您當前位置>首頁 » 新聞資(zī)訊 » 小程序相關(guān) >
小程序微信支付流程
發表時間:2020-10-11
發布人:葵宇科技
浏覽次數:43
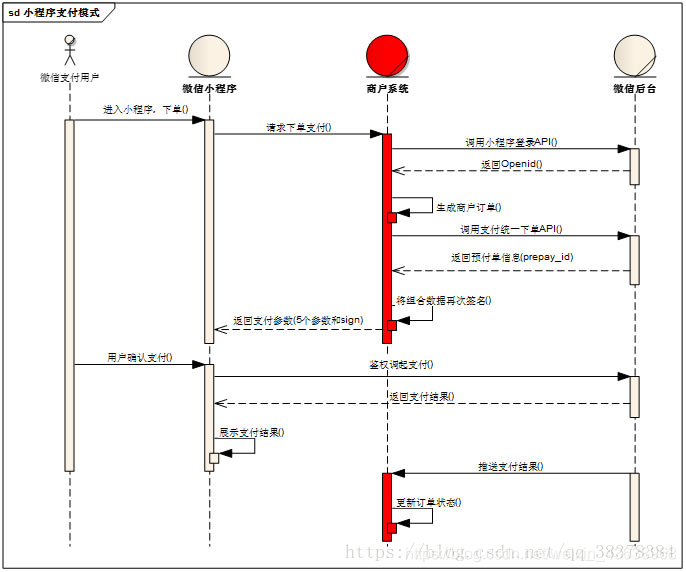
小程序微信支付的流程圖:

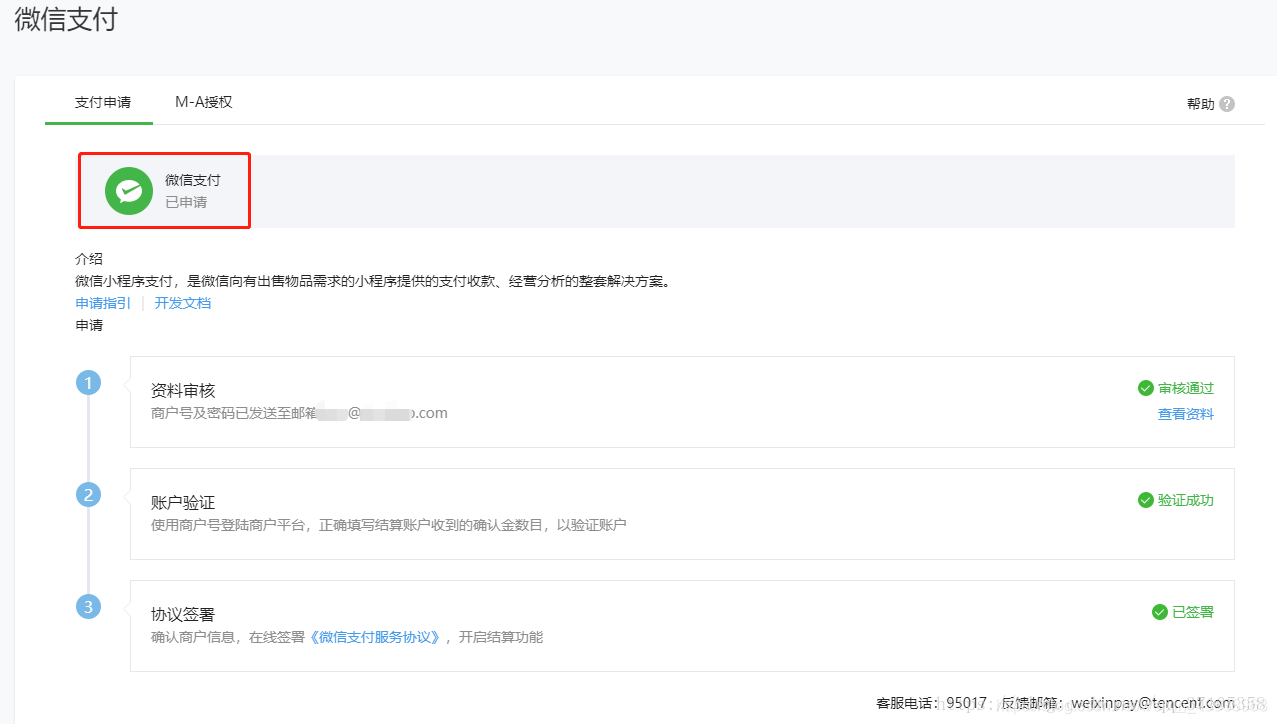
1. 登錄微信公衆平台, 開通(tōng)微信支付功能
這是準備工作的第一步, 确保小程序對應的支付功能已經開啟

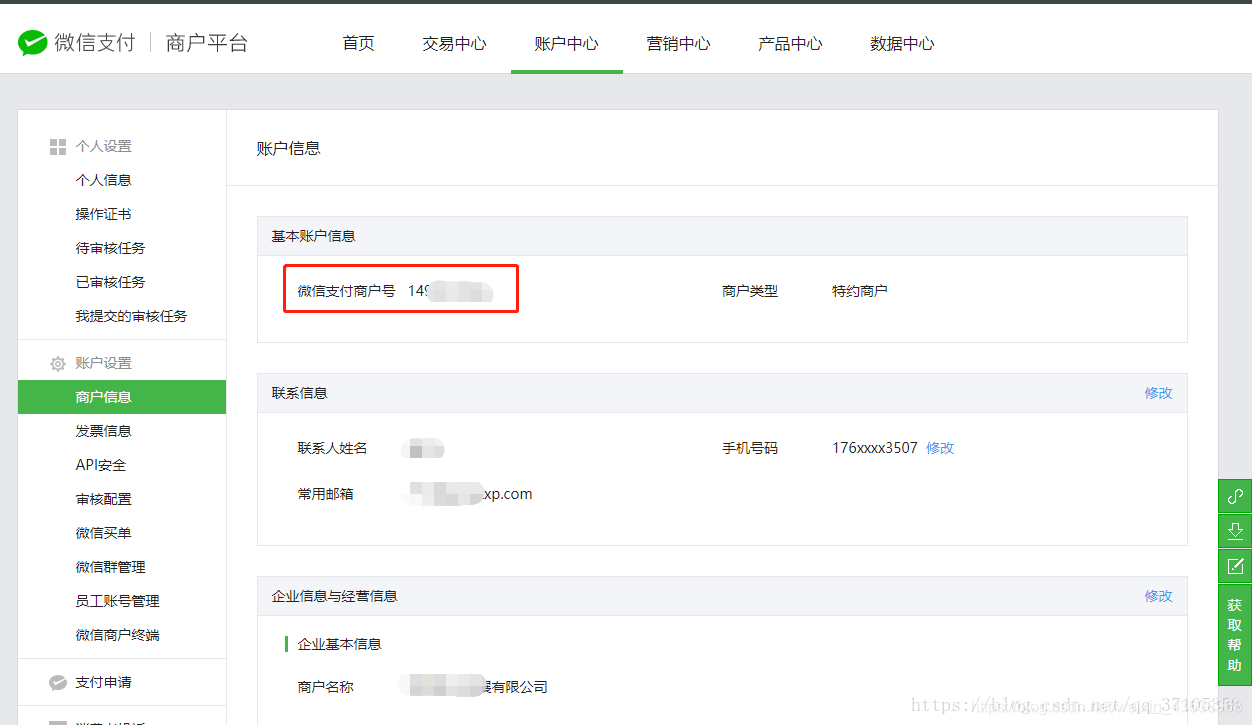
2. 登錄微信商(shāng)戶平台
該步驟需要獲取兩個(gè)參數, 一個(gè)是商(shāng)戶号, 一個(gè)是支付秘鑰, 如(rú)下(xià)圖所示


注意秘鑰自己要保護好,相當于支付密碼,每次簽名都需要該參數, 該參數隻能設置的時候看得見,其餘的時候是沒法看得見.所以要記好了!
3. 準備完畢,上代碼
微信小程序的商(shāng)戶系統一般是以接口的形式開發的,小程序通(tōng)過調用與後端約定好的接口進行參數的傳遞以及數據的接收。在小程序支付這塊,還需要跟微信服務器(qì)進行交互。過程大緻是這樣的:
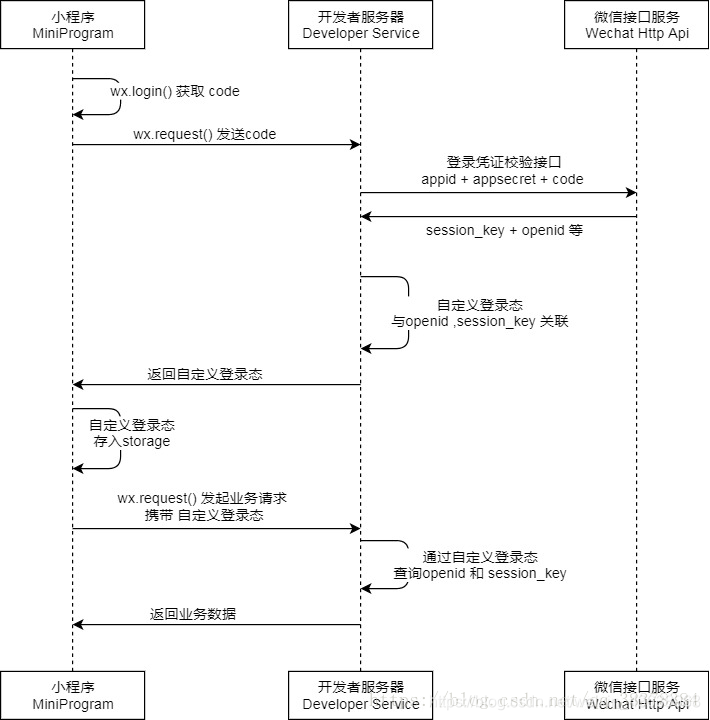
一、小程序調用wx.login() 獲取code,傳遞給商(shāng)戶服務器(qì)用來獲取用戶的openID
我們知道在微信平台中(zhōng),同一個(gè)公衆号的openID都是不同的,它是用戶身份識别的id,也就是說,我們通(tōng)過openID來區分不同的用戶,這個(gè)有微信開發基礎的應該都很熟悉。為了知道誰在支付,我們需要先獲取當前用戶的openid,那麼openID應該怎麼獲取呢(ne)?看下(xià)圖:

小程序調用wx.login() 獲取 臨時登錄憑證code ,并回傳到開發者服務器(qì)。
開發者服務器(qì)以code換取 用戶唯一标識openid 和(hé) 會話密鑰session_key。
看不懂嗎?不急,聽我慢慢解釋,這個(gè)業(yè)務流程大緻就是首先你(nǐ)得先在小程序的代碼中(zhōng)調用wx.login()來向微信獲取到code,拿到了之後把code通(tōng)過request傳給商(shāng)戶服務器(qì),再由商(shāng)戶服務器(qì)通(tōng)過騷操作來跟微信服務器(qì)要session_key和(hé)openID。
代碼如(rú)下(xià)(小程序端):
getToken: function () {
//調用登錄接口
wx.login({
success: function (res) {
var code = res.code;
wx.request({
url: 商(shāng)戶服務器(qì)接口地址,
