您當前位置>首頁 » 新聞資(zī)訊 » 小程序相關(guān) >
京喜小程序首頁無障礙優化實踐
發表時間:2020-9-23
發布人:葵宇科技
浏覽次數:30
前言
本文(wén)參考 WCAG 2.1 、WAI-ARIA 和(hé) Web 可(kě)訪問(wèn)性與無障礙最佳實踐,在京喜小程序首頁無障礙優化開發中(zhōng),總結了一些“無障礙優化”在小程序端的實踐,希望以此推動(dòng)無障礙在小程序更多地落地。
無障礙
無障礙是什麼?
在了解無障礙之前,我們先來了解一些數據:
據中(zhōng)國盲協的最新數據顯示,中(zhōng)國目前視障者有 1700 多萬,随着老齡化的嚴重,視障群體有進一步擴大的趨勢。
在中(zhōng)國,有着龐大的信息障礙群體,包括:8500 多萬殘障人士,兩億多老年人,大量認知障礙人士。
…

無障礙
無障礙 (Accessibility),是指在發展過程中(zhōng)沒有阻礙,活動(dòng)能夠順利進行。從無障礙引申的相關(guān)詞彙有,無障礙設施、信息無障礙、無障礙交流等等。
信息無障礙
對于信息無障礙,中(zhōng)國互聯網協會給出了一個(gè)定義:任何人(無論是健全人還是殘疾人,無論是年輕人還是老年人)在任何情況下(xià)都能平等地、方便地、無障礙地獲取信息、利用信息。
以上釋義,源自百度百科
無障礙設施
如(rú)果看不見、聽不見,我們該怎麼生活呢(ne)?

在生活中(zhōng),我們常常會看到一些設施:緣石坡道、盲道、無障礙垂直電梯、無障礙扶手、人行橫道的警示信号等等。這些給障礙群體使用的安全設施,就是無障礙設施 (Accessibility Facilities)。無障礙設施主要是為了讓障礙群體能夠自主、安全、方便地通(tōng)行和(hé)活動(dòng),它是障礙群體生活順暢的重要保證。除物質環境的無障礙設施,無障礙設施還可(kě)以擴展到信息和(hé)交流的無障礙,比如(rú)互聯網中(zhōng)的網站(zhàn)設計、網上辦事、購物交互等。

信息無障礙的現狀
随着互聯網不斷發展,互聯網應用已經融入到我們生活的各個(gè)方面,行動(dòng)不便的障礙群體則更希望也更需要通(tōng)過方便的互聯網應用獲取信息、學習和(hé)生活。因此,互聯網應用進行無障礙優化,對障礙群體顯得尤為重要。
早在 1997 年 2 月(yuè),萬維網聯盟 (W3C) 為了提升網絡的無障礙性,成立了網絡無障礙推動(dòng) (WAI)小組,并制定了一系列的關(guān)于網絡無障礙的标準、規範、檢測表、無障礙的技術(shù),并與世界各地的組織攜手合作,在全球範圍推動(dòng)無障礙網絡運動(dòng)。
但至今為止,互聯網産品的無障礙優化進展仍然緩慢,很多網站(zhàn)建設和(hé)移動(dòng)端 APP 的開發都還未考慮無障礙優化,即使是通(tōng)過讀屏軟件,也很難獲取想要的信息。
障礙群體調研

