您當前位置>首頁 » 新聞資(zī)訊 » 小程序相關(guān) >
微信小程序頁面布局之彈性布局-Flex
發表時間:2020-9-25
發布人:葵宇科技
浏覽次數:40
一、Flex 布局是什麼?
Flex 是 Flexible Box 的縮寫,意為"彈性布局",用來為盒狀模型提供最大的靈活性。
任何一個(gè)容器(qì)都可(kě)以指定為 Flex 布局。
.box{
display: flex;
}
行内元素也可(kě)以使用 Flex 布局。
.box{
display: inline-flex;
}
Webkit 内核的浏覽器(qì),必須加上-webkit前綴。
.box{
display: -webkit-flex; /* Safari */
display: flex;
}
注意,設為 Flex 布局以後,子(zǐ)元素的float、clear和(hé)vertical-align屬性将失效。
二、基本概念
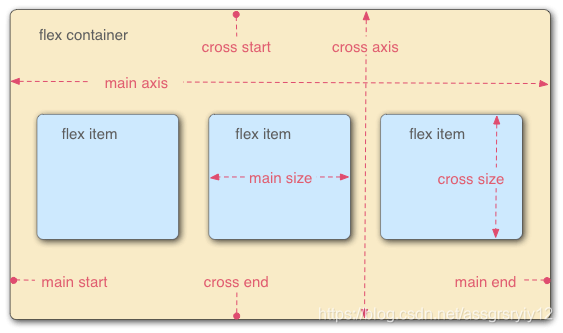
采用 Flex 布局的元素,稱為 Flex 容器(qì)(flex container),簡稱"容器(qì)"。它的所有子(zǐ)元素自動(dòng)成為容器(qì)成員,稱為 Flex 項目(flex item),簡稱"項目"。

容器(qì)默認存在兩根軸:水平的主軸(main axis)和(hé)垂直的交叉軸(cross axis)。主軸的開始位置(與邊框的交叉點)叫做main start,結束位置叫做 main end;交叉軸的開始位置叫做cross start,結束位置叫做cross end。
項目默認沿主軸排列。單個(gè)項目占據的主軸空間叫做main size,占據的交叉軸空間叫做cross size。
三、容器(qì)的屬性
以下(xià)6個(gè)屬性設置在容器(qì)上。
flex-direction
flex-wrap
flex-flow
justify-content
align-items
align-content
3.1 flex-direction屬性
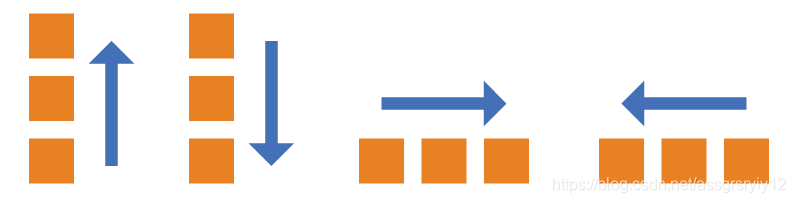
flex-direction屬性決定主軸的方向(即項目的排列方向)。
.box {
flex-direction: row | row-reverse | column | column-reverse;
}

它可(kě)能有4個(gè)值。
row(默認值):主軸為水平方向,起點在左端。
row-reverse:主軸為水平方向,起點在右端。
column:主軸為垂直方向,起點在上沿。
column-reverse:主軸為垂直方向,起點在下(xià)沿。
3.2 flex-wrap屬性
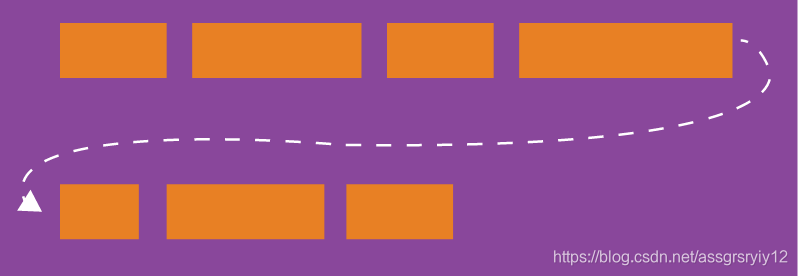
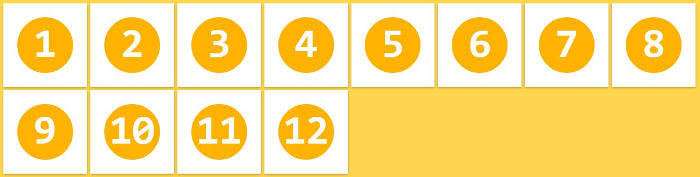
默認情況下(xià),項目都排在一條線(又稱"軸線")上。flex-wrap屬性定義,如(rú)果一條軸線排不下(xià),如(rú)何換行。

