您當前位置>首頁 » 新聞資(zī)訊 » 小程序相關(guān) >
微信小程序開發-從後台服務器(qì)獲取數據
發表時間:2020-9-28
發布人:葵宇科技
浏覽次數:44
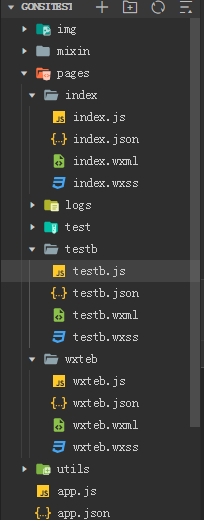
項目結構:

這次嘗試從服務器(qì)端獲取數據,以達到減輕項目總數據量的負擔。
流程:
index.js中(zhōng)響應點擊事件-》跳轉到testb-》testbOnlode觸發,向服務器(qì)發送請求-》requestSucess,完成響應并接收數據
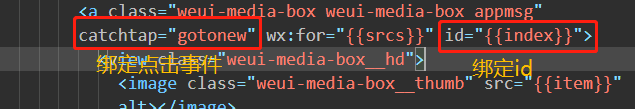
1.為a标簽設置了綁定了點擊跳轉事件gotonew-----【index.wxml】

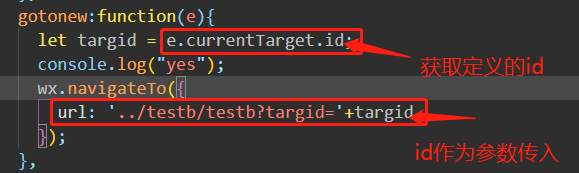
2.事件----【index.js】

3.這個(gè)時候,事件完成,我們來到了testb.wxml頁面,并攜帶參數名為targid的參數
4.我們先定義好testb.wxml頁面結構

imgsrc,title,summary都是在testb,js中(zhōng)定義的變量

5.了解完這些,我們先創建一個(gè)php,我定義其名字為wxtest.php,内容如(rú)下(xià);編輯完内容後,将其放在服務器(qì)的WWW文(wén)件夾下(xià)

6.這時候再回到testb.js中(zhōng),在其onlode中(zhōng)向wx.test.php發送請求,具體如(rú)下(xià)圖:

之所以setData中(zhōng)為res.data.srcs,等,是因為在PHP中(zhōng)接收到請求,處理後返回的是一個(gè)json格式的字符串(參見第5中(zhōng)的圖)
至此完成了跳轉【從PHP獲取數據】
最終效果:









