您當前位置>首頁 » 新聞資(zī)訊 » 網站(zhàn)建設 >
Web開發技術(shù)發展曆史
發表時間:2018-2-26
發布人:葵宇科技
浏覽次數:37
Web的誕生
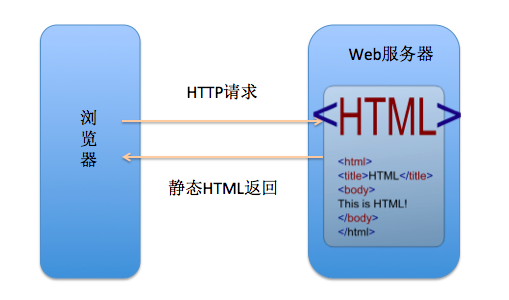
提到Web,不得不提一個(gè)詞就是“互聯網”。Web是World Wide Web的簡稱,中(zhōng)文(wén)譯為萬維網。“萬維網”和(hé)我們經常說的“互聯網”是兩個(gè)聯系極其緊密但卻不盡相同的概念。今天“互聯網”三個(gè)字已經承載了太多的内涵,提到互聯網,我們通(tōng)常想到的一種戰略思維,或者是一種颠覆傳統的商(shāng)業(yè)模式。抛開那些紛繁淩亂的商(shāng)業(yè)化概念,回歸技術(shù)本身,互聯網就是指通(tōng)過TCP/IP協議族互相連接在一起的計算機網絡。而Web是運行在互聯網上的一個(gè)超大規模的分布式系統。Web設計初衷是一個(gè)靜态信息資(zī)源發布媒介,通(tōng)過超文(wén)本标記語言(HTML)描述信息資(zī)源,通(tōng)過統一資(zī)源标識符(URI)定位信息資(zī)源,通(tōng)過超文(wén)本轉移協議(HTTP)請求信息資(zī)源。HTML、URL和(hé)HTTP三個(gè)規範構成了Web的核心體系結構,是支撐着Web運行的基石。用通(tōng)俗的一點的話來說,客戶端(一般為浏覽器(qì))通(tōng)過URL找到網站(zhàn)(如(rú)www.google.com),發出HTTP請求,服務器(qì)收到請求後返回HTML頁面。可(kě)見,Web是基于TCP/IP協議的,TCP/IP協議把計算機連接在一起,而Web在這個(gè)協議族之上,進一步将計算機的信息資(zī)源連接在一起,形成我們說的萬維網。大家開發的Web應用本質上就是可(kě)以提供信息或者功能的Web資(zī)源,成為Web這個(gè)全球超大規模分布式系統中(zhōng)的一部分。在技術(shù)層面進一步理解Web和(hé)互聯網,建議找一本計算機網絡的書去看看,了解一下(xià)計算機網絡的分層結構和(hé)發展曆史。
1991年8月(yuè)6日,Tim Berners Lee在alt.hypertext新聞組貼出了一份關(guān)于World Wide Web的簡單摘要,标志了Web頁面在Internet上的首次登場。最早Web主要被一幫科學家們用來共享和(hé)傳遞信息,全世界的Web服務器(qì)也就幾十台。第一個(gè)Web浏覽器(qì)是Berners Lee在NeXT機器(qì)上實現,也隻能跑在NeXT機器(qì)上,蘋果和(hé)喬布斯的粉絲對NeXT的曆史肯定耳熟能詳。真正使得Web開始流行起來的是Mosaic浏覽器(qì),這便是曾經大名鼎鼎的Netscape Navigator的前身。Berners Lee在1993年建立了萬維網聯盟(World Wide Web Consortium,W3C),負責Web相關(guān)标準的制定。浏覽器(qì)的普及和(hé)W3C的推動(dòng),使得Web上可(kě)以訪問(wèn)的資(zī)源逐漸豐富起來。這個(gè)時候Web的主要功能就是浏覽器(qì)向服務器(qì)請求靜态HTML信息。95年的時候馬雲在美國看到了互聯網,更準确的說他其實看到的就是Web,阿裡早先做的黃頁也就是把企業(yè)信息通(tōng)過進行HTML展示的Web應用。