我們以電商(shāng)平台購物 APP 為調研對象,同信息無障礙研究會合作做了一個(gè)調研。根據收集到的輿情反饋,我們了解到:
在消費降級的當下(xià),低價商(shāng)品火遍互聯網的每個(gè)角落,障礙群體是其中(zhōng)需求度最大的人群之一。京喜,作為京東旗下(xià)的拼購電商(shāng)平台,與拼多多和(hé)淘寶特價版一樣,在障礙人士聚集的論壇和(hé)QQ中(zhōng),有非常多的讨論。用戶們對京喜沒做無障礙表示遺憾,也期待京喜可(kě)以盡快開展無障礙優化,享受低價拼購的樂(yuè)趣。
根據研究會信息無障礙工程師(shī)初步檢測,目前影響障礙用戶們使用缺陷集中(zhōng)在以下(xià)幾類中(zhōng):
- 按鈕未加标簽,用戶難以了解對應按鈕點按分别會觸發哪些功能。
- 精簡狀态不提示或提示不符合障礙用戶理解習慣,導緻用戶無法了解正确的信息,諸如(rú)是否已加入購物車(chē)等。
- 焦點邏輯混亂或沒有遵循正确的讀屏浏覽模式,緻使用戶不能便捷、清晰地了解界面信息,嚴重影響操作效率。
- 活動(dòng)信息或彈窗等頁面,由于使用大量字繪架構且沒有集成無障礙特性,用戶無法便捷地參與平台營銷活動(dòng)。
以上幾類屬于障礙用戶能夠無障礙使用的基本支撐,部分或完全适配後将能促使 APP 實現較好的無障礙體驗。
無障礙優化開發
在了解小程序的無障礙優化之前,首先需要了解 Web 無障礙開發的基礎知識,及讀屏軟件的工作方式。
讀屏軟件
無障礙訪問(wèn)的關(guān)鍵點 —— 使用屏幕閱讀器(qì)。
移動(dòng)端 APP 訪問(wèn)無障礙特性,開啟讀屏模式的設置路(lù)徑:
- iOS:
設置 -> 通(tōng)用 -> 輔助功能 -> 旁白(VoiceOver)。 - 安卓:
設置 -> 輔助功能 -> 無障礙 -> TalkBack(不同機型路(lù)徑可(kě)能不一樣)
以下(xià)是一些主要的 VoiceOver 手勢:
- 輕點:選擇并朗讀項目。
- 輕點兩下(xià):激活所選項目。
- 左右輕掃:選擇下(xià)一項或上一項。
- 三個(gè)手指向上或向下(xià)輕掃:滑動(dòng)屏幕上的列表或區。
- 雙指搓擦:快速來回移動(dòng)兩個(gè)手指三次(形成“z”字形)以解除提醒,或者返回上一個(gè)屏幕。
- 更多手勢可(kě)以查看 :VoiceOver - iPhone 使用手冊。
安卓的 TalkBack 手勢與 VoiceOver 有一些差異,後面還會提到……
WAI-ARIA
WAI-ARIA 通(tōng)過浏覽器(qì)把信息暴露給 accessibility APIs (無障礙API),作為讀屏軟件的信息源。
