您當前位置>首頁 » 新聞資(zī)訊 » 小程序相關(guān) >
聲網(agora)音視頻通(tōng)話sdk—微信小程序demo
發表時間:2020-9-28
發布人:葵宇科技
浏覽次數:153
-
首先需要注冊一個(gè)聲網賬号,注冊成功後創建項目
-
appid是指聲網項目的appid(後續會在小程序的配置文(wén)件中(zhōng)用到)
-
微信小程序接入視頻通(tōng)話,需要聲網給開通(tōng)小程序的權限
給聲網郵箱發送郵件,注明開通(tōng)微信小程序接入權限,并給發送appid(appid是聲網注冊是創建項目的appid)
郵箱賬号: sales@agora.io
(2)給聲網客服打電話開通(tōng),聲網電話:400 6326626
注:給官網郵箱發郵件,沒人回複我,後來還是打客服開通(tōng)的,客服态度很好哦 -
我們還需要一個(gè)小程序賬号,小程序需要開通(tōng)以下(xià)兩個(gè)權限,不然沒辦法完成實時音視頻功能,在小程序主頁的【開發】的【接口設置】中(zhōng),必須是企業(yè)賬号才能開通(tōng)這兩個(gè)權限,個(gè)人賬号無法開通(tōng)

-
以上步驟完成之後,就可(kě)以跑起來我們的小程序demo了,聲網小程序鍊接地址如(rú)下(xià)https://docs.agora.io/cn/Video/start_call_wechat?platform=%E5%BE%AE%E4%BF%A1%E5%B0%8F%E7%A8%8B%E5%BA%8F
-
第一步:現在GitHub上面把聲網的官方示例代碼clone下(xià)來https://github.com/AgoraIO/Agora-Miniapp-Tutorial,如(rú)果 速度比較慢的話,可(kě)以先導入到碼雲上面再clone
-
下(xià)載下(xià)來代碼之後,使用微信開發者工具運行代碼,效果是這樣的
 但是控制台會報錯,錯誤如(rú)下(xià)圖:
但是控制台會報錯,錯誤如(rú)下(xià)圖: 這是因為我們沒有把聲網的sdk文(wén)件引入
這是因為我們沒有把聲網的sdk文(wén)件引入 下(xià)載好壓縮包之後解壓,把文(wén)件重命名為mini-app-sdk-production.js,然後放入小程序項目lib目錄下(xià)
下(xià)載好壓縮包之後解壓,把文(wén)件重命名為mini-app-sdk-production.js,然後放入小程序項目lib目錄下(xià)
-
保存重新運行後,項目會出現這樣的提示框
 我們在小程序的utils文(wén)件夾下(xià)config文(wén)件中(zhōng),将之前在聲網創建的appid複制到這裡面來
我們在小程序的utils文(wén)件夾下(xià)config文(wén)件中(zhōng),将之前在聲網創建的appid複制到這裡面來
-
再次運行随便輸入一個(gè)房(fáng)間号,發現還是會報錯
 這個(gè)時候我們需要将這些域名配置到小程序的服務器(qì)域名中(zhōng)(【開發】->【開發設置】->【服務器(qì)域名】),前六個(gè)配置到request合法域名中(zhōng),最後一個(gè)配置到socket合法域名中(zhōng)。
這個(gè)時候我們需要将這些域名配置到小程序的服務器(qì)域名中(zhōng)(【開發】->【開發設置】->【服務器(qì)域名】),前六個(gè)配置到request合法域名中(zhōng),最後一個(gè)配置到socket合法域名中(zhōng)。
https://miniapp.agoraio.cn
https://miniapp-1.agoraio.cn
https://miniapp-2.agoraio.cn
https://miniapp-3.agoraio.cn
https://miniapp-4.agoraio.cn
https://uni-webcollector.agora.io
wss://miniapp.agoraio.cn
配完之後在開發者工具的右上角點擊詳情,出現如(rú)下(xià)頁面,點擊刷新按鈕,重新編譯程序
-
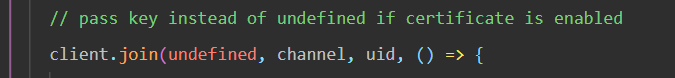
這次輸入房(fáng)間号(房(fáng)間号任意字符串都可(kě)以)進入通(tōng)話頁面,彈出的對話框選擇取消是作為觀衆加入,觀衆不需要推流,隻可(kě)以觀看房(fáng)間内主播的視頻,點擊确定的話是作為主播加入房(fáng)間,會調用攝像頭。進入通(tōng)話頁面後,可(kě)以看到過了一會會報客戶端初始化失敗。我們在pages/meeting/meeting.js這個(gè)文(wén)件中(zhōng)找到client.join這個(gè)方法
 發現這個(gè)方法的第一個(gè)參數是undefined,聲網api對這三個(gè)參數的說明是這樣的
發現這個(gè)方法的第一個(gè)參數是undefined,聲網api對這三個(gè)參數的說明是這樣的 仔細想想,平常生活中(zhōng)都是一個(gè)房(fáng)間鎖配一把鑰匙,所以也是一樣,一個(gè)頻道名應該會有對應的token
仔細想想,平常生活中(zhōng)都是一個(gè)房(fáng)間鎖配一把鑰匙,所以也是一樣,一個(gè)頻道名應該會有對應的token -
接下(xià)來,我們在項目概覽中(zhōng)編輯一下(xià)項目,在這一頁中(zhōng)有一個(gè)生成臨時token
 點進去之後
點進去之後 這裡我輸入的房(fáng)間号是123,點擊生成臨時token,會出現一大串字符,将這個(gè)字符複制到之前client.join()方法的第一個(gè)參數中(zhōng),保存運行
這裡我輸入的房(fáng)間号是123,點擊生成臨時token,會出現一大串字符,将這個(gè)字符複制到之前client.join()方法的第一個(gè)參數中(zhōng),保存運行 -
在輸入框中(zhōng)填入剛才在聲網項目寫的頻道名,這次就可(kě)以成功了,需要在手機上調試,才會出來效果,可(kě)以拿兩個(gè)手機,測試一下(xià)對方是否可(kě)以收到視頻就可(kě)以了