動(dòng)态内容的出現:CGI
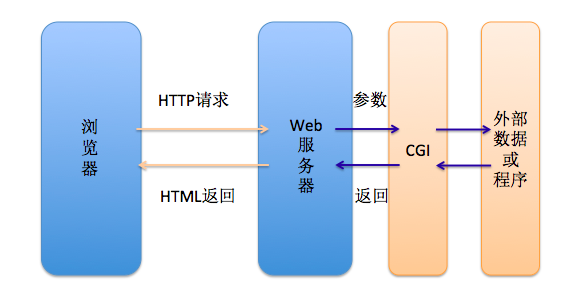
最初在浏覽器(qì)中(zhōng)主要展現的是靜态的文(wén)本或圖像信息,GIF圖片則第一次為HTML頁面引入了動(dòng)态元素。不過人們已經不僅僅滿足于訪問(wèn)放在Web服務器(qì)上的靜态文(wén)件,1993年CGI(Common Gateway Interface)出現了,Web上的動(dòng)态信息服務開始蓬勃興起。CGI定義了Web服務器(qì)與外部應用程序之間的通(tōng)信接口标準,因此Web服務器(qì)可(kě)以通(tōng)過CGI執行外部程序,讓外部程序根據Web請求内容生成動(dòng)态的内容。Perl因為跨操作系統和(hé)易于修改的特性成為CGI的主要編寫語言。當然,CGI可(kě)以用任何支持标準輸入輸出和(hé)環境變量的語言編寫,比如(rú)Shell腳本,C/C++語言,隻要符合接口标準即可(kě)。比如(rú)你(nǐ)用C語言編寫CGI程序,你(nǐ)把希望返回的HTML内容通(tōng)過printf輸出就可(kě)以發送給Web服務器(qì),進而返回給用戶。

Web編程腳本語言:PHP/ASP/JSP
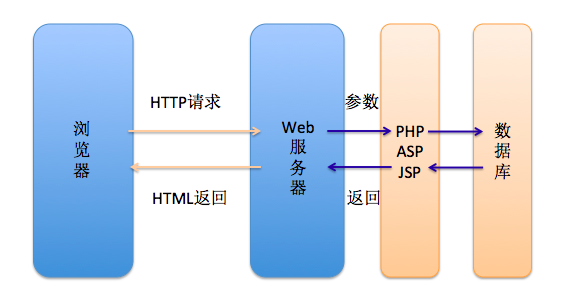
這個(gè)時候我們已經可(kě)以在Web上提供動(dòng)态功能了,比如(rú)網站(zhàn)訪問(wèn)的計數,表單的處理。CGI對每個(gè)請求都會啟動(dòng)一個(gè)進程來處理,因此性能上的擴展性不高。另外,想象一下(xià)用在Perl和(hé)C語言中(zhōng)的程序中(zhōng)去輸出一大堆複雜的HTML字符串,是不是有點蛋疼,可(kě)讀性和(hé)維護性是個(gè)大問(wèn)題。為了處理更複雜的應用,一種方法是把HTML返回中(zhōng)固定的部分存起來(我們稱之為模版),把動(dòng)态的部分标記出來,Web請求處理的時候,你(nǐ)的程序先生成那部分動(dòng)态的内容,再把模版讀入進來,把動(dòng)态内容填充進去,形成最終返回。舉個(gè)例子(zǐ),搜索一個(gè)關(guān)鍵詞,搜索引擎的Web服務器(qì)可(kě)以先從後台索引服務器(qì)裡拿到數據,然後把這些數據填充到返回結果的HTML模版中(zhōng),返回給浏覽器(qì)。但是這件事情自己來做顯然太繁瑣而且是重複勞動(dòng)。于是1994年的時候,PHP誕生了,PHP可(kě)以把程序(動(dòng)态内容)嵌入到HTML(模版)中(zhōng)去執行,不僅能更好的組織Web應用的内容,而且執行效率比CGI還更高。之後96年出現的ASP和(hé)98年出現的JSP本質上也都可(kě)以看成是一種支持某種腳本語言編程(分别是VB和(hé)Java)的模版引擎。96年W3C發布了CSS1.0規範。CSS允許開發者用外聯的樣式表來取代難以維護的内嵌樣式,而不需要逐個(gè)去修改HTML元素,這讓HTML頁面更加容易創建和(hé)維護。此時,有了這些腳本語言,搭配上後端的數據庫技術(shù),Web更是開始大殺四方了,像電子(zǐ)商(shāng)務這樣的應用系統也可(kě)以通(tōng)過Web技術(shù)來構建。Web已經從一個(gè)靜态資(zī)源分享媒介真正變為了一個(gè)分布式的計算平台了。反過來看,你(nǐ)也應該知道,不是隻有當今這些流行腳本語言可(kě)以寫Web應用,C語言一樣可(kě)以做這件事情。前面舉的搜索引擎通(tōng)過C語言來獲取數據和(hé)渲染Web頁面的例子(zǐ)在追求極緻訪問(wèn)速度的互聯網公司是非常常見的,但是腳本語言在開發效率上更勝一籌。