WAI-ARIA ( Accessible Rich Internet Applications (WAI-ARIA) 1.1) 是一項技術(shù),它可(kě)以通(tōng)過浏覽器(qì)和(hé)一些輔助技術(shù)來幫助我們進一步地識别以及實現語義化,這樣一來能幫助我們解決問(wèn)題,也讓用戶可(kě)以了解發生了什麼。WAI-ARIA 是 W3C 編寫的規範,定義了一組可(kě)用于其他元素的 HTML 特性,用于提供額外的語義化以及改善缺乏的可(kě)訪問(wèn)性。
以下(xià)是規範中(zhōng)三個(gè)主要的特性:
- 角色 —— 定義元素是幹什麼的。如(rú)
role='button'表示元素是按鈕,讀屏軟件會讀作“按鈕”、role='searchbox'表示元素用于搜索,讀屏軟件會讀作"搜索"。 - 屬性 —— 讓元素具備更多的意義。如(rú)
aria-required='true'表示元素在表單上是必填的、aria-label='描述文(wén)字'用來給當前元素标簽加上描述,用不可(kě)視的方式給元素加 label,接受字符串作為參數,讀屏軟件會将描述文(wén)字朗讀出來。 - 狀态 —— 用于表達元素當前條件的特殊屬性。如(rú)
aria-disabled='true'表示表單禁止輸入、aria-hidden='true'表示元素會被讀屏軟件忽略。
更多屬性可(kě)以參考 Using Aria 中(zhōng)的 States and properties,部分屬性可(kě)能在小程序設置不生效。
更多 role 可(kě)以參考 Using Aria 中(zhōng)的 Widget Roles,部分 role 可(kě)能在小程序設置不生效。
因此,無障礙優化便可(kě)以借助讀屏軟件,結合 WAI-ARIA 的特性進行開發。互聯網應用引入無障礙特性,使得障礙用戶可(kě)以清晰準确的獲取到頁面信息,獲得更好的産品體驗,方便地實現網上辦事、購物等。
京喜小程序首頁無障礙優化
背景
此前,京喜小程序未進行無障礙優化,障礙群體在讀屏軟件的輔助下(xià),基本不能使用。這使得平台失去了障礙群體的市場,同時障礙群體也失去了體驗京喜小程序平台服務的機會。因此,希望對平台進行無障礙優化,提升平台的可(kě)用性、易用性,讓障礙群體享受更好的購物體驗。
優化方案
産品提供焦點劃分規則、朗讀規則、閱讀順序,為京喜小程序首頁量身定制無障礙優化方案。内部方案,這裡就不透露了。(想了解的話,來投一波簡曆啊~)
開發實現
目前小程序官方已經支持無障礙訪問(wèn)特性,用戶在讀屏模式下(xià)可(kě)以體驗無障礙訪問(wèn)。
開發細則
DOM 順序很重要
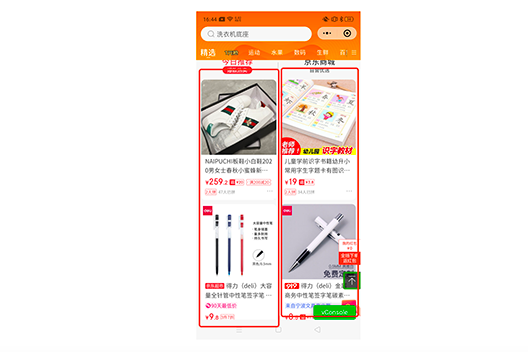
讀屏軟件在讀屏時默認按照 DOM 的順序朗讀。 如(rú)果 DOM 的順序與内容的語義順序不一緻,會使得内容難以理解。例如(rú)首頁中(zhōng)的商(shāng)品瀑布流,按左右兩列布局:

在開發過程中(zhōng)應盡量避免使用會影響到 DOM 視覺順序的樣式,如(rú)果無法避免,需要手動(dòng)設置 tabIndex 屬性,告知讀屏軟件正确的内容順序。
非文(wén)本元素增加描述和(hé)角色屬性
通(tōng)過給非文(wén)本元素增加描述和(hé)角色屬性,元素的内容就可(kě)以被讀屏軟件清晰準确地朗讀。
- 圖像可(kě)使用 alt 屬性描述圖像内容,讀屏軟件會根據 alt 中(zhōng)的内容朗讀出
“描述圖像内容 圖像”。 - view 本身是無語義的,可(kě)以給元素增加
aria-role和(hé)aria-label屬性。 讀屏軟件會朗讀出“label 描述内容 + role 類型”。
整塊元素讀取
一個(gè)元素可(kě)能由很多子(zǐ)元素組成。在無障礙模式下(xià),讀屏軟件隻能分别聚焦子(zǐ)元素,單獨将每個(gè)子(zǐ)元素信息讀出來。障礙用戶在讀屏軟件的輔助下(xià),獲取到的都是元素零零碎碎的信息,這樣的體驗很不友好。

因此,在無障礙優化過程中(zhōng),可(kě)以将元素當作按鈕整塊朗讀,将子(zǐ)元素的信息整合作為描述,并盡量精簡描述内容,縮短(duǎn)朗讀文(wén)案的時間。
隐藏元素讀取
如(rú)果不希望部分内容被讀出來,可(kě)以使用 aria-hidden='true' 來聲明,這樣讀屏時就會忽略這些元素。
<Text aria-hidden='true'>讀屏時會忽略這行文(wén)本</Text>在無障礙模式下(xià),這個(gè)屬性可(kě)用來隐藏輔助作用不大或是具有幹擾性的内容。
場景實現
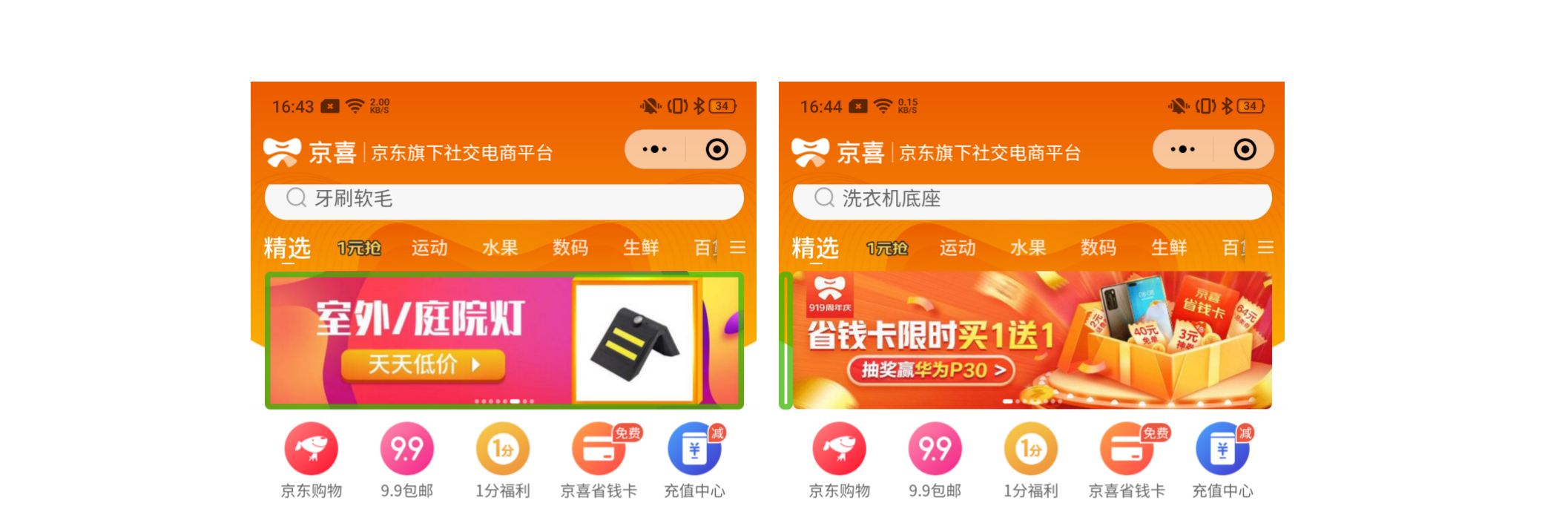
非文(wén)本元素讀取
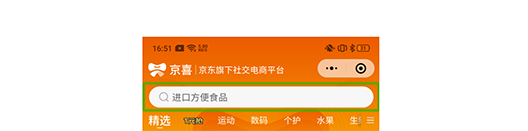
首頁頭部中(zhōng)京喜 Logo 和(hé)文(wén)字是一整張圖片。聚焦後,讀屏軟件默認會讀成圖像,無法将圖片中(zhōng)的文(wén)字朗讀出來。這樣的無障礙體驗是非常差的。

在這個(gè)場景下(xià),可(kě)通(tōng)過給 Logo 圖片增加描述來進行無障礙優化。
<View className='index__main'>
<View className='index__logo' aria-role='text' aria-label='京喜' />
<View className='index__title'>京東旗下(xià)社交電商(shāng)平台</View>
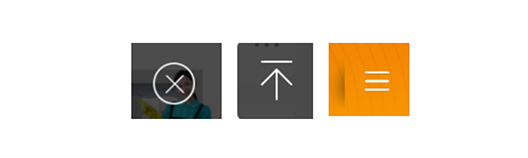
</View>類似的還有關(guān)閉按鈕、返回頂部按鈕、菜單欄按鈕……

<View
className='back-top'
aria-role='button'
aria-label='返回頂部'
/>搜索框讀取
首頁搜索框聚焦後,讀屏軟件默認會将搜索框中(zhōng)的暗紋讀出來。但是障礙用戶并不能明顯的感知到搜索框元素。

