您當前位置>首頁 » 新聞資(zī)訊 » 小程序相關(guān) >
小程序開發(四)微信開放能力---詳解獲取用戶信息實現授權登錄
發表時間:2020-9-26
發布人:葵宇科技
浏覽次數:48
獲取微信開放能力及獲取用戶信息配置屬性(button組件)
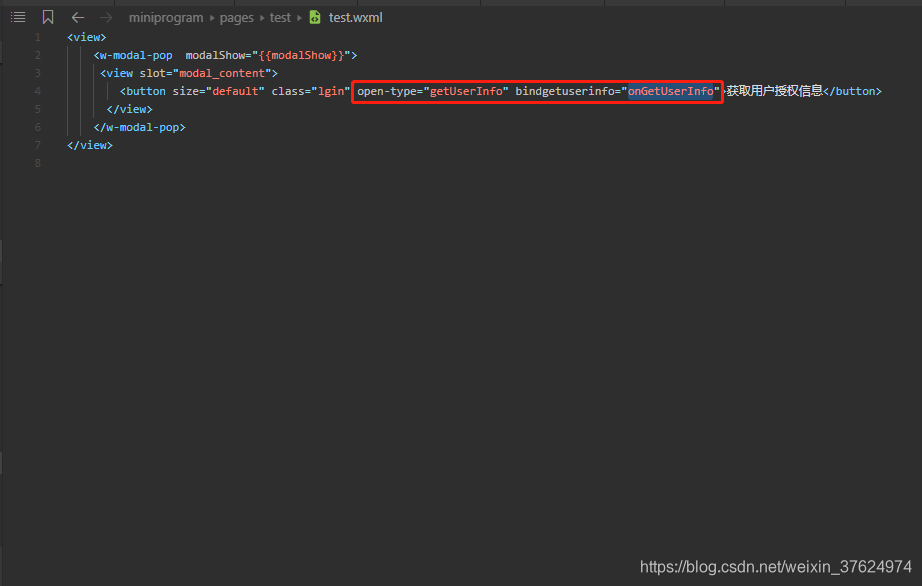
open-type屬性:獲取微信開放能力
bindgetuserinfo屬性:用戶點擊該按鈕時,會返回獲取到的用戶信息,回調的detail數據與wx.getUserInfo返回的一緻,open-type="getUserInfo"時有效
.wxml

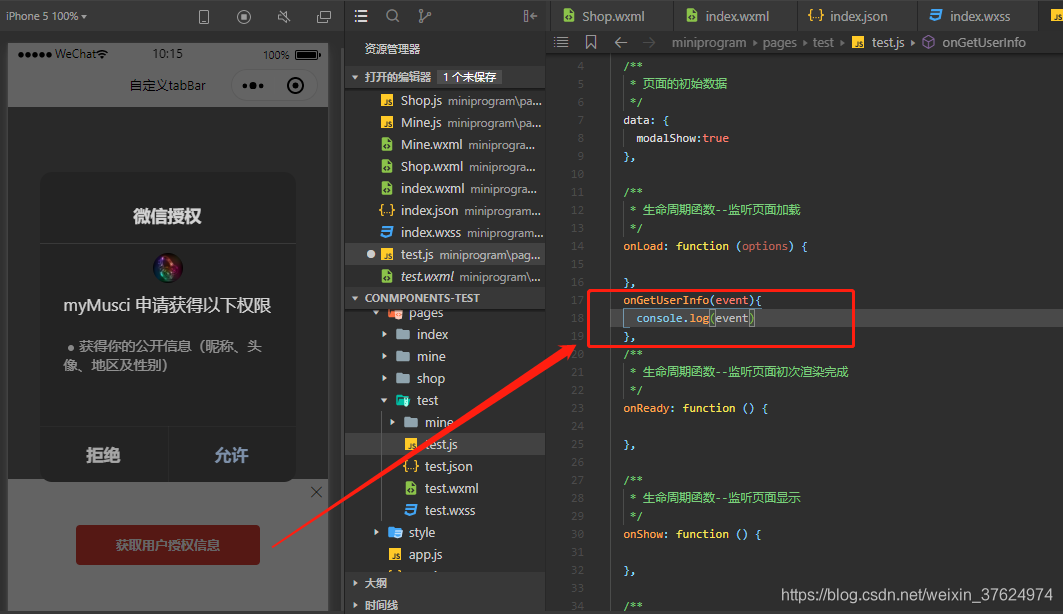
.js

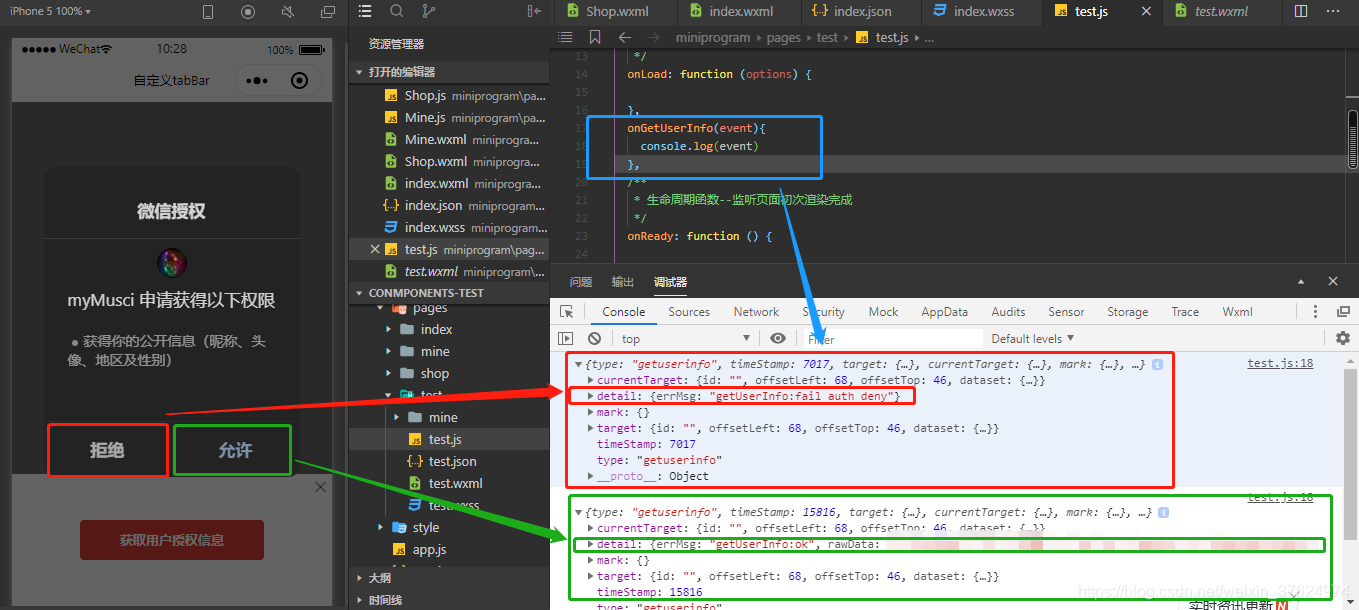
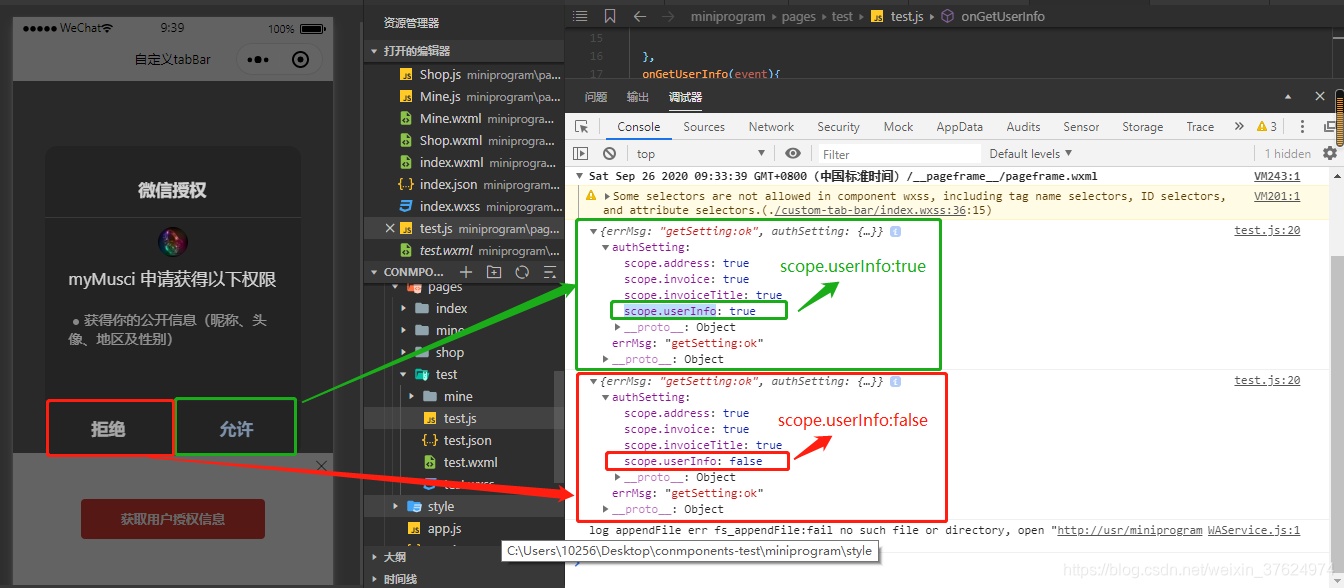
控制台打印是否允許授權用戶信息的詳細輸出