分布式企業(yè)計算平台:J2EE/.Net
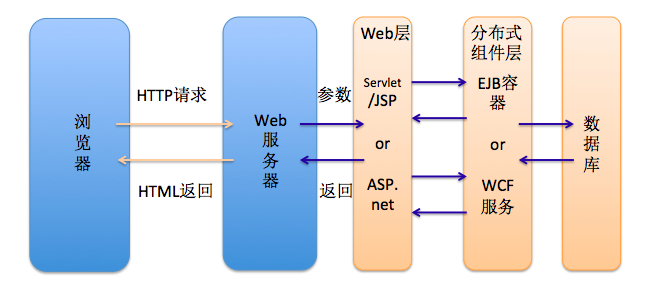
Web開始廣泛用于構建大型應用時,在分布式、安全性、事務性等方面的要求催生了J2EE(現在已更名為Java EE)平台在1999年的誕生,從那時開始為企業(yè)應用提供支撐平台的各種應用服務器(qì)也開始大行其道。Java Servlet、Java Server Pages (JSP)和(hé)Enterprise Java Bean (EJB )是Java EE中(zhōng)的核心規範,Servlet和(hé)JSP是運行在服務器(qì)端的Web組件,EJB運行在服務器(qì)端的業(yè)務組件,是一種分布式組件技術(shù)。2000年随之而來的.net平台,其ASP.net構件化的Web開發方式以及Visual Stidio.net開發環境的強大支持,大大降低了開發企業(yè)應用的複雜度。ASP.Net第一次讓程序員可(kě)以像拖拽組件來創建Windows Form程序那樣來組件化地創建Web頁面,Java平台後來出現的JSF也承襲了這一思想。兩大平台在相互競争和(hé)模仿中(zhōng)不斷向前發展。

框架橫飛的年代:MVC,ORM
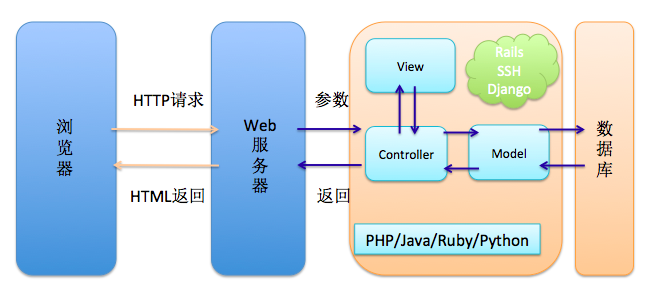
兩大平台誕生之後,組件化編程技術(shù)盛極一時,Web技術(shù)的發展開始了一段框架橫飛的年代,各種輔助Web開發的技術(shù)框架層出不窮。雖然腳本語言大大提高了應用開發效率,但是試想一個(gè)複雜的大型Web應用,訪問(wèn)各種功能的URL地址紛繁複雜,涉及到的Web頁面多種多樣,同時還管理着大量的後台數據,因此我們需要在架構層面上解決維護性和(hé)擴展性等問(wèn)題。這個(gè)時候,MVC的概念被引入到Web開發中(zhōng)來了。2004年出現的Struts就是當時非常流行的Java Web開發的MVC框架。MVC早在1978年就作為Smalltalk的一種設計模式被提出來了,應用到Web應用上,模型Model用于封裝與業(yè)務邏輯相關(guān)的數據和(hé)數據處理方法,視圖View是數據的HTML展現,控制器(qì)Controller負責響應請求,協調Model和(hé)View。Model,View和(hé)Controller的分開,是一種典型的關(guān)注點分離(lí)的思想,不僅使得代碼複用性和(hé)組織性更好,使得Web應用的配置性和(hé)靈活性更好。這是Spring MVC的示意圖,典型的MVC架構。

