您當前位置>首頁 » 新聞資(zī)訊 » 小程序相關(guān) >
微信小程序iPhoneX 底部虛拟Home鍵區域适配方案
發表時間:2020-10-10
發布人:葵宇科技
浏覽次數:103
微信小程序iPhoneX 底部虛拟Home鍵區域适配方案
為什麼要适配?
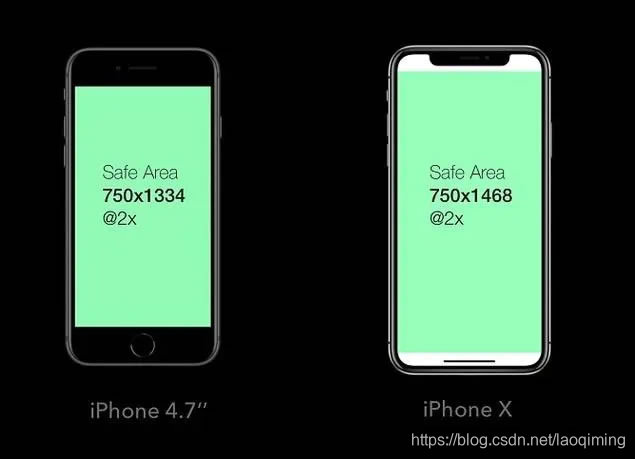
先看下(xià)iPhoneX和(hé)之前的iPhone的區别,如(rú)下(xià)圖

可(kě)以看出主要是頂部和(hé)底部多了一些區域,如(rú)果頁面内容進入該區域,有可(kě)能會導緻:
- 内容被遮擋;
- 内容和(hé)虛拟Home鍵重疊而引起誤操作;
因此,我們需要對iPhoneX進行一些必要的适配。
怎麼适配?
因為我們要做的是微信小程序的适配,而我們開發的頁面運行在微信裡面,頂部空間微信已經做了适配,所以我們僅需對底部虛拟Home鍵區域進行适配即可(kě)(自定義導航例外)。
這裡有兩種情況:
- 底部無懸浮物件的情況
- 底部有懸浮物件的情況
底部無懸浮物件的情況
隻要把頁面内容容器(qì)的下(xià)内邊距設置為虛拟Home鍵區域的高度即可(kě)。
底部有懸浮物件的情況
需把懸浮物件的下(xià)内邊距設置為虛拟Home鍵區域的高度,并且頁面内容容器(qì)的下(xià)内邊距設置為懸浮物件的高度(原懸浮物件高度+虛拟Home鍵區域高度)。
具體實現
-
虛拟Home鍵區域的高度:
iOS11 的Webkit 的新增了一個(gè) CSS env(),用于獲取安全區域與邊界的距離(lí),有四個(gè)預定義的變量:
- safe-area-inset-left:安全區域距離(lí)左邊邊界距離(lí)
- safe-area-inset-right:安全區域距離(lí)右邊邊界距離(lí)
- safe-area-inset-top:安全區域距離(lí)頂部邊界距離(lí)
- safe-area-inset-bottom:安全區域距離(lí)底部邊界距離(lí)
-
定義css變量
page{ /* 使用css變量定義安全邊距 */ --iphonex-fix-bottom:0; --iphonex-fix-bottom: constant(safe-area-inset-bottom); /* iOS11.2 beta 開始被棄用 */ --iphonex-fix-bottom: env(safe-area-inset-bottom); } -
應用安全邊距
.container{ /* 應用安全邊距 */ padding-bottom:var(--iphonex-fix-bottom); }
具體實現代碼見以下(xià)代碼片段:
https://developers.weixin.qq.com/s/cgxGsZmj7ukG