.box{
flex-wrap: nowrap | wrap | wrap-reverse;
}
它可(kě)能取三個(gè)值。
(1)nowrap(默認):不換行。
 (2)wrap:換行,第一行在上方。
(2)wrap:換行,第一行在上方。
 (3)wrap-reverse:換行,第一行在下(xià)方。
(3)wrap-reverse:換行,第一行在下(xià)方。

3.3 flex-flow
flex-flow屬性是flex-direction屬性和(hé)flex-wrap屬性的簡寫形式,默認值為row nowrap。
.box {
flex-flow: <flex-direction> || <flex-wrap>;
}
3.4 justify-content屬性
justify-content屬性定義了項目在主軸上的對齊方式。
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}
 它可(kě)能取5個(gè)值,具體對齊方式與軸的方向有關(guān)。下(xià)面假設主軸為從左到右。
它可(kě)能取5個(gè)值,具體對齊方式與軸的方向有關(guān)。下(xià)面假設主軸為從左到右。
flex-start(默認值):左對齊
flex-end:右對齊
center: 居中(zhōng)
space-between:兩端對齊,項目之間的間隔都相等。
space-around:每個(gè)項目兩側的間隔相等。所以,項目之間的間隔比項目與邊框的間隔大一倍。
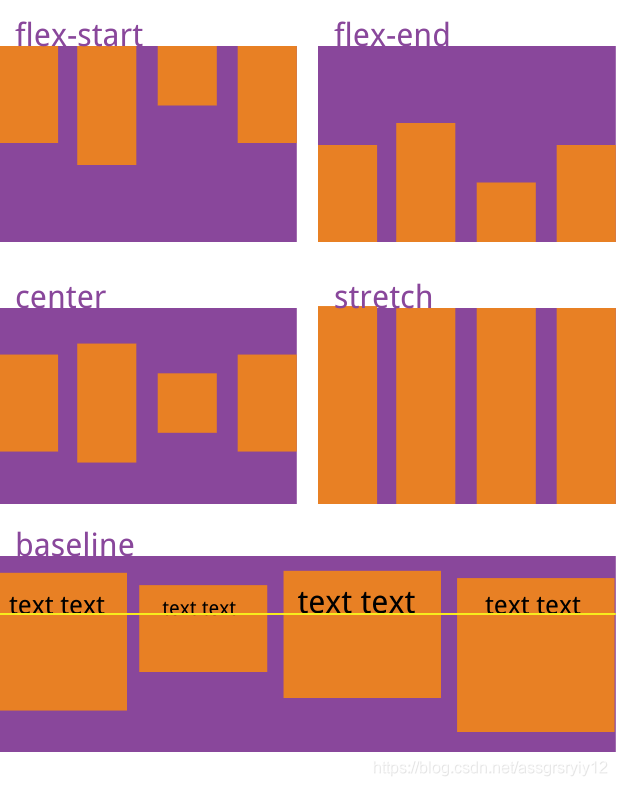
3.5 align-items屬性
align-items屬性定義項目在交叉軸上如(rú)何對齊。
.box {
align-items: flex-start | flex-end | center | baseline | stretch;
}

