您當前位置>首頁 » 新聞資(zī)訊 » 網站(zhàn)建設 >
Dart Web開發環境搭建及新建運行項目
發表時間:2019-3-14
發布人:葵宇科技
浏覽次數:45
Dart Web開發環境搭建及新建運行項目
- 開發環境的搭建
- 1. 下(xià)載Dart SDK
- 2. 下(xià)載開發工具
- 3. 創建Dart Web項目
Dart除了可(kě)以使用Flutter進行移動(dòng)應用開發外,還可(kě)以進行Web開發,Dart主要是替換了JavaScript,用Dart來做JavaScript這部分工作,也可(kě)以說Dart替代了JavaScript和(hé)JQuery框架。我們用Dart來寫Web後,編譯器(qì)會自動(dòng)将Dart文(wén)件編譯為JavaScript文(wén)件進行運行,隻不過我們寫的語法規範是Dart語法。Dart文(wén)件轉JavaScript文(wén)件可(kě)以使用dart2js來轉換。接下(xià)來,我們就開始Dart Web開發的準備工作吧。本文(wén)将主要介紹:
- Dart Web開發環境配置
- Dart Web開發工具安裝
- Dart Web開發的兩種創建Web項目的方式
- 運行Dart Web項目
開發環境的搭建
Dart Web官方配置英文(wén)文(wén)檔地址:https://webdev.dartlang.org/guides/get-started
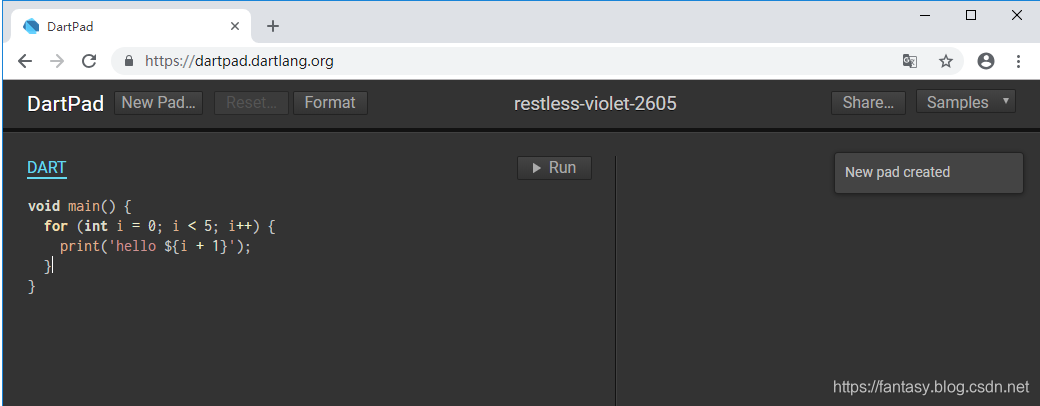
我們也可(kě)以使用DartPad體驗和(hé)運行Dart程序:https://dartpad.dartlang.org/
Fast to Study Flutter And Dart. QQ群:979966470

1. 下(xià)載Dart SDK
本文(wén)是在Windows環境下(xià)進行安裝配置的。
Windows下(xià)需要先安裝chocolatey:https://chocolatey.org/
使用CMD命令安裝:
@"%SystemRoot%\System32\WindowsPowerShell\v1.0\powershell.exe" -NoProfile -InputFormat None -ExecutionPolicy Bypass -Command "iex ((New-Object System.Net.WebClient).DownloadString('https://chocolatey.org/install.ps1'))" && SET "PATH=%PATH%;%ALLUSERSPROFILE%\chocolatey\bin"
新建一個(gè)chocolatey.bat文(wén)件,将上面的這段命令複制進去保存。雙擊運行這個(gè)bat文(wén)件就會自動(dòng)執行安裝chocolatey包管理器(qì)操作了。
安裝好之後,Windows命令窗口執行如(rú)下(xià)命令:
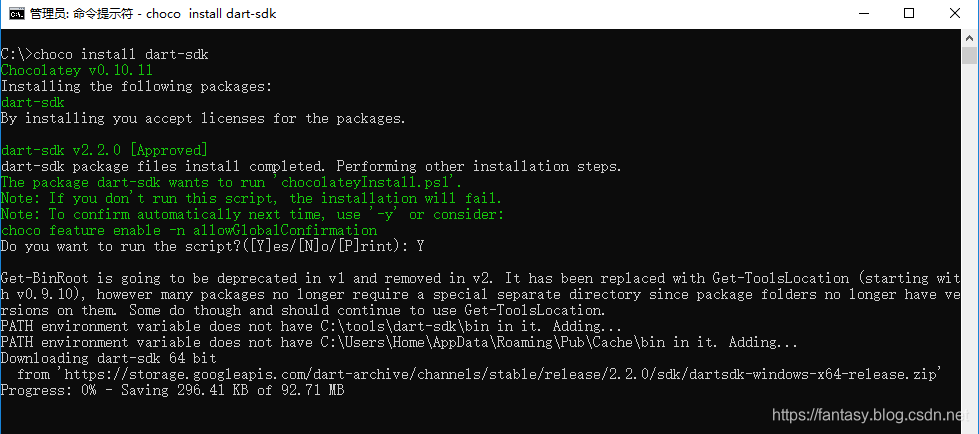
C:\> choco install dart-sdk

