)
}])
application/x-www-form-urlencoded類型請求
- 我們稍微修改下(xià)前台發送代碼,不指定contentType參數:即指定請求内容格式。注意:雖然我們的請求數據是JSON字串,但Ajax中(zhōng)沒有指定contentType參數,那麼數據請求格式仍舊為application/x-www-form-urlencoded
$.ajax({
url: '/add'
, type: 'POST'
, data: JSON.stringify(data.field)
, success: function (response) {
console.log(response);
if (response.code == 0) {
layer.msg('新增成功!');
} else {
layer.alert('新增失敗!')
}
}
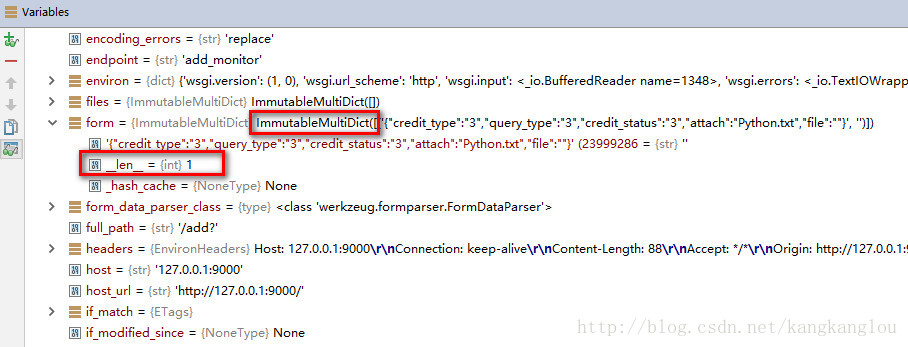
})通(tōng)過後台代碼調式,我們可(kě)以看到request.form存儲了前台的請求數據如(rú)下(xià):
注意上圖紅框部分:
request.form是一個(gè)ImmutableMultiDict類型的對象
request.form的鍵值key存儲了請求數據的JSON字串
request.form的長度為1
因此,通(tōng)過上面的代碼分析,我們定義Flask表單處理後台代碼實現如(rú)下(xià),其中(zhōng)參數d是一個(gè)ImmutableMultiDict類型對象:
# add monitor
def add_monitor(d):
logger.debug('add monitor is %s' % d)
conn = monitor_db.get_connection_with_url(url)
for key in d.keys():
logger.debug("form data is %s" % json.loads(key))
d_dict = json.loads(key)
conn.execute(T_Monitor.insert(), [{
'credit_type': d_dict['credit_type']
, 'query_type': d_dict['query_type']
, 'credit_status': d_dict['credit_status']
, 'elapsed_time': int(random.random() * 100)
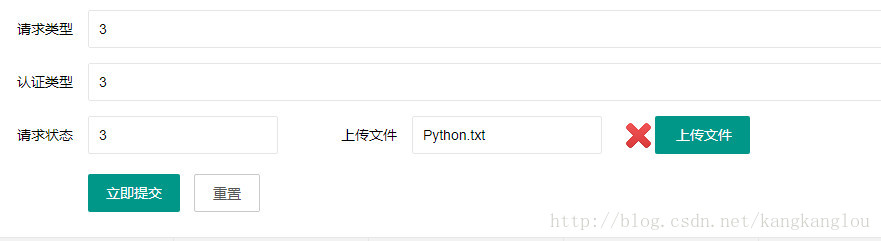
}])實現效果
源碼參考:https://github.com/ypmc/flask-sqlalchemy-web