您當前位置>首頁 » 新聞資(zī)訊 » 小程序相關(guān) >
小程序-實現怎麼跳轉打開 H5 網頁鍊接(或跳轉至公衆号文(wén)章)
發表時間:2020-10-13
發布人:葵宇科技
浏覽次數:34
雖互不曾謀面,但希望能和(hé)您成為筆尖下(xià)的朋友
以讀書,技術(shù),生活為主,偶爾撒點雞湯
不作,不敷衍,意在真誠吐露,用心分享
點擊左上方,可(kě)關(guān)注本刊
标星公衆号(ID:itclanCoder)
如(rú)果不知道如(rú)何操作
點擊這裡,标星不迷路(lù)

(長按掃碼進入識開發者頁面即可(kě)體驗)
背景
有時候,因為業(yè)務需求,在小程序當中(zhōng),需要跳轉到 h5 網頁,或跳轉到公衆号,形成流量的閉環,那在小程序當中(zhōng)怎麼實現呢(ne)?
實例效果

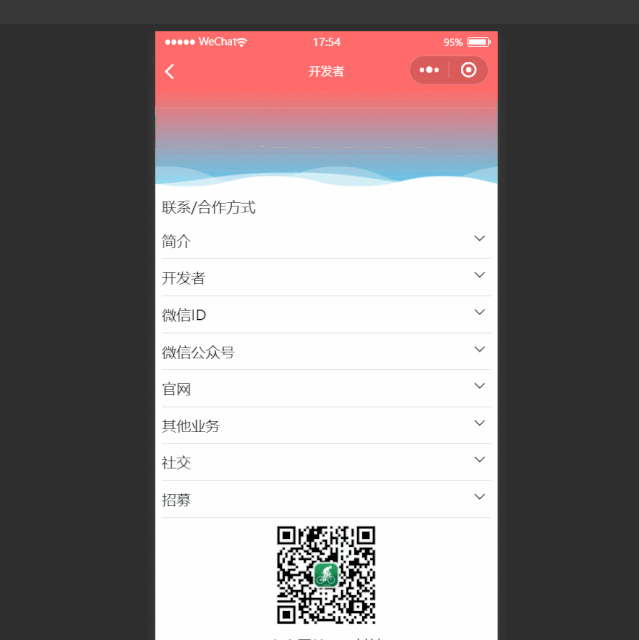
(小程序跳轉到公衆号)

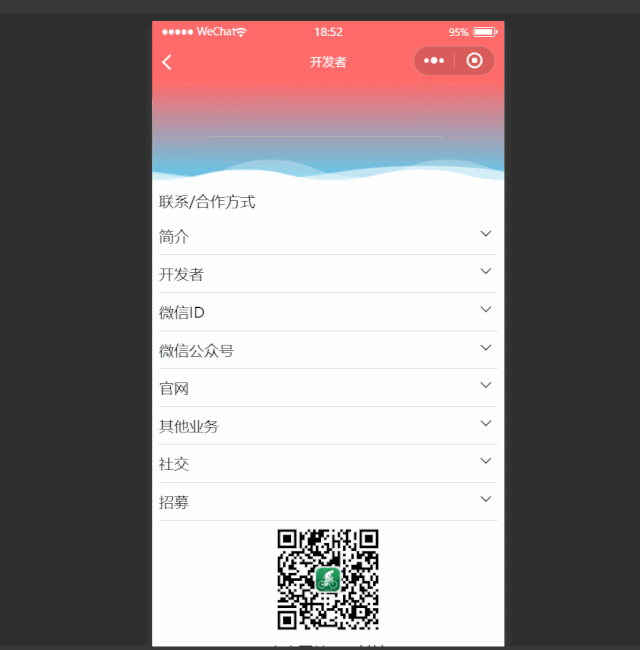
(小程序跳轉到h5網頁)
小程序實現跳轉到公衆号
前提條件
該小程序與需要跳轉至的公衆号(訂閱号/服務号)進行了綁定關(guān)聯
使用小程序開放能力
web-view實現跳轉(承載網頁的容器(qì)。會自動(dòng)鋪滿整個(gè)小程序頁面,個(gè)人類型的小程序暫不支持使用)
web-view提供了一個(gè)src屬性,這個(gè)src屬性就是可(kě)以從小程序跳轉到指定鍊接的地止
注意
使用webview時,需要單獨的在小程序中(zhōng)創建一個(gè)頁面,要在app.json中(zhōng)的pages中(zhōng)注冊,如(rú)下(xià)所示,然後在webview中(zhōng)的wxml中(zhōng)使用webview标簽,在webview标簽上設置的src屬性就是要跳轉的地止
{
"pages": [
"pages/webview/webview"
]
}
在觸發事件處:綁定事件
<view>
<view class="contaniner-1" bindtap="handleToWxPublic">
點擊跳轉到itclanCoder公衆号
</view>
<view class="contaniner-1" bindtap="handleToWebSite">
點擊跳轉到https://coder.itclan.cn/網站(zhàn)
</view>
</view>
以下(xià)是邏輯代碼
// pages/handletowebview/handletowebview.js
Page({
/**
* 頁面的初始數據
*/
data: {},
/**
* 生命周期函數--監聽頁面加載
*/
>上面示例代碼中(zhōng)的跳轉的參數url,nav在另一個(gè)頁面webview中(zhōng)的onLoad生命周期函數中(zhōng)的options參數中(zhōng)可(kě)以接收得到,重新賦新值即可(kě)
在webview頁面中(zhōng),示例代碼如(rú)下(xià)所示
<!--pages/webview/webview.wxml-->
<view>
<web-view src="{{url}}"></web-view>
</view>
webview的邏輯頁面
// pages/webview/webview.js
Page({
/**
* 頁面的初始數據
*/
data: {
url: '', // 頁面中(zhōng)需要的數據
},
/**
* 生命周期函數--監聽頁面加載
*/
>如(rú)上代碼就可(kě)以實現小程序跳轉到公衆号
小程序實現跳轉到 H5 網頁
小程序跳轉到 H5 網頁,與跳轉公衆号類似,隻需要把上面的url地止切換成自己想要的鍊接即可(kě)
注意
跳轉到的網頁需要在小程序後配置支持業(yè)務域名即可(kě)完成跳轉,否則是跳轉失敗的
如(rú)下(xià)所示,跳轉至https://coder.itclan.cn/:
handleToWebSite() {
const url = 'https://coder.itclan.cn/'; // 跳轉的外鍊
const navtitle = 'itclanCoder'; // 這個(gè)标題是你(nǐ)自己可(kě)以設置的
wx.navigateTo({
// 跳轉到webview頁面
url: `/pages/webview/webview?url=${url}&nav=${navtitle}`,
});
}
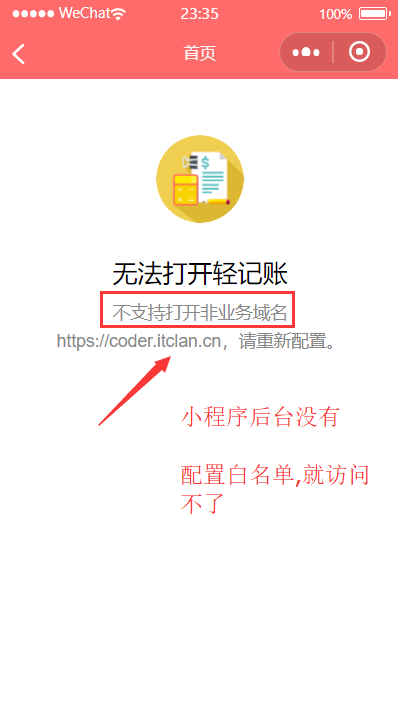
可(kě)能會遇到的問(wèn)題
小程序跳轉指定的公衆号失敗
小程序跳轉指定的 h5 頁面失敗

原因
跳轉的公衆号需要關(guān)聯該小程序,才支持小程序的跳轉
小程序後台管理沒有配置添加業(yè)務域名(如(rú)果隻是測試的話,可(kě)以在開發者工具裡設置本地域名不校(xiào)驗合法域名webview等)
相關(guān)文(wén)檔
webview-小程序開放能力
https://developers.weixin.qq.com/miniprogram/dev/component/web-view.html

公衆号(ID:itclanCoder)
碼能讓您早脫菜籍,文(wén)能讓您洗淨鉛華
可(kě)能您還想看更多:

Js篇-面試題15-通(tōng)過什麼方法可(kě)以實現-檢測頁面 DOM 變化

Js篇-面試題11-比較下(xià)for..of與for..in的區别

Js篇-面試題9-請說一下(xià)Js中(zhōng)的事件循環機制

vuepress建站(zhàn)過程中(zhōng)遇到的一些問(wèn)題








