您當前位置>首頁 » 新聞資(zī)訊 » 小程序相關(guān) >
微信小程序獲取當前位置及地圖選點功能
發表時間:2020-10-12
發布人:葵宇科技
浏覽次數:71
标題小程序獲取當前位置----逆地址解析----地圖選點
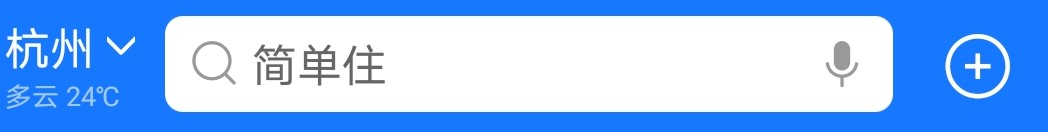
實現功能:小程序首頁定位當前城市類似于
某寶:
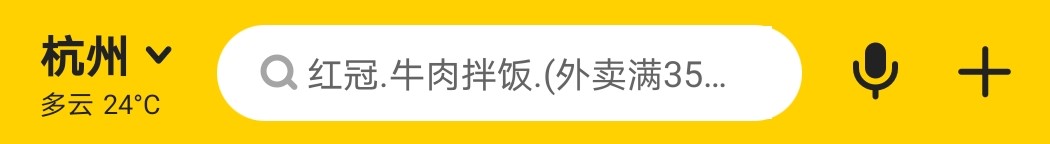
某團:
獲取當前位置:
在小程序首頁創建getLocation函數并在onLoad調用
首先需要引入騰訊位置服務的 微信小程序JavaScript SDK
1.申請開發者密鑰(key):申請密鑰
2.開通(tōng)webserviceAPI服務:控制台 -> key管理 -> 設置(使用該功能的key)-> 勾選webserviceAPI -> 保存
(小程序SDK需要用到webserviceAPI的部分服務,所以使用該功能的KEY需要具備相應的權限)
3.下(xià)載微信小程序JavaScriptSDK,微信小程序JavaScriptSDK v1.2 安全域名設置,在“設置” ->
4.“開發設置”中(zhōng)設置request合法域名,添加https://apis.map.qq.com
并在首頁文(wén)件頭部引入
var QQMapWX = require('../../utils/qqmap-wx-jssdk.min.js');
getLocation:
getLocation() {
let _this = this
wx.getLocation({ // 調用微信小程序的wx.getLocation獲取當前的經緯度
type: 'wgs84',
success(res) {
const latitude = res.latitude
const longitude = res.longitude
const key = ''; // 使用在騰訊位置服務申請的key
// 實例化API核心類
var qqmapsdk = new QQMapWX({
key: key
});
// 逆地址解析
qqmapsdk.reverseGeocoder({
location: {
latitude,
longitude
},
success(res) {
// console.log('getLocation: ', res.result)
_this.setData({
location: res.result.address_component.city
})
}
})
}
})
},
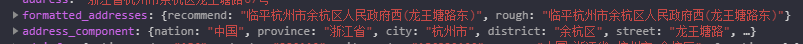
可(kě)以獲取這麼一堆數據

我們取其中(zhōng)的市級city
選擇位置:
我們這裡采用的是騰訊位置服務地圖選點插件實現選擇位置功能。
接入指引官網有詳細講解。
在文(wén)件頭部引入:
const chooseLocation = requirePlugin('chooseLocation');
在點擊首頁城市選擇區域時調用location()函數,因為頁面加載時獲取位置已經提示用戶授權小程序的定位功能,這裡調用wx.getSetting驗證用戶是否同意授權,如(rú)果同意則跳轉地圖選點頁面,否則提示用戶授權。
location()函數:
// 定位
location() {
const key = ''; //使用在騰訊位置服務申請的key
const referer = ''; //調用插件的app的名稱
// const category = '生活服務,娛樂(yuè)休閑';
const scale = 7;
wx.getSetting({
success(res) {
if (!res.authSetting['scope.userLocation']) {
wx.authorize({
scope: 'scope.userLocation',
success() {
// 用戶已經同意小程序使用定位功能
wx.navigateTo({
url: `plugin://chooseLocation/index?key=${key}&referer=${referer}&scale=${scale}`
});
},
fail(err) {
console.log(err)
if (err.errMsg.indexOf('auth deny')) {
// 用戶拒絕定位授權
Dialog.alert({
message: '您已拒絕地理位置授權,\n請在右上角設置打開',
})
}
}
})
} else {
wx.navigateTo({
url: `plugin://chooseLocation/index?key=${key}&referer=${referer}&scale=${scale}`
});
}
}
})
},
獲取位置信息:
如(rú)果用戶選點完成,則在onShow裡獲取用戶的選點結果對象。
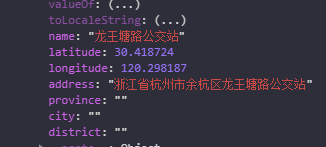
大部分選點的返回結果都可(kě)以直接獲取到city,但是某些選點不會直接返回city如(rú):公交車(chē)站(zhàn)點等

此時就需再次調用逆地址解析來獲取位置信息
const location = chooseLocation.getLocation(); // 如(rú)果點擊确認選點按鈕,則返回選點結果對象,否則返回null
// console.log('location:', location)
if (location) {
if (location.city) {
this.setData({
location: location.city
})
} else {
const latitude = location.latitude
const longitude = location.longitude
const key = '';// 使用在騰訊位置服務申請的key
// 實例化API核心類
var qqmapsdk = new QQMapWX({
key: key
});
// 逆地址解析
qqmapsdk.reverseGeocoder({
location: {
latitude,
longitude
},
success(res) {
// console.log('getLocation: ', res.result)
_this.setData({
location: res.result.address_component.city
})
}
})
}
}
最後記得頁面卸載時設置插件選點數據為null,防止再次進入頁面,geLocation返回的是上次選點結果
onHide() {
chooseLocation.setLocation(null);
},