data: {
code: code
},
method: 'POST',
success: function (res) {
wx.setStorageSync('token', res.data.token); //存在小程序緩存中(zhōng)
},
fail: function (res) {
console.log(res.data);
}
})
}
})
}
調用這幾行代碼就可(kě)以向跟微信服務器(qì)要code,并且将code傳到商(shāng)戶服務器(qì)中(zhōng),記住這裡最好使用post發送請求,安全性的東西我應該不用講了,因為避免其他人濫用接口,于是我們使用token來進行驗證。并将商(shāng)戶服務器(qì)返回的token存在小程序緩存中(zhōng)。
那麼服務器(qì)端應該怎麼做呢(ne)?
我門通(tōng)過小程序提交的code,和(hé)小程序的APPID以及APPSECRET和(hé)拼接下(xià)列的url,并用curl進行get請求。
https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECRET&js_code=JSCODE&grant_type=authorization_code
返回的數據是一個(gè)json對象,我門通(tōng)過使用json_decode(JSON,true)解析為數組,數據包括用戶的openID以及session_key,獲取到了後我們應該将openID存入數據庫中(zhōng),它代表着用戶的身份,那麼令牌應該怎麼生成呢(ne)。
二.token的生成以及緩存
我們根據一個(gè)用戶表将id和(hé)openid聯系起來,對應openID的id則是用戶的uid,我們可(kě)以這麼封裝
//要緩存的數據數組
$cacheValue = $result; //包含openID和(hé)session_key
$cacheValue['uid'] =$uid; //用戶id
$cacheValue['scope'] =ScopeEnum::User; //用戶權限級别
緩存的方式我們可(kě)以選擇redis,memcache, 文(wén)件緩存等等,采用鍵值對(key-value)的方式進行存儲,記得設置好過期時間。這裡的key我們用token來賦值,token可(kě)以通(tōng)過這樣的方式進行生成:
//獲取32位随機字符串
$str = getRandChar(32); //自定義方法生成32位随機串
//三組字符串進行md5加密
$timeStamp =$_SERVER['REQUEST_TIME_FLOAT'];
//salt
$salt = config('secure.token_salt'); //随機字符串
