您當前位置>首頁 » 新聞資(zī)訊 » 公衆号相關(guān) >
vue開發微信公衆号---開發流程
發表時間:2020-10-15
發布人:葵宇科技
浏覽次數:93
作為一個(gè)web開發者,今天第一次開發微信公衆号,本文(wén)章僅記錄本次開發心得。
第一步:認識微信公衆号開發
首先要認識微信公衆号開發,本質上是H5手機頁面的開發,但其開發方式要準備的東西又有所不同,因此開發前的準備工作要做好。
第二步:準備微信公衆号開發所需的東西
1、準備開發所需的内網穿透工具及其開發配置
認識微信訪問(wèn)網站(zhàn)的方式
微信公衆号訪問(wèn)網站(zhàn)項目都是通(tōng)過正式域名來進行訪問(wèn)的。因此我們要準備好域名,然而開發過程中(zhōng)是不可(kě)能直接給正式域名的,因此我們需要一些工具的幫助
認識内網穿透
我使用的vue腳手架搭建的項目,因此項目啟動(dòng)後都可(kě)以通(tōng)過本地路(lù)徑訪問(wèn)項目。如(rú):

使用浏覽器(qì)訪問(wèn):http://10.101.80.134:80 即可(kě)進入項目。
然而其他人通(tōng)過外網要訪問(wèn)這個(gè)路(lù)徑是做不到的。而内網穿透工具可(kě)以幫助我們實現要求。
内網穿透工具幫你(nǐ)可(kě)以使用外網訪問(wèn)本地項目,并且提供訪問(wèn)域名。
内網穿透工具現在市場上有不少(shǎo),如(rú)ngrok、qydev、飛鴿 … 等一些工具,我開發使用的是ngrok,因此這裡僅做ngrok的說明
-
首先進入ngrok
http://www.ngrok.cc 或者百度搜索
-
然後注冊一個(gè)賬号,并且登錄進去

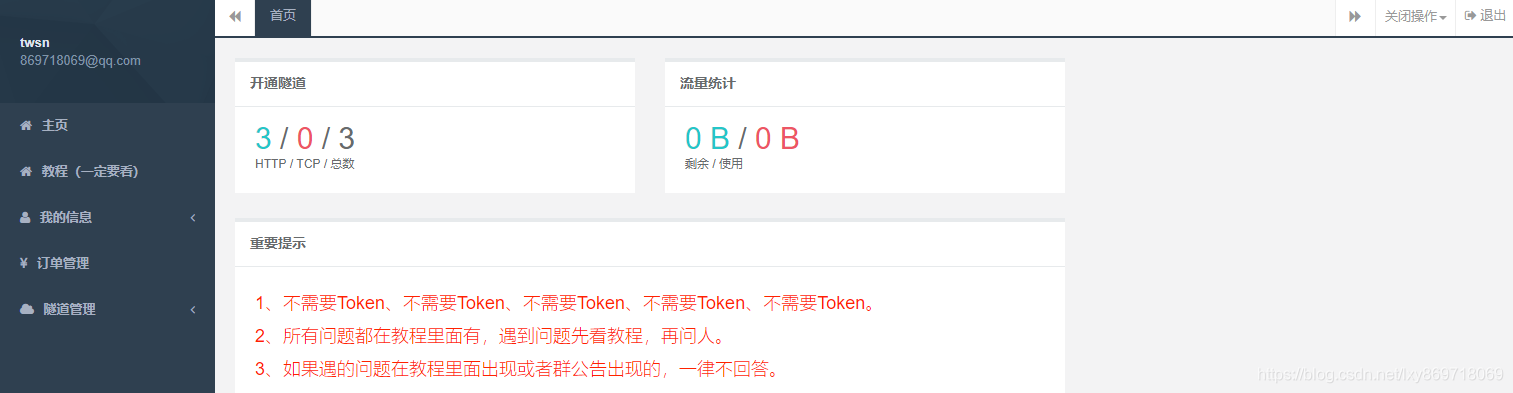
這裡可(kě)以選擇查看教程來學習(通(tōng)常開了付費通(tōng)道速度會快很多),如(rú)果完成了有如(rú)下(xià)的内容:

注意:
開通(tōng)的隧道端口内容要與本地的ip和(hé)端口對上
協議選擇http即可(kě),前綴域名随你(nǐ)填。
完成之後隧道id和(hé)贈送域名要留着有用 -
下(xià)載客戶端,然後解開壓縮進入文(wén)件夾

點擊.bat文(wén)件打開放上隧道id即可(kě)