Linux需要執行以下(xià)命令:
> sudo apt-get update
> sudo apt-get install apt-transport-https
> sudo sh -c 'curl https://dl-ssl.google.com/linux/linux_signing_key.pub | apt-key add -'
> sudo sh -c 'curl https://storage.googleapis.com/download.dartlang.org/linux/debian/dart_stable.list > /etc/apt/sources.list.d/dart_stable.list'
> sudo apt-get update
> sudo apt-get install dart
Mac下(xià)需要執行以下(xià)命令:
> brew tap dart-lang/dart
> brew install dart
當然除了用命令安裝Dart SDK外,我們也可(kě)以安裝Windows版本安裝包文(wén)件,下(xià)載地址:http://www.gekorm.com/dart-windows/

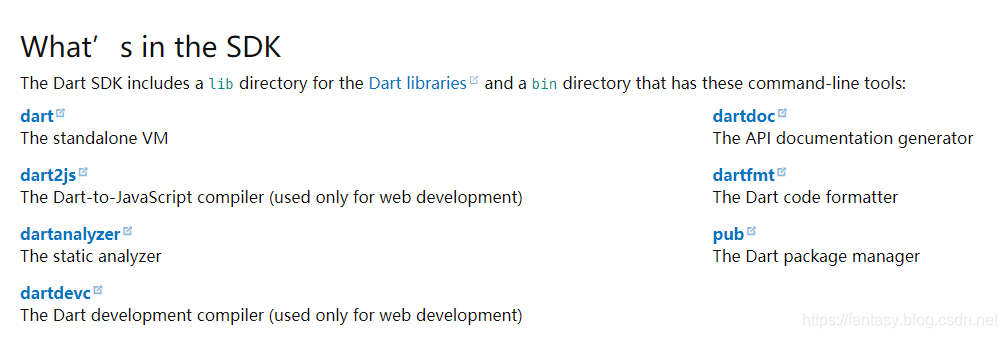
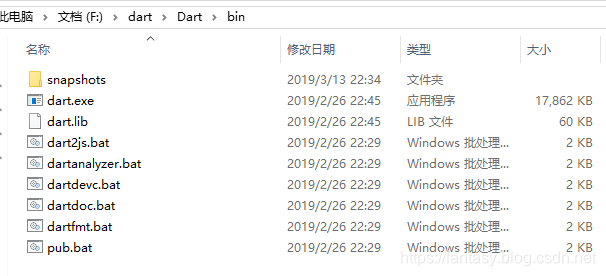
在Dart Web SDK裡包含以下(xià)工具:

其實主要的命令工具就是:webdev,用來構建和(hé)部署Dart Web程序;dart2js,将dart文(wén)件轉為js文(wén)件的編譯工具;dartdevc,一個(gè)模塊化的dart轉js文(wén)件的編譯工具。

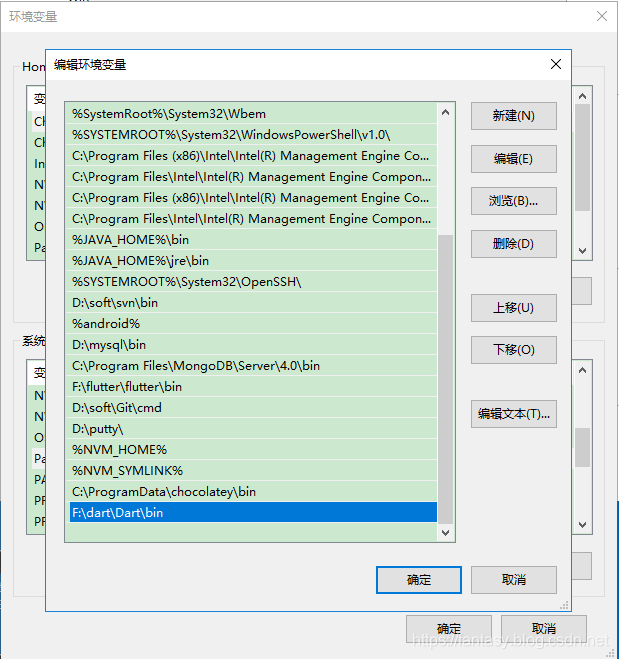
chocolatey執行命令安裝完dart-sdk後,将Dart SDK的bin目錄加入環境變量:

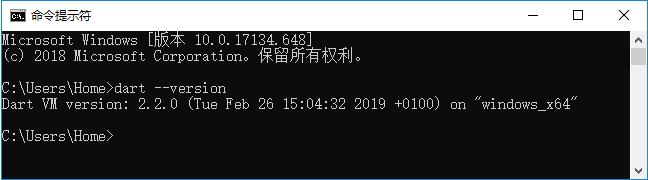
測試我們的Dart SDK環境變量是否配置好,輸入如(rú)下(xià)命令:
dart --version
如(rú)能夠正确輸出版本号,則dart環境變量配置成功。

2. 下(xià)載開發工具
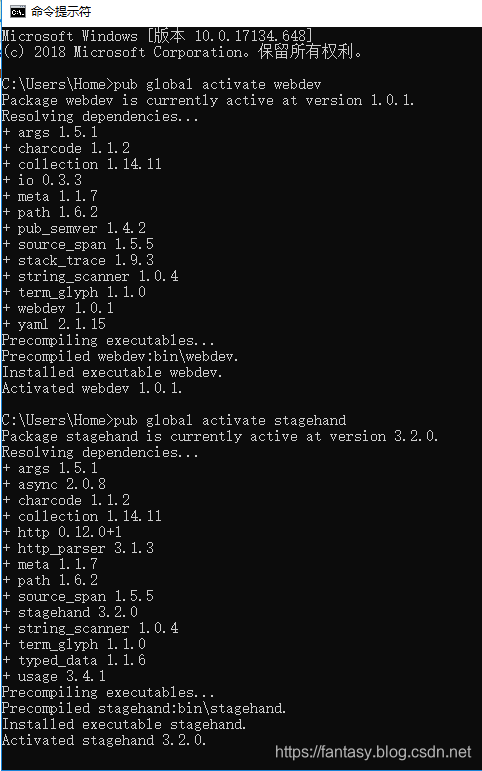
開發工具官方推薦是WebStorm,當然也可(kě)以使用Visual Studio Code,也可(kě)以使用命令工具創建、運行項目。如(rú)果想支持命令行運行項目,這樣快速方便些。可(kě)以安裝webdev和(hé)stagehand(這裡需要安裝執行下(xià)面這兩個(gè)命令):
> pub global activate webdev
> pub global activate stagehand
安裝命令窗口:

注意:如(rú)果你(nǐ)想運行使用Dart2以下(xià)的版本,WebStorm版本至少(shǎo)要2018.1.3及以上。當然,現在基本都用Dart2及新版本開發了。
接下(xià)來下(xià)載安裝WebStorm:
WebStorm官方下(xià)載地址:https://www.jetbrains.com/webstorm/

3. 創建Dart Web項目
使用命令行創建:
> mkdir quickstart
> cd quickstart
> stagehand web-simple
> pub get
使用WebStorm創建:
新建項目:

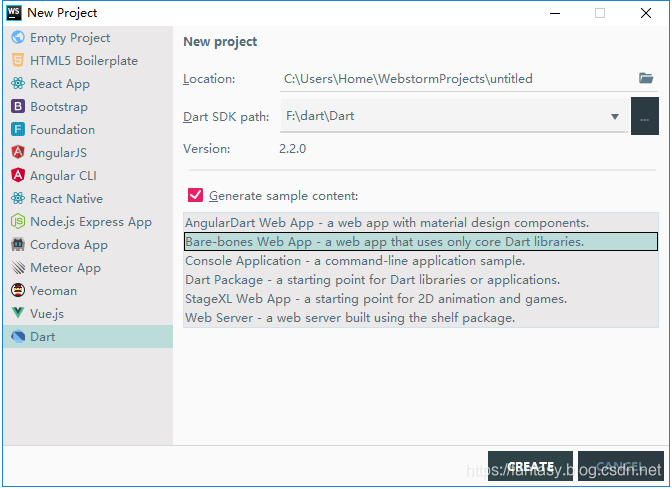
選擇Dart項目,點擊CREATE:

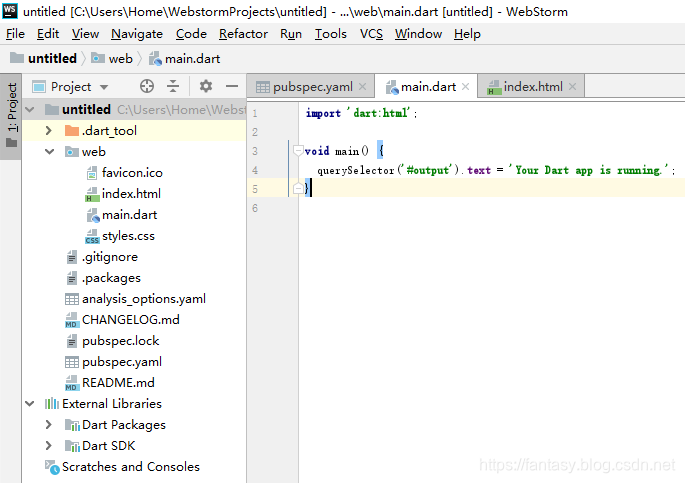
項目結構目錄如(rú)下(xià)圖:

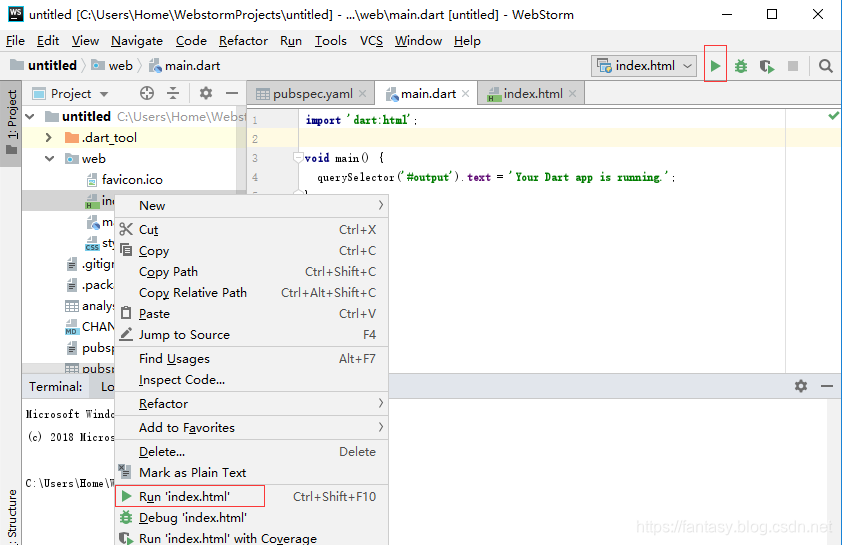
運行項目:

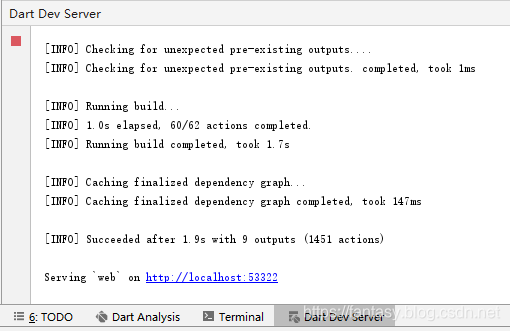
運行後,可(kě)以看到控制台顯示的日志,如(rú)果看到類似的Dart Server啟動(dòng)成功就可(kě)以訪問(wèn)我們的頁面了:

頁面效果截圖:

可(kě)以看出,這裡我們的dart文(wén)件就是充當操作html的Dom樹(shù)的功能,也就是替代了JS的原始用法,不過最終運行時也是将dart文(wén)件編譯為js文(wén)件運行,隻不過dart語法比js的使用更加方便與強大。
import 'dart:html';
void main() {
querySelector('#output').text = 'Your Dart app is running.';
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="scaffolded-by" content="https://github.com/google/stagehand">
<title>untitled</title>
<link rel="stylesheet" href="styles.css">
<link rel="icon" href="favicon.ico">
<script defer src="main.dart.js"></script>
</head>
<body>
<div id="output"></div>
</body>
</html>
再重複下(xià),我們也可(kě)以用Visual Studio Code進行開發,也可(kě)以使用命令創建和(hé)運行項目:
使用命令行創建:
> mkdir quickstart
> cd quickstart
> stagehand web-simple
> pub get
命令行運行項目:
webdev serve
如(rú)果想将dart文(wén)件編譯轉為js文(wén)件,使用dart sdk自帶的dart2js這個(gè)工具。基本用法:
dart2js -O2 -o test.js test.dart
test.js為輸出的js文(wén)件的路(lù)徑+文(wén)件名;test.dart為輸入的要轉換的dart文(wén)件的路(lù)徑+文(wén)件名。
更多參數和(hé)複雜用法命令,請看官方:https://webdev.dartlang.org/tools/dart2js
關(guān)于Dart Web開發環境搭建及新建運行項目就講解這麼多。