此外,數據訪問(wèn)也逐漸通(tōng)過面向對象的方式來替代直接的SQL訪問(wèn),出現了ORM(Object Relation Mapping)的概念,2001年出現的Hibernate就是其中(zhōng)的佼佼者,已經成為Java持久層的規範JPA的主要參考和(hé)實現。更多的全棧框架開始出現,比如(rú)2003年出現的Java開發框架Spring,同時更多的動(dòng)态語言也被加入到Web編程語言的陣營中(zhōng),2004年出現的Ruby開發框架Rails,2005出現的Python開發框架Django,都提供了全棧開發框架,或者自身提供Web開發的各種組件,或者可(kě)以方便的集成各種組件。比如(rú)Spring基于IoC和(hé)AOP思想可(kě)以方便得整合出全套Web開發組件,SSH(Struts+Spring+Hibernate)一度成為Java Web開發的标配。值得一提的時Rails這個(gè)MVC框架,26歲的丹麥大神David Heinemeier Hansson在開發著名項目管理軟件BaseCamp的過程中(zhōng)形成,Ruby語言本身在快速開發上的優勢,加上Rails諸如(rú)崇尚DRY(Don't)Repeat Yourself)原則, 約定優于配置,擁抱REST等特性,使其迅速成為一個(gè)極其流行的Web開發框架。

回歸Web本質:REST
注意,看到這裡的時候,你(nǐ)會發現Web開發的重點已經不在于HTTP/HTML/URL這樣的Web基礎架構了,而是各種平台下(xià)的各種框架和(hé)組件技術(shù)(MVC/ORM/分布式組件技術(shù)等等)。所以今天很多人可(kě)能會用一個(gè)MVC框架構建Web網站(zhàn),但是可(kě)能并不了解Web本身。2000年的時候,Roy Fielding在他的博士論文(wén)中(zhōng)從構架風格的角度來剖析了Web本身,将Web内在的設計原則和(hé)思路(lù)系統得論述出來。Roy Fielding是HTTP協議的主要設計者,也是Apache服務器(qì)項目的聯合創始人,他的這篇博士論文(wén)提出來的REST(Representation State Transformation)也成為一種流行的Web架構風格。REST鼓勵基于URL來組織系統功能,充分利用HTTP本身的語義,而不是僅僅将HTTP作為一種遠(yuǎn)程數據傳輸協議。Web應用的開發應該回歸Web的本質特征。Rails在發展過程中(zhōng)也完全擁抱REST,成為REST的堅定支持者。有些人認為REST和(hé)MVC是兩種對立的風格,其實不盡然,兩者是互為補充的,從Rails是一個(gè)全面支持REST的MVC框架這一點就可(kě)窺見。
浏覽器(qì)端的魔術(shù):AJAX
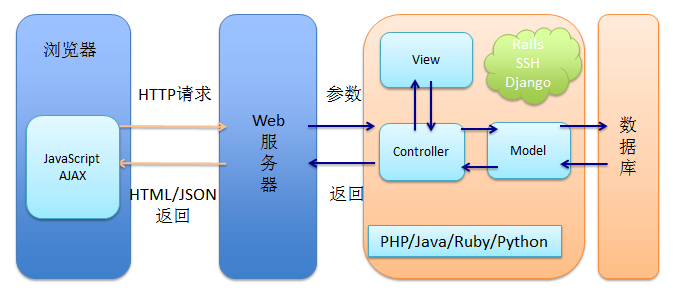
Web應用同時涉及到浏覽器(qì)端和(hé)服務器(qì)端,之前的介紹除了簡單提到了CSS規範之外,主要關(guān)注的是服務器(qì)端的技術(shù)發展。在客戶端,1995年NetScape公司設計的JavaScript被用作浏覽器(qì)上運行腳本語言為網頁增加動(dòng)态性。微軟随後推出類似JScript,但是缺乏統一的語言規範,使得浏覽器(qì)兼容性成為一個(gè)程序員的夢魇。JavaScript最終被提交到歐洲計算機制造商(shāng)協會(ECMA),做為中(zhōng)立的ECMA開始了标準化腳本語言之路(lù),并将其命名為ECMAScript。