在這個(gè)場景下(xià),可(kě)以通(tōng)過給搜索框增加角色屬性來進行無障礙優化。
<View aria-role='searchbox'>
<SearchBar />
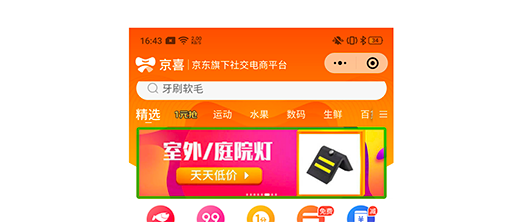
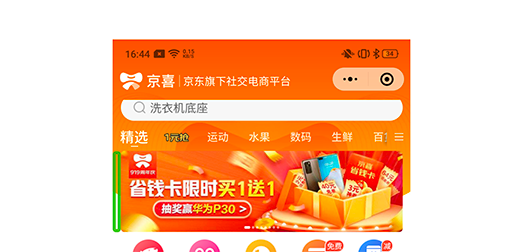
</View>輪播圖讀取
輪播圖由多個(gè)子(zǐ)元素組成,但點擊為整塊點擊,且每個(gè)子(zǐ)元素都是圖片,讀屏軟件無法讓用戶清晰感知元素的含義。

在這樣的場景下(xià),可(kě)以給每一個(gè)子(zǐ)元素标簽增加描述,讀屏軟件就可(kě)以識别到子(zǐ)元素了。
<View className='banner'>
<Swiper>
<SwiperItem aria-role='text' aria-label='活動(dòng)推薦1'>活動(dòng)1</SwiperItem>
<SwiperItem aria-role='text' aria-label='活動(dòng)推薦2'>活動(dòng)2</SwiperItem>
<SwiperItem aria-role='text' aria-label='活動(dòng)推薦3'>活動(dòng)3</SwiperItem>
<SwiperItem aria-role='text' aria-label='活動(dòng)推薦4'>活動(dòng)4</SwiperItem>
</Swiper>
</View>但這樣的無障礙優化在安卓手機上體驗并不友好。
當障礙用戶聚焦到輪播圖後,讀屏軟件将子(zǐ)元素的描述朗讀讀來。輪播圖繼續輪播,焦點索引卻不會随輪播狀态自動(dòng)更新,而是跟随當前子(zǐ)元素滑動(dòng)消失在屏幕中(zhōng)。若要獲取更新後的輪播信息,需要重新聚焦。

在這樣的場景下(xià),建議在輪播圖的最外層增加描述,将整塊内容當作按鈕處理,讓障礙用戶清楚這是整體點擊的按鈕。
<View className='banner' aria-role='button' aria-label='活動(dòng)推薦,共4個(gè)'>
<Swiper>
<SwiperItem>活動(dòng)1</SwiperItem>
<SwiperItem>活動(dòng)2</SwiperItem>
<SwiperItem>活動(dòng)3</SwiperItem>
<SwiperItem>活動(dòng)4</SwiperItem>
</Swiper>
</View>商(shāng)品卡片讀取
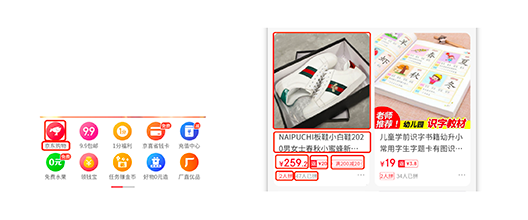
商(shāng)品卡片由多個(gè)子(zǐ)元素組成,讀屏軟件會将聚焦的子(zǐ)元素(商(shāng)品圖、名字、價格、利益點等)一個(gè)個(gè)的讀出來。