//返回token
return md5($str.$timeStamp.$salt);
這種算法基本保障了token的唯一性。因為值是我們獲取到的openID和(hé)session_key所在的數組,所以需要将數組轉成json才能存進去。以後的代碼當我們需要openID或者uid等時可(kě)以直接通(tōng)過取緩存的方式來取。
三,調用統一下(xià)單接口,獲取prepay_id,再次簽名(後端完成,不詳解)
四,小程序獲取五個(gè)參數後,鑒權調起支付
pay: function () {
var token = wx.getStorageSync('token');
var that = this;
wx.request({
url: baseUrl + '/order',
header: {
token: token
},
data: { //産品的數據
products:
[
{
product_id: 1, count: 1
},
{
product_id: 2, count: 1
}
]
},
method: 'POST',
success: function (res) {
console.log(res.data);
if (res.data.pass) {
wx.setStorageSync('order_id', res.data.order_id);
that.getPreOrder(token, res.data.order_id); //調用getPreOrder
}
else {
console.log('訂單未創建成功');
}
}
})
},
getPreOrder: function (token, orderID) {
if (token) {
wx.request({
url: baseUrl + '/pay/pre_order',
method: 'POST',
header: {
token: token
},
data: {
id: orderID
},
success: function (res) {
var preData = res.data;
console.log(preData);
wx.requestPayment({ //請求支付
timeStamp: preData.timeStamp.toString(),
nonceStr: preData.nonceStr,
package: preData.package,
signType: preData.signType,
paySign: preData.paySign,
success: function (res) {
console.log(res.data);
},
fail: function (error) {
console.log(error);
}
})
}
})
}
},