JavaScript可(kě)以響應浏覽器(qì)端的用戶事件,檢測表單的正确性,動(dòng)态修改HTML頁面結構DOM,因此可(kě)以減少(shǎo)與服務器(qì)端的通(tōng)信開銷,并且做出很酷的頁面動(dòng)态效果。?2005年出現的AJAX這個(gè)概念使得JavaScript再次大放異彩?。AJAX即“Asynchronous JavaScript and XML”(異步的JavaScript與XML技術(shù)),指的是一套綜合了多項技術(shù)的浏覽器(qì)端網頁開發技術(shù),可(kě)以基于JavaScript的XmlHttpRequest的用于創建交互性更強?的Web應用。AJAX是一種已有技術(shù)的mashup,多種技術(shù)組合在一起形成了其特色和(hé)優勢,早在1998年就已經開始有人使用。Google在地圖和(hé)Gmail等産品中(zhōng)對這項技術(shù)的深入應用,以及AJAX這個(gè)吸引眼球的名字的提出,使其正式站(zhàn)在了聚光燈下(xià),開始吸引無數人的目光。我們知道Web應用中(zhōng)用戶提交表單時就向Web服務器(qì)發送一個(gè)請求,服務器(qì)接收并處理傳來的表單,并返回一個(gè)新的網頁。而前後兩個(gè)頁面中(zhōng)的往往大部分HTML代碼是一樣的,每次都返回整個(gè)頁面内容是一種帶寬資(zī)源的浪費。而AJAX應用僅向服務器(qì)發送并取回必須的數據,并在客戶端采用JavaScript處理來自服務器(qì)響應,更新頁面的局部信息。這樣不僅浏覽器(qì)和(hé)服務器(qì)的數據交換大大減少(shǎo),而且客戶端也可(kě)以更加快速地響應用戶操作。如(rú)果你(nǐ)用Gmail就應該知道,Gmail從來都不刷新頁面,所有的請求都是通(tōng)過AJAX獲取數據進行局部更新。AJAX的出現,以及諸如(rú)EXTJS、DOJO等一些前端開發框架的出現,也使得單頁應用(Single Page Application)在這個(gè)時候流行起來。

前端MVC:Angular/Backbone
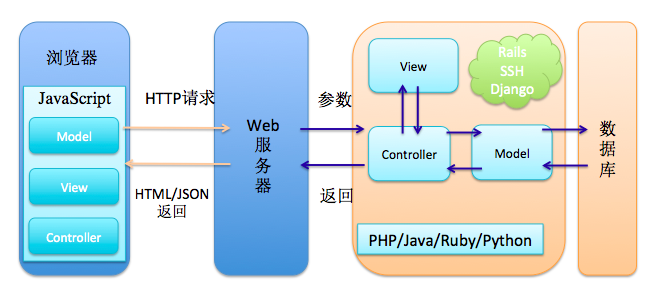
這種模式下(xià),前後端的分工非常清晰,前後端的關(guān)鍵協作點是 Ajax 接口,規定好交互接口後,前後端工程師(shī)就可(kě)以根據約定,分頭開工,開發環境中(zhōng)通(tōng)過Mock等方式進行測試,同時在特定時間節點進行前後端集成測試。但是,随着業(yè)務功能的愈發複雜(看看現在的Gmail),這種模式本質上和(hé)JSP時代的Web開發并無本質區别,隻不過是将複雜的業(yè)務邏輯從JSP文(wén)件轉移到了JavaScript文(wén)件中(zhōng)而已。現在,對于一個(gè)前端功能、交互複雜的SPA,JavaScript代碼很容易膨脹(超過10萬行)。很自然地,像服務端從JSP向MVC框架轉換的過程一樣,前端開發也出現了大量的MVC框架,比較典型的包括BackboneJS, AngularJS, EmberJS, KnockoutJS。總的來說,MV*框架的提出是為了解決前端開發的複雜度,提供一套規則組織代碼、分層(MVC),通(tōng)過合理的組織和(hé)分層,前端的代碼職責明确、清晰,便于開發與測試。

JavaScript在服務器(qì)端的逆襲:Node
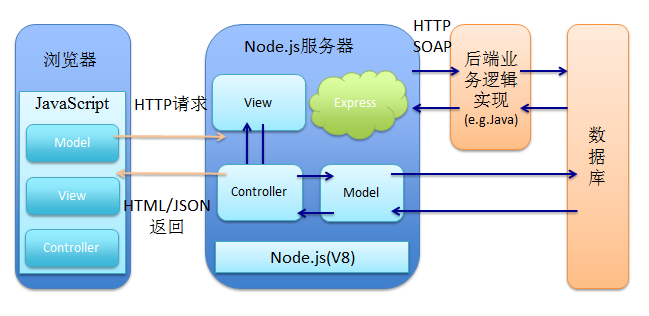