但單獨讀出每個(gè)子(zǐ)元素,不便于障礙用戶理解商(shāng)品卡片的完整含義。
類似這樣的場景,可(kě)以将商(shāng)品卡片當作一個(gè)按鈕整塊處理。在商(shāng)品卡片最外層标簽加上 aria-role='button',還可(kě)以通(tōng)過 aria-label 标簽,将商(shāng)品信息進行整合,精簡描述,縮短(duǎn)商(shāng)品名字的朗讀時間,讓障礙用戶獲得更好的體驗。
隐藏元素讀取
上文(wén)提到商(shāng)品卡片的無障礙優化可(kě)通(tōng)過 aria-role='button' 和(hé) aria-label 來實現。理想情況下(xià),當障礙用戶聚焦到商(shāng)品卡片,讀屏軟件将整合的商(shāng)品信息朗讀出來,并提示是按鈕類型。
但實際情況并非如(rú)此。當障礙用戶在安卓手機上聚焦後,讀屏軟件不僅會将整合的商(shāng)品信息和(hé) role 朗讀出來,還會将商(shāng)品卡片子(zǐ)元素的文(wén)本内容朗讀出來。(後文(wén)會提到 iOS 的表現)
為了避免商(shāng)品信息重複朗讀,可(kě)以在元素文(wén)本标簽上加上 aria-hidden='true' ,隐藏子(zǐ)元素文(wén)本描述,讓障礙用戶能夠獲取到清晰簡潔的商(shāng)品信息。
<View aria-role='button' aria-label='商(shāng)品整合信息'>
<View aria-hidden='true'>
<Image className='goods__img' src='https://img-blog.csdnimg.cn/2020092309400917.png' lazyLoad />
<View className='goods__info'>商(shāng)品信息…</View>
</View>
</View>iOS 和(hé)安卓端的差異
滑屏手勢差異
安卓:雙指滑動(dòng),根據手勢自适應滑動(dòng);
iOS:三指滑動(dòng),一屏一屏分頁滑動(dòng)。
輪播圖焦點差異

安卓:焦點位置會跟随子(zǐ)元素滑動(dòng)消失;
iOS:焦點位置固定不變,不會随子(zǐ)元素滑動(dòng)而消失。
價格讀取差異

由于整數部分和(hé)小數部分字體大小不同,價格文(wén)本是用多個(gè)标簽實現的。
<View>
¥
<Text>259</Text>
<Text>.2</Text>
</View>安卓:完整朗讀 “259.2元”;
iOS:單獨朗讀單位、整數、小數,并且會将 “¥” 讀作“美元符号”。
aria-role='button' 讀取差異
安卓:讀作“描述+按鈕+子(zǐ)元素文(wén)本描述”,需借助 aria-hidden='true' 隐藏子(zǐ)元素文(wén)本描述,避免信息重複朗讀。
iOS:有兩種情況。
- 如(rú)果标簽同時設置了
aria-label,則讀作“描述 按鈕”,不重複朗讀子(zǐ)元素文(wén)本。 - 如(rú)果标簽僅設置了
aria-role='button',會繼續識别子(zǐ)元素文(wén)本,讀作“描述+按鈕+子(zǐ)元素文(wén)本描述”。為避免重複朗讀,也需要給子(zǐ)元素加上aria-hidden='true'。
小程序無障礙展望
小程序基礎庫自 2.7.1 起,支持部分 ARIA 标簽,但是仍有部分屬性和(hé) role 在小程序中(zhōng)不生效,希望未來可(kě)以支持所有的 ARIA 标簽,給障礙用戶帶來更好的體驗。
另外,小程序目前還沒有相關(guān) API 支持識别用戶手機是否開啟無障礙(讀屏)模式(原生 APP 可(kě)以通(tōng)過相關(guān) API識别)。如(rú)果能預知用戶手機開啟了無障礙模式,就可(kě)以通(tōng)過動(dòng)态控制前端模塊展示,從而更好的隐藏無用信息、排除幹擾信息(浮層彈窗、動(dòng)畫等)。在啟無障礙模式下(xià),設置數據埋點上報,還可(kě)以為障礙用戶提供更好的體驗。

希望微信小程序能盡快加強對無障礙優化開發的支持力度,讓障礙群體能夠享受信息化所帶來的成果,享受便捷美好的生活。
無障礙體驗
手機開啟讀屏模式,掃碼二維碼體驗:

結語
京喜小程序首頁無障礙優化上線後,我們對調研的障礙群體進行了回訪,并且得到了不錯的體驗反饋。
這是我們在小程序無障礙優化上邁出的第一步,要獲得更好的小程序無障礙訪問(wèn)體驗還有很長一段路(lù)要走……
希望此次小程序無障礙優化實踐,能讓障礙群體享受互聯網應用所帶來的便利,更好的享受生活。
歡迎關(guān)注凹凸實驗室博客:aotu.io
或者關(guān)注凹凸實驗室公衆号(AOTULabs),不定時推送文(wén)章:









