您當前位置>首頁 » 新聞資(zī)訊 » 小程序相關(guān) >
支付寶小程序按鈕及列表的樣式問(wèn)題
發表時間:2020-9-30
發布人:葵宇科技
浏覽次數:67
背景
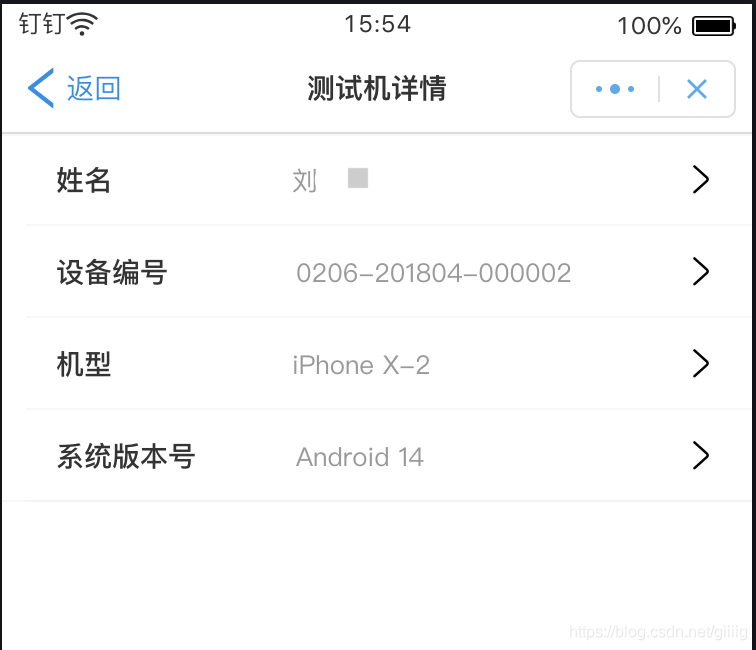
自己設計一個(gè)列表,列表一行有兩個(gè)元素
自己設計一個(gè)彈框的按鈕,彈框有兩個(gè)按鈕
實現
1)列表
直接上代碼,具體還得自己調試呀,隻不過這樣寫在我這裡ok了,在你(nǐ)那不一定。
列表效果及代碼

css代碼
.row {
display: flex;
align-items: center;
padding: 0 30rpx;
background-color: white;
height: 20px;
width:100%;
}
.row-title {
flex: 1;
padding-top: 28rpx;
padding-bottom: 28rpx;
font-size: 14px;
color:rgb(51, 51, 51);
width: 30px;
font-family: PingFangSC-Medium;
}
.row-extra {
padding:90px;
font-size: 0.26rem;
width:200px;
color:rgb(153, 153, 153);
}
2)彈框按鈕

這兩個(gè)button彌足珍貴,為什麼,因為是自己一點一點調整位置顔色邊框等等來的,為啥不用現成的組件?現成的組件要麼樣式移過來後有問(wèn)題(因為他有自己帶的隐藏樣式,很難定位修改,不知道改哪個(gè),以及你(nǐ)自己加的樣式都不生效,總之麻煩),然後用modal裡面的按鈕組件吧,你(nǐ)又不了解他按鈕之後的操作是在哪裡編碼的,封裝在哪個(gè)塊裡,所以幹脆自己寫個(gè)了按鈕,這樣就非常幹淨簡潔,廢話不多說,上代碼!
<view class="form-row-content">
<input name="input" class="input" value="{{mobileDetail.sysInfo}}" />
</view>
<view class="buttons">
<view class="page-section-btns">
<view><button style="float:left;margin-left:50px;background-color:#ffffff;border:none;color:#4b96f3" size="mini" onTap="cancel">取消</button></view>
<view><button style="float:right;margin-right:50px;background-color:#ffffff;border:none;color:#4b96f3 " size="mini" formType="submit">确定</button></view>
</view>
float:right、left可(kě)以讓按鈕分布在兩邊margin-left、margin-right可(kě)以讓按鈕從兩邊再向中(zhōng)間靠近
.buttons{
width: 100%;
}