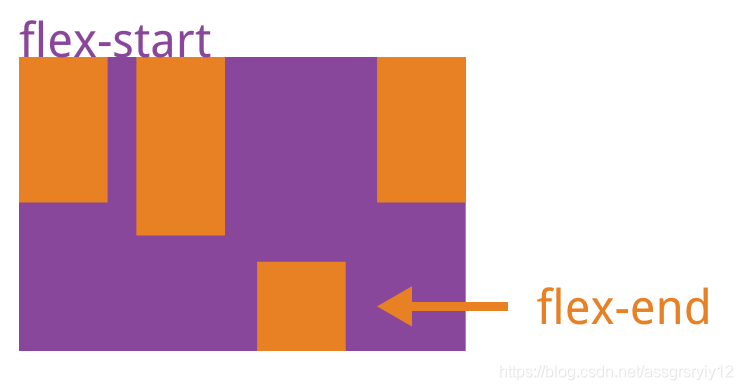
它可(kě)能取5個(gè)值。具體的對齊方式與交叉軸的方向有關(guān),下(xià)面假設交叉軸從上到下(xià)。
flex-start:交叉軸的起點對齊。
flex-end:交叉軸的終點對齊。
center:交叉軸的中(zhōng)點對齊。
baseline: 項目的第一行文(wén)字的基線對齊。
stretch(默認值):如(rú)果項目未設置高度或設為auto,将占滿整個(gè)容器(qì)的高度。
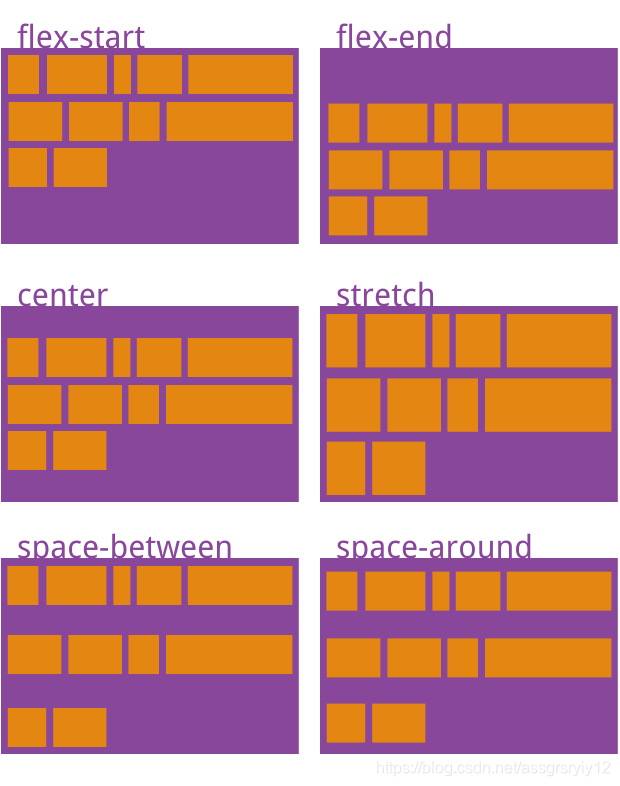
3.6 align-content屬性
align-content屬性定義了多根軸線的對齊方式。如(rú)果項目隻有一根軸線,該屬性不起作用。
.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}

該屬性可(kě)能取6個(gè)值。
flex-start:與交叉軸的起點對齊。
flex-end:與交叉軸的終點對齊。
center:與交叉軸的中(zhōng)點對齊。
space-between:與交叉軸兩端對齊,軸線之間的間隔平均分布。
space-around:每根軸線兩側的間隔都相等。所以,軸線之間的間隔比軸線與邊框的間隔大一倍。
stretch(默認值):軸線占滿整個(gè)交叉軸。
四、項目的屬性
以下(xià)6個(gè)屬性設置在項目上。
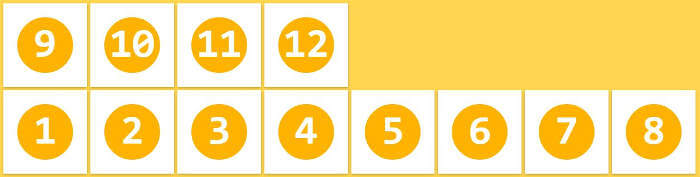
order
flex-grow
flex-shrink
flex-basis
flex
align-self
4.1 order屬性
order屬性定義項目的排列順序。數值越小,排列越靠前,默認為0。
.item {
order: <integer>;
}