各大浏覽器(qì)的競争,使其引擎的性能不斷提升,至今Google V8引擎的性能已經足以運行大型Javascript程序。在V8之上加以網絡、文(wén)件系統等内置模塊,形成了如(rú)今的Node.js。
随着Node.js的出現,JavaScript開始擁有在服務端運行的能力,它的異步本質使得Node.js在處理I/O密集型業(yè)務中(zhōng)優勢凸顯,而大多Web業(yè)務中(zhōng)I/O性能都是瓶頸。eBay、Yahoo、甚至Microsoft Azure紛紛引入Node.js以提升性能。Node.js的package每天都有幾千萬的下(xià)載量。這對前端工程師(shī)來說可(kě)是一個(gè)好消息,精通(tōng)JavaScript的他們也能夠做服務端開發了!雖然現實中(zhōng)并不是這樣美好(服務端開發涉及的不僅僅是語言層面),但一種新的開發模式也因此興起:浏覽器(qì)端處理展現層邏輯、而服務端Controller這一層以及相關(guān)的模闆渲染、路(lù)由、數據接口以及Session/Cookie先關(guān)處理實際上交給了Nodejs來做。通(tōng)過Nodejs, 意味着前後端很多代碼可(kě)以複用(例如(rú)數據驗證邏輯),在需要SEO的場景下(xià)也可(kě)以選擇服務端模闆渲染。
但另一方面,JavaScript剛被引入到服務器(qì)端開發,其生态環境還未成熟,甚至大量的常用package主版本号都是0。長期用來實現頁面邏輯,天生自由的JavaScript,在服務器(qì)端開發中(zhōng),仍未形成統一的開發範型。不同開發原則和(hé)編碼風格的應用,都将對Node.js項目的性能、可(kě)維護性産生重大影響。現在而言,服務器(qì)端javascript開發究竟是魔鬼還是天使,仍取決于團隊中(zhōng)的開發者。

結語
Web技術(shù)依然在快速發展,Web本身的基礎規範也在不斷完善,HTML5和(hé)CSS3引入了更多激動(dòng)人心的特性。回顧Web的發展曆史,從某個(gè)角度看,就是抽象層次不斷提高的一個(gè)過程,更高的抽象層次屏蔽更低層的複雜性,從而提高開發效率。每當技術(shù)發展到一定程度,出現某些局限性的時候,就會有更優秀的技術(shù)出現來突破這些局限性。其實這是計算機技術(shù)發展的一個(gè)普遍規律,比如(rú)高級語言的出現屏蔽了彙編語言的複雜性,幫助我們更快速的編程;數據庫技術(shù)的出現使得我們無需關(guān)心物理存儲和(hé)訪問(wèn)細節,寫簡單的SQL語句就能搞定,更進一步,ORM框架使得我們通(tōng)過一條語句調用一個(gè)類的一個(gè)方法就能方便就行數據操作。我們應該讓自己的技術(shù)視野具備一定的高度和(hé)廣度,看到一門技術(shù)的發展規律和(hé)發展曆程,這是一種技術(shù)修養的體現,其實跟人文(wén)修養是一樣的。同時也應該具有一定的深度,因為我們往往站(zhàn)在比較高的抽象層次,比如(rú)今天你(nǐ)寫幾行代碼就能把數據庫創建好,增删改查的功能也自動(dòng)生成好了,但是成為高手需要你(nǐ)對底層的原理機制有更透徹的理解,真正遇到問(wèn)題的時候才能抽絲剝繭迎刃而解。
本文(wén)轉自David博士關(guān)于《Web開發技術(shù)發展曆史》的文(wén)章