從控制台可(kě)以看出:
拒絕------detail中(zhōng)就會提示:errMsg: “getUserInfo:fail auth deny”
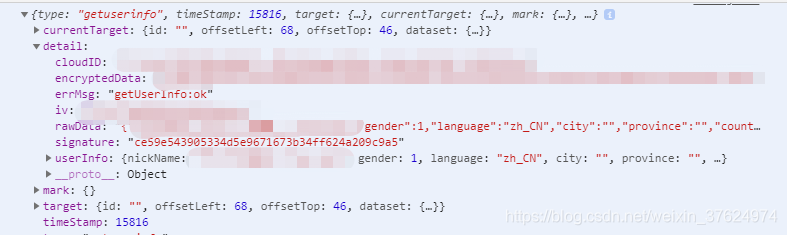
允許------detail中(zhōng)會提示:errMsg: “getUserInfo:ok”,并且展開後
可(kě)以看到(userInfo中(zhōng)就出現用戶信息了)

如(rú)何判斷用戶點擊了允許還是拒絕呢(ne),這時就要用到(wx.getSetting)
- wx.getSetting:獲取用戶的當前設置。返回值中(zhōng)隻會出現小程序已經向用戶請求過的權限。(這裡我們小程序已經設置了向用戶獲取用戶信息的權限了---- bindgetuserinfo)
onGetUserInfo(event){
console.log(event)
//判斷用戶授權
wx.getSetting({
success: (res) => {
console.log(res)
},
})
},

這樣不是獲取不到用戶的信息了嘛,确實是這樣,但是你(nǐ)忘記了上面設置的bindgetuserinfo屬性嘛,它這裡返回的detail數據與wx.getUserInfo返回的一緻,所以用wx.getUserInfo就解決剛才的問(wèn)題了

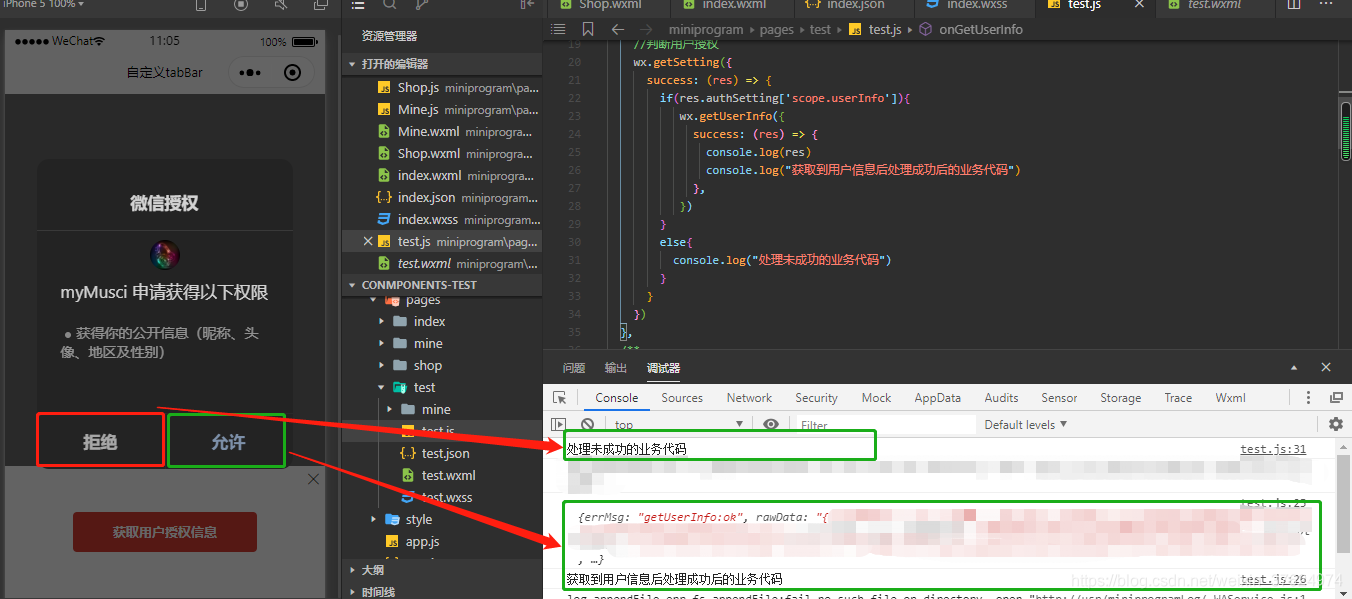
onGetUserInfo(event){
// console.log(event)
//判斷用戶授權
wx.getSetting({
success: (res) => {
if(res.authSetting['scope.userInfo']){
wx.getUserInfo({
success: (res) => {
console.log(res)
console.log("獲取到用戶信息成功後的業(yè)務代碼")
},
fail:(res)=>{
console.log(res)
console.log("獲取到用戶信息失敗後的業(yè)務代碼")
}
})
}
else{
console.log("拒絕授權的業(yè)務代碼")
}
}
})
},