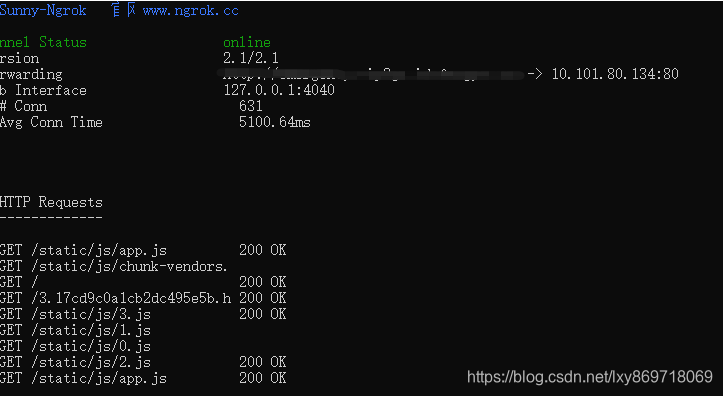
這樣就準備好第一個(gè)内容了。此時可(kě)以直接使用贈送域名通(tōng)過浏覽器(qì)訪問(wèn)本地。
2、準備微信開發測試号以及測試号相關(guān)的配置
https://editor.csdn.net/md?articleId=109066238
3、準備微信開發者工具,使用公衆号網頁模式,并且使用關(guān)注了測試号的那個(gè)微信登錄,使用贈送域名訪問(wèn)即可(kě)
第三步:使用vue開發H5頁面
使用vue-cli3腳手架搭建的一個(gè)簡單的移動(dòng)端項目
我使用的配置是:
vue
vue-router
vant(移動(dòng)端UI框架)
axios
weixin-js-sdk(微信公衆号接口api,調用内置接口必須使用的,如(rú):掃碼)
weixin-js-sdk 使用方式
npm install weixin-js-sdk
// vue組件中(zhōng)
var wx = require('weixin-js-sdk');
// 需要使用對應api的方法中(zhōng),參考官網
wx.config({
.....
})
vue中(zhōng)開發公衆号其實和(hé)移動(dòng)端H5頁面開發差不多,現在就可(kě)以開始開發公衆号了。
開發疑問(wèn)
1、需不需要開發微信公衆号底部的菜單欄?
答: 不需要,微信公衆号底部的菜單欄都是通(tōng)過微信的菜單相關(guān)的接口進行生成的。
https://developers.weixin.qq.com/doc/offiaccount/Custom_Menus/Creating_Custom-Defined_Menu.html
直接使用postman根據其要求填入内容生成即可(kě),注意:url必須要完整的路(lù)徑,如(rú)http://xxx.vip3gz.idcfengye.com/#/register
項目内的跳轉和(hé)PC的跳轉是一樣的如(rú):$router.push(’/register’);
2.通(tōng)過微信接口生成了菜單,但微信開發者平台為什麼沒有展示出底部菜單?
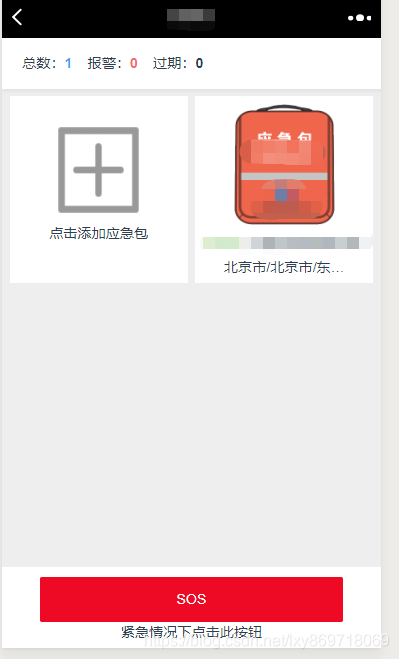
微信接口生成的菜單隻是在進入微信公衆号的時候才看到的,而點擊内容後僅是做了一個(gè)頁面跳轉,因此開發時不需要管什麼底部菜單。如(rú):

進入此頁面,頁面本身沒底部菜單的。而頂部菜單僅僅隻是用于返回

3、頂部菜單欄要怎麼定義?
微信公衆号,頂部菜單是固定的,沒辦法自定義。左邊固定是返回按鈕,右邊固定是分享按鈕。中(zhōng)間标題由當前頁面的html文(wén)件的title屬性決定

所以開發過程中(zhōng)不需要在意什麼底部的菜單和(hé)頂部欄之類的。








