您當前位置>首頁 » 新聞資(zī)訊 » 小程序相關(guān) >
微信小程序NPM使用及第三方依賴安裝詳解
發表時間:2020-9-23
發布人:葵宇科技
浏覽次數:215
一、NPM
1.1NPM介紹
首先我們介紹NPM的使用,NPM是随同NodeJS一起安裝的包管理工具,能解決NodeJS代碼部署上的很多問(wèn)題,常見的使用場景有以下(xià)幾種:
- 允許用戶從NPM服務器(qì)下(xià)載别人編寫的第三方包到本地使用(安裝第三方依賴過程,安裝依賴就是從服務器(qì)下(xià)載使用别人寫的第三方包)。
- 允許用戶從NPM服務器(qì)下(xià)載并安裝别人編寫的命令行程序到本地使用。
- 允許用戶将自己編寫的包或命令行程序上傳到NPM服務器(qì)供别人使用。
由于新版的nodejs已經集成了npm,所以之前npm也一并安裝好了。同樣可(kě)以通(tōng)過在終端命令行界面輸入 "npm -v" 來測試是否成功安裝。命令如(rú)下(xià),出現版本提示表示安裝成功:
C:\Users\xxx>npm -v
6.13.4
C:\Users\xxx>1.2使用NPM安裝依賴
使用方式如(rú)下(xià):
npm install 模塊名稱比如(rú)我們需要使用express模塊:
npm install express安裝好之後,express 包就放在了工程目錄下(xià)的 node_modules 目錄中(zhōng),因此在代碼中(zhōng)隻需要通(tōng)過 require('express') 的方式就好(var express = require('express');),無需指定第三方包路(lù)徑。
1.3NPM的本地與全局安裝
npm 的包安裝分為本地安裝(local)、全局安裝(global)兩種,從敲的命令行來看,差别隻是有沒有-g而已,比如(rú):
npm install express # 本地安裝
npm install express -g # 全局安裝本地安裝:
- 1. 将安裝包放在 ./node_modules 下(xià)(運行 npm 命令時所在的目錄),如(rú)果沒有 node_modules 目錄,會在當前執行 npm 命令的目錄下(xià)生成 node_modules 目錄。
- 2. 可(kě)以通(tōng)過 require() 來引入本地安裝的包。
全局安裝:
- 1. 将安裝包放在 /usr/local 下(xià)或者你(nǐ) node 的安裝目錄。
- 2. 可(kě)以直接在命令行裡使用。
1.4使用package.json
package.json 位于模塊的目錄下(xià),用于定義包的屬性,
-
name - 包名。
-
version - 包的版本号。
-
description - 包的描述。
-
homepage - 包的官網 url 。
-
author - 包的作者姓名。
-
contributors - 包的其他貢獻者姓名。
-
dependencies - 依賴包列表。如(rú)果依賴包沒有安裝,npm 會自動(dòng)将依賴包安裝在 node_module 目錄下(xià)(使用npm install命令(不加模塊參數)時可(kě)以将該列表中(zhōng)寫出的依賴包安裝到node_module目錄下(xià))。
-
repository - 包代碼存放的地方的類型,可(kě)以是 git 或 svn,git 可(kě)在 Github 上。
-
main - main 字段指定了程序的主入口文(wén)件,require('moduleName') 就會加載這個(gè)文(wén)件。這個(gè)字段的默認值是模塊根目錄下(xià)面的 index.js。
-
keywords - 關(guān)鍵字
二、新建雲函數安裝依賴詳解
2.1雲端自動(dòng)安裝依賴包
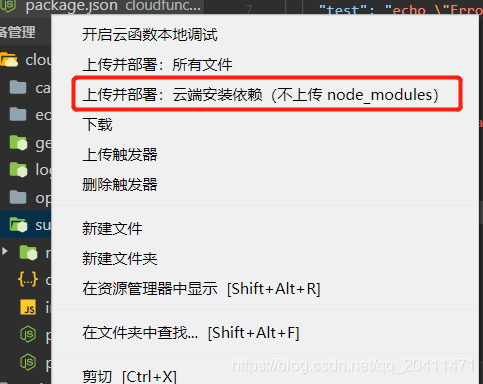
雲開發中(zhōng)必須安裝 wx-server-sdk 依賴, 而wx-server-sdk 依賴需要使用 npm 的。但由于部分開發過程可(kě)能不再需要其他的依賴,那麼每次開發都要使用 npm 安裝依賴是一件很麻煩的事情。微信為了簡化雲開發操作,提供了一鍵雲端安裝 wx-server-sdk 依賴,也就是在雲端幫助我們搞定,不需要我們手動(dòng)在本地使用 npm 安裝,如(rú)下(xià)圖:

2.2手動(dòng)安裝第三方依賴包
如(rú)果我們的雲函數使用到第三方依賴就需要我們手動(dòng)的安裝依賴包,無法再使用上邊自動(dòng)安裝依賴的方式 ,步驟如(rú)下(xià)
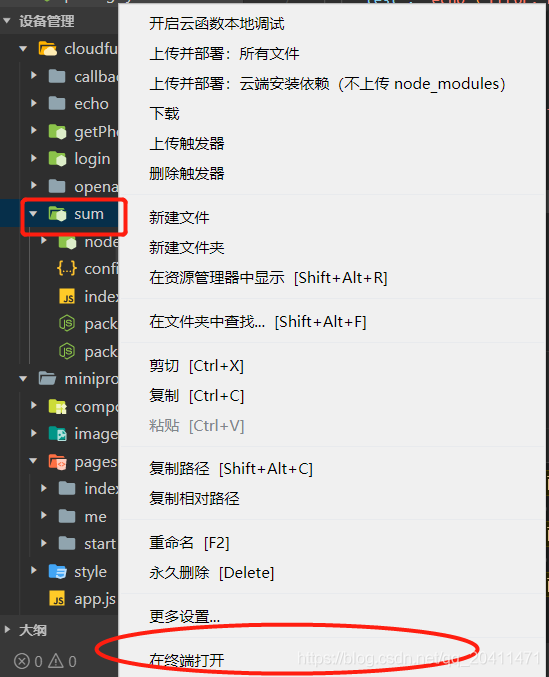
1.首先我們在要安裝依賴的雲函數目錄下(xià)點擊在終端打開

2.在終端命令行輸入安裝依賴命令安裝依賴,如(rú):
npm install request-promise 緊接着,千萬不要忘記安裝wx-server-sdk依賴
npm install wx-server-sdk大家也可(kě)以使用在package.json文(wén)件的dependencies屬性中(zhōng)加入需要安裝的依賴列表,然後使用npm install命令自動(dòng)安裝在依賴列表中(zhōng)的所有依賴。
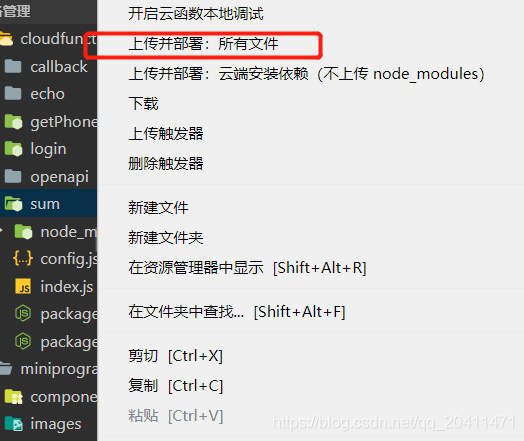
3.上傳并部署,如(rú)果有第三方依賴需要上傳的話,需要使用上傳并部署所有文(wén)件的方式(如(rú)果依賴已經上傳完,後續雲函數有更新的話,可(kě)以使用上傳并部署:雲端安裝依賴,實現增量更新):

2.3Tips
- 若不使用npm第三方依賴包(除wx-server-sdk以外的依賴),則直接選擇“雲端安裝依賴”。
- 若要使用npm第三方依賴包,則需在終端中(zhōng)手動(dòng)安裝依賴。此時,千萬不要忘記安裝 wx-server-sdk 依賴,因為“上傳并部署:所有文(wén)件”這一選項并不會幫我們傻瓜式安裝 wx-server-sdk 依賴。