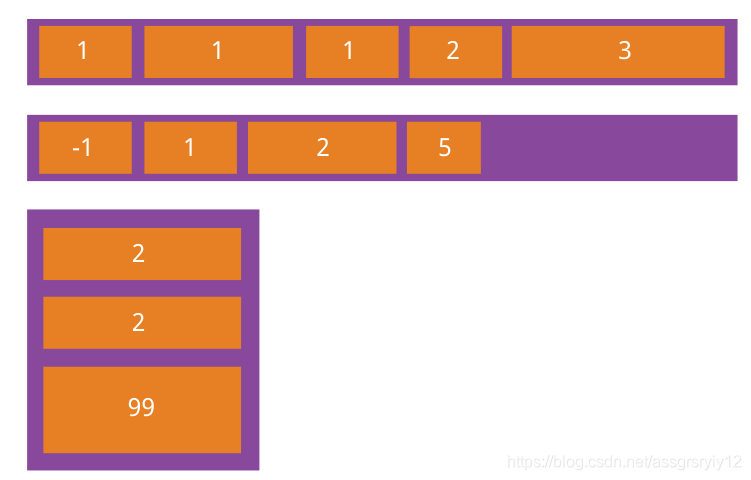
4.2 flex-grow屬性
flex-grow屬性定義項目的放大比例,默認為0,即如(rú)果存在剩餘空間,也不放大。
.item {
flex-grow: <number>; /* default 0 */
}

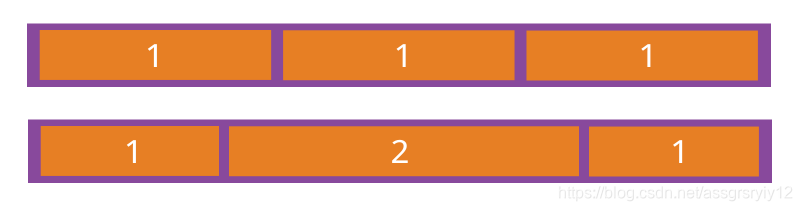
如(rú)果所有項目的flex-grow屬性都為1,則它們将等分剩餘空間(如(rú)果有的話)。如(rú)果一個(gè)項目的flex-grow屬性為2,其他項目都為1,則前者占據的 剩餘空間将比其他項多一倍。
4.3 flex-shrink屬性
flex-shrink屬性定義了項目的縮小比例,默認為1,即如(rú)果空間不足,該項目将縮小。
.item {
flex-shrink: <number>; /* default 1 */
}

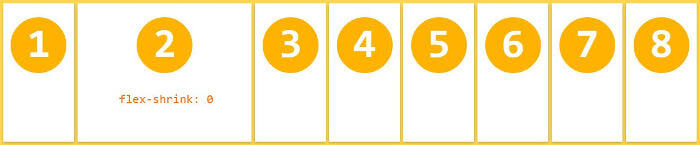
如(rú)果所有項目的flex-shrink屬性都為1,當空間不足時,都将等比例縮小。如(rú)果一個(gè)項目的flex-shrink屬性為0,其他項目都為1,則空間不足時,前者不縮小。負值對該屬性無效。
4.4 flex-basis屬性
flex-basis屬性定義了在分配多餘空間之前,項目占據的主軸空間(main size)。浏覽器(qì)根據這個(gè)屬性,計算主軸是否有多餘空間。它的默認值為auto,即項目的本來大小。
.item {
flex-basis: <length> | auto; /* default auto */
}
它可(kě)以設為跟width或height屬性一樣的值(比如(rú)350px),則項目将占據固定空間。
4.5 flex屬性
flex屬性是flex-grow, flex-shrink 和(hé) flex-basis的簡寫,默認值為0 1 auto。後兩個(gè)屬性可(kě)選。
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
該屬性有兩個(gè)快捷值:auto (1 1 auto) 和(hé) none (0 0 auto)。
建議優先使用這個(gè)屬性,而不是單獨寫三個(gè)分離(lí)的屬性,因為浏覽器(qì)會推算相關(guān)值。
4.6 align-self屬性
align-self屬性允許單個(gè)項目有與其他項目不一樣的對齊方式,可(kě)覆蓋align-items屬性。默認值為auto,表示繼承父元素的align-items屬性,如(rú)果沒有父元素,則等同于stretch。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}

該屬性可(kě)能取6個(gè)值,除了auto,其他都與align-items屬性完全一緻。
原文(wén)出自:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html








